Fényes gomb a Photoshopban
Helló kedves olvasóim! Ma elmondom, hogyan hozhat létre egy gyönyörű, izzó "Play" gombot. Ez a lecke az Adobe Photoshop kezdő felhasználók számára készült. könnyű játszani, tehát kipróbálni =).
Ahogy követjük ezt a leckét, megtanuljuk az alapvető rajzkészségeket. Világítási effektusok hozzáadása a kép elemeihez, és a Pen eszközt is használjuk. különböző átfedési módok és kiválasztási módok.

Oké, kezdjük el!
Hozzon létre egy új dokumentumot (a méret nem számít) fekete háttérrel. Ezután hozzon létre egy új réteget, és egy sötétkék nagy puha kefével rajzoljon egy pontot a vászon középpontjában, ez lesz a hátunk:

Hozz létre egy új réteget, és rajzoljon erre a rétegre egy sárga kört a vászon közepén:

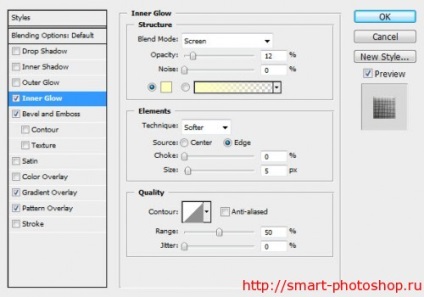
Most adjunk hozzá néhány fényt és árnyékot a körünkbe. Indításhoz válasszon egy réteget egy körrel, majd puha, fehér színű ecsettel, rajzoljon kiemelkedést (lásd az alábbi képet):

Hozzon létre egy másik réteget, és használja a puha fekete ecsetet, hogy árnyékot húzzon a jövőbeli gomb jobb alsó részén:

Ezután adja hozzá egy réteget a réteg alatt a körhöz. Puha fekete ecsettel használjon árnyékot a gomb alatt: (használja a Free Transform (Ctrl + T) eszközt, hogy "összenyomja" az ecset nyomtatását és árnyékot kapjon):

Az első lépés végeredménye:

Most adjon hozzá egy nyilat a gombunkhoz - hozzon létre egy új réteget, és válassza ki a Polygon eszközt az eszköztárból:

Alkalmazza az alábbi beállításokat ehhez az eszközhöz. Azt is szeretném megjegyezni, hogy a kitöltési színnek sötétbarnanak kell lennie:
Ezután rajzoljon egy háromszöget, az alábbiak szerint: (hasznos lehet a rácskijelző engedélyezése, a Ctrl + billentyűkombináció használatával útmutatásként használni).

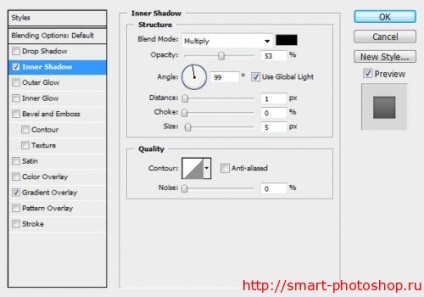
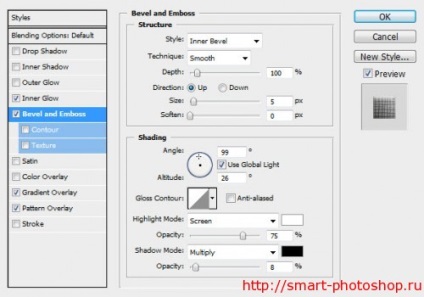
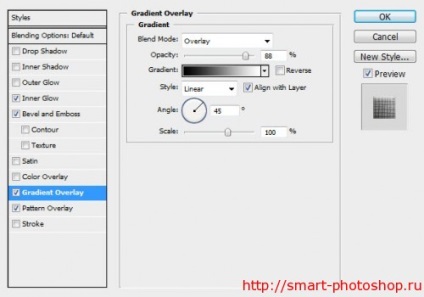
Alkalmazza a következő rétegstílusokat a rétegre a nyíllal:


