Hogyan beszélhetünk megfelelően az ügyféllel
Megszabadulni a találgatásban a designban
Mit tehetnek a tervezők az ügyfelek meggyőzésére, a legjobb szándékú megszállottságukban és a kőként keményen meghozott döntéseikben?
A kreatív életet eredményez a sikeres weboldalakon. Azonban a kreatív ötletek és megoldások gyakran hasonlóak a találgatáshoz - veszélyes dolog, megmondom.
A következő gyakorlatok segítenek egy valódi párbeszéd kialakításában az ügyféllel, és megtanítják neki, hogyan dokumentálja azt, és az ügyfél eltávolítja a kreativitás félelemét, és részt vesz a webhely létrehozásának folyamatában.
Állítsa be a célokat
Vannak, akik úgy érzik, hogy tudják, miért van szükség egy weboldalra, és küzdenek a világos és mérhető célok megfogalmazásához. Kétértelmű célok arra kényszerítik az embert, hogy feltételezzék, és a feltevések csalódást okozhatnak. Olyan célok, mint a "több áru árusítása" vagy "népszerűbbé válása" elmosódnak, és szinte semmihez nem jutnak el.
A módosított elfogadási kritériumok gyakorlása a legegyszerűbb és ugyanakkor hatékony, amit tudok. Azt fogja megtanítani, hogyan állítsunk célokat. A különböző gömbökből érkező intelligens fejlesztők azt mutatják, miért oldják meg ezt a feladatot és hogyan illeszkedik az ügy átfogó képébe. Néhány változás és a gyakorlat alkalmas a célok kitűzésére a helyszínépítés során:
Példa lekérdezés:
- Újra áttervezzük az oldalt, mert sok forgalmat és új megjelenést igényel, és szeretnénk tiszteletben tartani a piacon.
A lekérdezés építési sémája:
- Szeretnénk ______, mert _________ _________.
A kapcsolódó célok példája:
- Szeretnénk 20% -kal növelni a webhely forgalmát. mert nagyobb figyelmet kell fordítani a potenciális ügyfelektől. hogy havonta legalább 8 kapcsolatot vonjon be az ügyfelekkel.
- Meg kell változtatnunk a webhely megjelenését egy korszerűbbre, mert többet kell kielégítenünk a fogyasztók igényeihez, növelni kell az értékesítést 10% -kal.
- Hónaponként négy cikket szeretnénk megírni iparágunkról, mert szeretnénk segíteni a piacon, azzal a céllal, hogy havonta legalább két partnert alakítsunk ki.
Ügyeljen arra, hogy az "eszközök", a "jelentés" és a "jövő eredmény" szemantikai szétválasztása körvonalazza az ügyfél céljait, és leírja, hogy miért akarja ezt megtenni és hogyan fogja elérni. Elfogadás kritériumai a design egy nagyszerű módja annak, „mossa” felesleges mély, talán még ismeretlen, szándékok, amelyek segítenek a tervező és az ügyfél, hogy a megfelelő döntéseket, és ne meglepetés a jövőben.
Tekintsd át a célokat mindaddig, amíg az összes fontos személy (aki döntéseket hoz) ért egyet velük.
bónusz:
Készítsen több célt, hogy lássa, melyik másodlagos és harmadlagos, de nem szabad túlzásba vinni - egyetlen webhely sem képes több elsődleges célt megoldani.
Oldalak rendezése
Az embereket olyan helyekről vonják le, amelyek segítenek a problémák megoldásában különösebb mentális nehézségek nélkül. A felhasználónak szellemi hatásköreit a problémáinak megoldására kell felhasználnia, nem pedig a webhely működésének megértéséről.
A kártyák rendezése kiváló módja a webhely rendezésének. Írj le egy listát az összes oldalról a webhelyen, írd be a fejléceket a kártyákra, majd tedd fel a kártyákat az asztalon. Mozgassa őket oda-vissza, amíg meg nem építi a legszembetűnőbb körvonalat az összes szakaszról és alszekcióiról.
Példa a webhely táblázat szerinti rendezésére:

