Hogyan adjunk google widget az oldalon, és telepítése a blog

Jó napot mindenkinek! Nemrég volt az kell hozzá, hogy a helyszínen Google+ widget. Győződjön nem volt olyan egyszerű, ha nem tudom a részleteket. Ebben a cikkben fogom megosztani veletek a részleteket a widget hivatkozva a Google+ Plus oldalt.
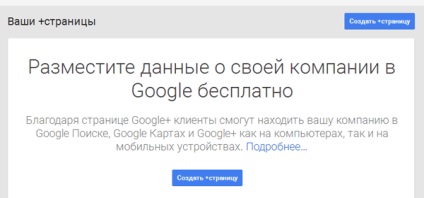
Hogyan hozzunk létre egy márkaoldal
A következő lépés - kattintson a kék gombot „Oldal létrehozása”:

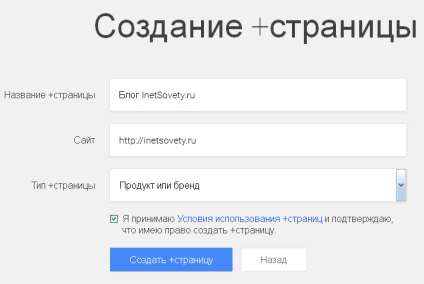
Mivel nincs üzlet, üzlettel vagy szolgáltatási területen válassza ki a harmadik lehetőség - a „brand”.
Töltse ki az összes három területen:

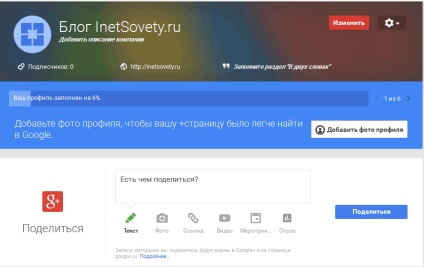
Voila, az oldal létrehozásakor!

Továbbra is teljes és szépíteni. Add profilképét (a kép 250 x 250 pixel), a fedél, elérhetőségek, leírások és elfogadom az összekötő az oldalon.
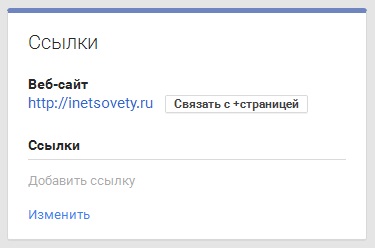
A Névjegy lapon alján, az egység „link”:

Látni fogja, itt az üzenet:

Ha létrehozott egy oldalt a honlapon nem tér el, hogy a számla, amely kötődik a helyszínre a Google eszközök, el kell menni a Webmestereszközökhöz a Google, és adja meg engedélyt oldalon összekötő erre az oldalra a Google +.
Nézd meg és iratkozz 🙂
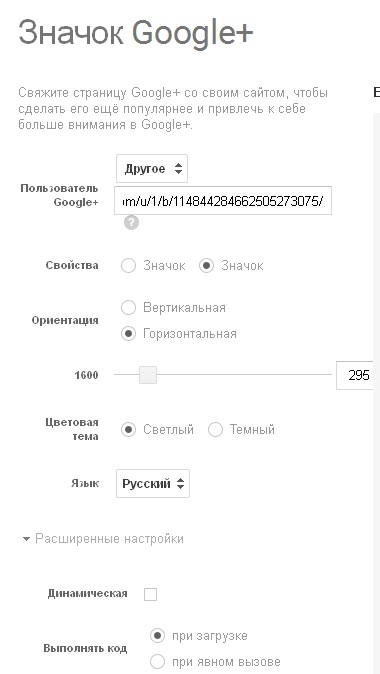
Hogyan adjunk egy modult a profil oldalon a Google +
csak vízszintes vagy függőleges helyzetben, megadhatja a beállításokat. Eldöntheti, hogy hol lesz a modult, a tálaló, ha előre megtalálják a szélessége. Tervezési lehetőségek 2: világos és sötét. Ez az összes beállítás.

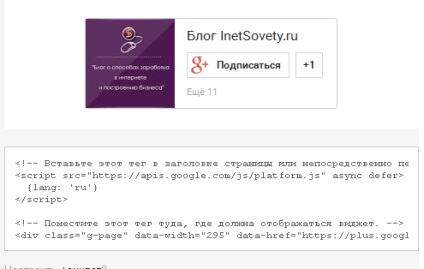
A jobb oldalon látható a modul, valamint a változtatások után a beállításokat. Az alábbiakban a kódot hozzá.

A kód két részből áll. Az első rész adhatok Lábjegyzet előtt a tag