Itt van, mi történt ebben a szakaszban:

Most adjunk hozzá egy kis ragyogást a nyílhoz - hozzon létre egy új réteget a háromszög réteg alatt, és egy puha, fehér ecsettel egyforma méretű, mint a háromszög, egy kattintással ecsetvonást készítsen az alábbi képen látható módon:

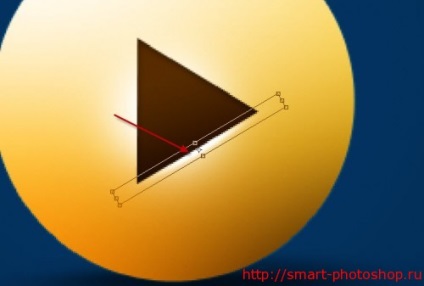
Duplikálja ezt a réteget és tömörítse azt a Szabad Transform eszközzel. Fordítsa meg és csatlakoztassa a háromszög egyik vonalához - ez további fényvisszaverő hatást eredményez:

Kétszer másolja meg ezt a réteget, forgassa el és mozgassa ezeket a rétegeket a háromszög másik oldalára:

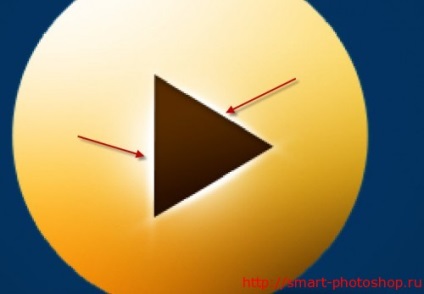
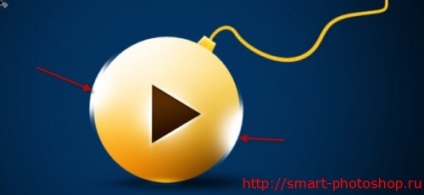
Jelenlegi eredményünk így néz ki:

Ez a lépés opcionális. Úgy döntöttem, hogy ehhez a nyomógombhoz hozzáadunk egy "vezetékes / vezetékes effektet", hogy egyedivé és érdekessé tegyem.
Használja a Pen eszközt. hogy hozzon létre egy utat. Ezután hozzon létre egy löketet a körvonalainkhoz a sárga kefe méretének 5px-el (ne felejtsük el jelölni a Szimulációs nyomás opciót):

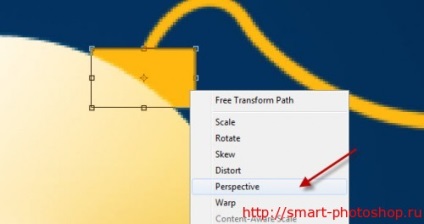
Ezután adj hozzá egy "csomót" a gombhoz a Négyszögletes eszköz használatával. Rajzolva helyezzük el ezt a négyszöget arra a helyre, ahol összekötjük a szálat a gombbal, és átalakítjuk a szerszám segítségével. Perspektíva:

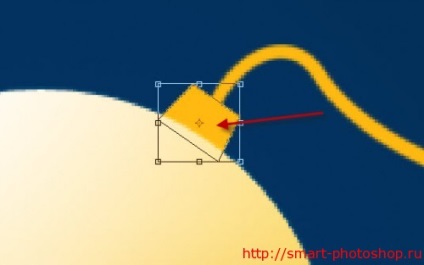
A perspektíva segítségével történő átalakulás után ezt az eredményt kapja:

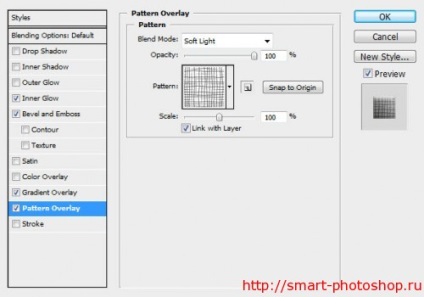
Adjuk hozzá a textúrát, hogy a csomagunk valósághűbb legyen: alkalmazzuk a következő keverési paramétereket a rétegünkre:




Miután befejezte ezt a lépést, ezt az eredményt kapja:

Most adjunk még egy fényhatást. Ehhez töltse be újra a választást a gombunk aljából (kör), hozzon létre egy új réteget, és használja a fehér színű puha kefét, hogy rajzoljon egy fénysugarat a választékunkon belül (lásd az alábbi képet):

Törölje a (Ctrl + D) billentyűt, húzza át ezt a réteget egy kicsit jobbra, és ezt a hatást kapja:

Duplikálja ezt a réteget (Ctrl + J), vízszintesen flip és helyezze a gomb bal oldalára:

Most kell valami ilyesmi:

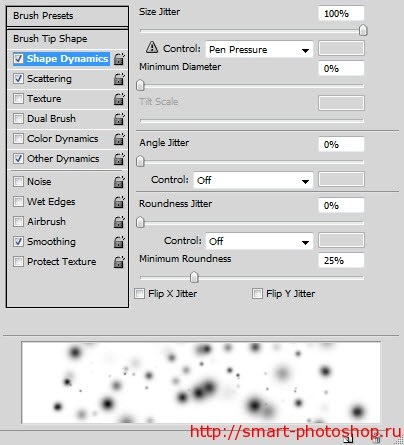
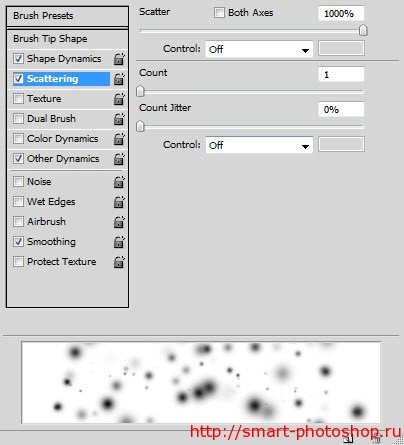
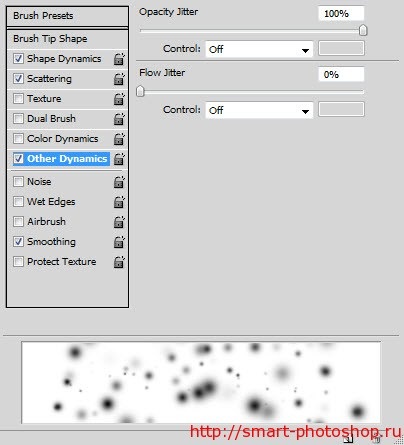
Most adjuk hozzá néhány izzó pontot a gombunk körül. Ehhez vigye egy puha kefét és alkalmazzon ilyen paramétereket:



Ellenőrizze, hogy engedélyezve van-e az Antialiasing beállítás. Nos, most húzzuk meg a csillogó pontokat a gombunk körül:

Már majdnem kész! A képünk végleges beállításához elhatároztam, hogy egy kis ragyogást adunk a gombunknak. Hozzon létre egy új réteget a réteg alatt a körrel, és a sárga puha ecsettel húzza ki a gomb körül a ragyogást:

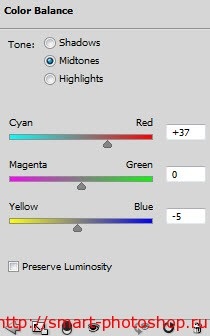
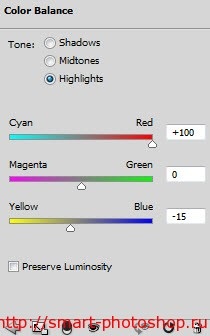
Miután játszottam egy kicsit a színekkel, úgy döntöttem, hogy a rétegek tetején egy Hue / Saturation korrekciós réteget adok hozzá, hogy egy kicsit vöröses árnyalatot kapjunk:



Ez mind a mai napig! Remélem tetszett neked a lecke, és valami hasznosat találtál magadban =) Új találkozókig, jó napig!
Fordító: Sergey Zastavny;