Ha jelenleg egy újratervezéssel foglalkozik, akkor kérje fel a webmestert a részvételre: mely oldalak a leglátogatottabbak és melyek a legkevésbé? Ez egy nagyszerű lehetőség arra, hogy felmérje a webhely oldalainak tartalmát, és táplálja azokat a látogatónak. Miután beillesztette és összevonja a hasonló oldalakat, különválasztja őket a bonyolulttól, és egyszerűsítse őket.
Még a szokásos helyszíni tervezés után is, a kártya rendezési gyakorlat jelentősen növelheti a használhatóságot és a helyszíni hatékonyságot. Ezt a lépést lehet gyakorolni, hogy a webhely folyamatosan hasznos legyen a látogatók számára. Felkérem az olvasót, hogy megismerjék más módon lehet elvégezni kártya rendezési helyén, és felkéri, hogy megismerjék a dobozok és nyilak kártya rendezési útmutató, Usability.gov kártya válogatás cikket, vagy akár egy könyvet a kártya szortírozás olvasni.
bónusz:
Érdekes trükk az, hogy olyan kártyaszerelést hajtson végre, aki nem tud semmit a cég-ügyfelről. Így váratlan ajánlatokat kaphat, és elkerülheti az elfogultságot.
Információk terjesztése az oldalon
A következő lépés: meg kell értenünk az oldal információinak vizuális hierarchiáját. Forduljunk a figyelem elosztásához - ezt a "figyelmeztetés térképét" nevezem - és a legegyszerűbb számtani.
A figyelemfelkeltő térkép egy adott oldal célcélja; minden cél bizonyos számú pontot tartalmaz. Adja meg az ezen az oldalon lévő információk helyes eloszlásához szükséges pontok teljes számát, de ne túldesse meg, majd felszámolhatja a különböző szinteket, és értékelheti azokat. Az elgondolás az, hogy az összes információt megosztják egymáshoz az érték-fontosság kritériuma szerint, és tiszta hierarchiát hoznak létre.
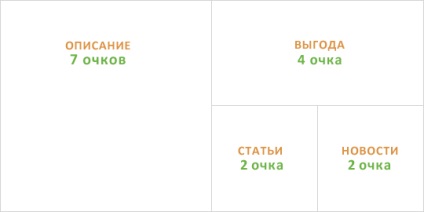
Példa a szemüveg céljára:
- Tizenöt pont négy gólra.
Példa eredmény:
- A szolgáltatások leírása: 7 pont
- Használat előnyei: 4 pont
- Cikkek a piacon általában: 2 pont
- Kapcsolódó hírek: 2 pont
A nagyon vizuális "figyelmeztető térkép" sokkal hatékonyabb, mint csupán a pontok eloszlásának listája, mivel lehetővé teszi, hogy helyet adjon a webhelyoldal információinak. A "szolgáltatások leírását" akár hét pontot is kijelöltünk, amely háromnál több, mint az áru "előnyei", ezért különös figyelmet kell fordítanunk a "leírásra" a webhelyen.
Használja a figyelemfelhívó térképet, hogy fontos szerepet töltsön be az információblokkban, és adja ki a megfelelő helyet:

A célok elérésének, az oldalak szervezésének és a "figyelmeztetés térképének" általános vázlatos ábrázolása az Ön számára a vezető taktikai mozdulatok lesz.
bónusz:
Ha befejezte az információkat, akkor csavarja be a rendszert vagy tükrözze azt a tükörben, és győződjön meg arról, hogy a tartalom jelentése nem vész el. A saját munkájának kritikája, beleértve a szokatlan tükrös fogadást is, sok új ötlethez vezethet.
Egyéniség fejlesztése
Egy erős archetipus létrehozhatja a legerősebb azonnali érzelmi kötődést. Az archetipia olyan tulajdonságok és sajátosságok egy csoportja, amelyek közösek egy adott népcsoporthoz, amely bármely nyelven és a Földön élő bármely nemzetiségről beszél. Minden archetípus erős és gyenge jellemzőkkel, félelmeivel és képességeivel. Amikor az egyéniség ezen aspektusát alkalmazza a tervezés során, az emberek érzékenyen azonosítják magukat (tervezettel). Ez emlékezetes képet hoz létre és erősíti a bizalmat.
archetípusok:
- Szent
- kutató
- zsálya
- hős
- Kimentett vagy törvénytelen
- bűvész
- Normális srác / közös lány
- szerető
- tréfacsináló
- nővér
- teremtő
- kormányzó
Ha kizsákmányolsz (csak emlékszel Harley Davidsonra), akkor kezdj kritizálni mindent, ami ellentétes lenne valódi féktelen morálokkal és elvekkel. Lehet, hogy meglepte az új ötletek számát, amelyekre gondolhat.
Az elhagyatlan ember ötlete törvénytelen:
- Akarja, hogy bosszút álljon, vagy azonnal forradalmat készítsen
- Szeretne megtörni mindent, ami nem működik
- Utálja az erőtlenséget és a banalitást
- Megpróbáltam sokkolni az embereket
- Reménye, hogy radikális szabadságot adhat mindenkinek
- Gonosznak érezhető
- Valószínűleg bűncselekmény lesz
Ha sikerül ezeket a szolgáltatásokat megtartani és alkalmazni őket különböző tervekre, akkor ne felejtsd el használni azokat más olyan termékekben és kampányokban, amelyek személyekkel folytatott interakciót jelentenek. Ez nagyon erős márkát hoz létre.
bónusz:
Az emberek gyakran összetévesztik a saját egyéni vonásaikat a sajátjukkal. Határozza meg a vállalat vezérigazgatója és más kulcsszereplő archetípusát, hogy elkülönítse őket a cég személyes jellemzőitől.
Határozza meg a jobb oldalt és a befejezést
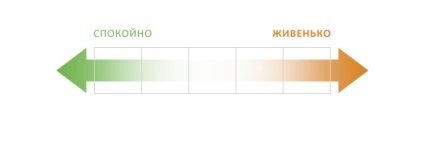
Itt van a módszer, amely segít nekünk. Ellentétes jellemzőket alkalmazunk, amelyek különösen hatással lesznek a tervezés megtervezésére, és helyezzük őket például csúszó mérlegekre.
Példa a csúszó mérlegekre, amelyekkel ellentétes tervezési jellemzőket lehet meghatározni:

Magabiztosan építs
A weboldal céljainak, szervezeti felépítésének, az oldal anyagának elrendezésének, az oldal egyéniségének világos és érthető áttekintése munkahelyi légkört teremt, amelyben Ön (és az ügyfél) tiszta és dokumentált ötletekre támaszkodhat. Az ügyféllel közösen létrehozhat egy félreérthetetlen munkát, egy koncentrált tanulmányt; Kerülje el az indokolatlan reményeket, és végső soron jó designt hozzon létre.