Az Adobe Dreamweaver webhelyek létrehozásának iskolája
1. lépés: A webhely létrehozásához Adobe Dreamweaver szükséges. A programot az Adobe hivatalos honlapján töltheti le. Telepítés után indítsa el a programot.

2. lépés: Válassza ki a HMTL-t a start menüből.

3. lépés: Van előttünk a dokumentum forráskódja, amelyen dolgozni fogunk.

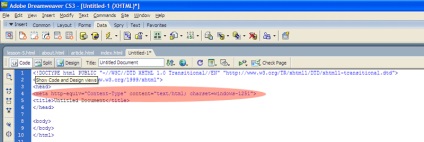
Segítség: jegyezze meg a meta címke sorát. Ez a sor határozza meg a webhely kódolását. Be kell lépnünk az 1251-es ablakba, mert A Narod.ru szolgáltatás csak a kódolásban írt webhelyeket támogatja.

4. lépés: A cím cellabe írjuk be az oldal nevét, például: Az első webhelyem.

Súgó: A címcímke szükséges az oldal címének megjelenítéséhez a böngésző felső sávjában.
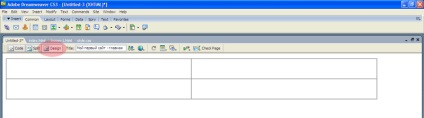
5. lépés: Válassza a közös lapot a program munkaterületén. Tegye a kurzort a kódba a nyitó címke között
és a záró címkét <⁄body>.
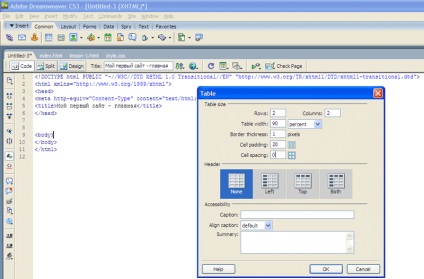
6. lépés. Ezután hozza létre a táblázatot a "Táblázat" ikonra kattintva.

Segítség: az asztal valami hasonló lesz a mi oldalunk csontvázához. Tény, hogy hasonlít az Excel táblázataihoz.
7. lépés A megnyíló ablakban a program kéri, hogy állítsuk be a jövőbeli táblázatot. A Sorok mezőben megadja a cellák számát függőlegesen, és adja meg 2. Az Oszlopok mezőben adja meg a cellák számát vízszintesen is. 2. A Táblázat szélesség mezőben adjon meg egy számot. A következő lapon válassza ki a százalékot (százalékos mérés) vagy a pixeleket (szélesség képpontban). 90 százalékot választottunk. A Border thickness (Szegélyvastagság) mezőben válassza a 0 (a keret nem jelenik meg) vagy 1,2,3 stb. (a szám a keret vastagsága pixelben). Jelöltük 1. A Cell padding mezőben 20 (pixelben mérve is) írunk. a sejteket "ragasztják" egymáshoz. A Cell spacing mezőben (a cellák közötti távolság) hagyja el a 0. Az egyéb beállításokat nem érinti. Kattintson az OK gombra.

8. lépés Kattintson a Tervező lapon a munkaterületen, és nézze meg, hogy mit kaptunk. Az eredmény egy asztal, amely 90% -ban széles a számítógép képernyőméretéhez képest, két cellával vízszintesen és két függőlegesen, egy képkockával.

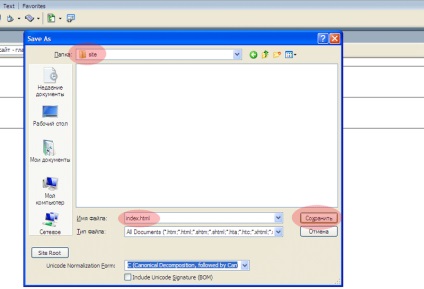
Lépés 9. Mentse el a dokumentumunkat. Ehhez válassza a felső menü Fájl> Mentés másként ... lehetőséget. A megnyíló ablakban jelölje ki azt a helyet, ahová a fájlt el szeretné menteni (javasoljuk, hogy hozzon létre egy webhelymappát és tárolja a webhely összes anyagát); majd adja meg a fájl nevét (mióta létrehoztuk a főoldalt, hívjuk index.html-nek) és kattintsunk a Mentés gombra. A jövőben a Ctrl + S billentyűkombinációval mentheti a dokumentumokat.

Az első lecke eredménye. Ebben a leckében megteremtettük a jövőbeli site - index.html kezdőlap alapját (a főlapot mindig indexnek nevezzük). Létrehoztunk egy táblát - a helyszín csontvázát. A következő leckében meg fogjuk kezdeni az asztalt tervezési elemekkel és szöveges anyagokkal kitölteni.