Személyes oldal a mir
Rajzolás és animáció a Flash-ben
Források: Adobe Flash CS 6
Egy egyszerű animáció létrehozásához képesnek kell lenni valamit rajzolni, így itt láthatod a rajzolási módokat, amelyek lehetővé teszik a navigálást a saját műalkotás létrehozásakor.
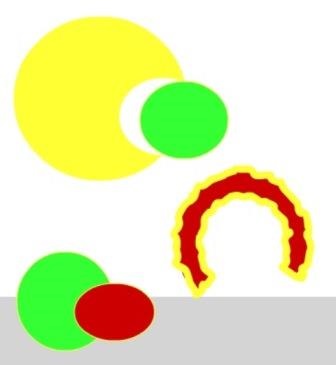
1 Merge Drawing mód
2 Objektum rajz mód
3 Primitív rajzolási mód

Az ábrán a formák első csoportja az egyesítés módjára utal. Rajzoláskor az alakzatok egyetlen egészbe kerülnek. Ha ebben a módban egy másik alakzattal egyesített alakot mozgat vagy töröl, akkor az a rész lesz törölve, amelyiken az átfedés törölve lett.
A következő formanyomtatvány nem hoz létre egyesítést, az objektumok külön maradnak. Az üzemmód engedélyezéséhez válassza ki a rajzeszközt, majd kattintson az Eszközök panel alján található Objektumrajz ikonra.
Az utolsó mód a téglalap, az ovális és egy sokszög rajzolása, amelyet testre szabhat. Az ábra ovális a tulajdonságainak megváltoztatására szolgáló beállítások használatával.
- Klasszikus animáció (klasszikus tween)
- Alakzat
- Mozgó mozgás
Tehát a klasszikus animáció nagyon egyszerű, de létre kell hoznia egy MovieClip-et a képből, majd dolgozzon vele.
Az idővonal első képkockáján, ha még nincs Keyframe, akkor hozza létre. Ezután helyezzük a tárgyat valahová a színpadra vagy a helyszínre a kívánt ponton. Ezután menjünk egy másik keretbe, például az 50-es keretbe, és létrehozzunk kulcskeretet, és most ebben a keretben mozgatjuk objektumunkat egy másik pontra, ahol szükségünk van az eredményre. Mindegy, most az idővonal kezdetének és végpontjainak középpontjába kerülünk, és megnyitjuk a helyi menüt, amelyben a Klasszikus tweenet választjuk. Minden, megnézzük az eredményt. Példámban a gép mozog.
A következő animáció az alakhoz, nem a MovieCliphez. Az elején egy üres kulcskeretet helyezünk. Rajzoljon egy kört, és töltse fel a gradiens. Elveszítjük a stroke-ot, ami nem zavarja, csak ragaszkodik hozzá, és törölje. Hozzon létre egy üres kulcskeretet a végén, bármelyik keretben, ahol tetszik és rajzoljon egy másik alakot, miközben ugyanazon a helyen vagy az eltolással húzhat. Középen állunk a keretek között, nyissuk meg a helyi menüt és válasszuk az Animáció űrlapot.
Megjegyzem, hogy a szöveg alakíthatóvá válik, majd alkalmazza az űrlap animációját. A konverzióhoz egyszerűen nyomja meg a Ctrl + B billentyűt 2 alkalommal. Így először a szöveg lesz felosztva, majd az átalakulás alakra.
Az animáció a pályán kissé bonyolultabb. Először mindent ugyanúgy csinálunk, mint a klasszikus animációnál. Hozzon létre egy első kulcskeretet, helyezze el az objektumot, majd hozza létre a kulcs kulcskeretét, mozgassa az objektumot egy másik pontra. Készítsen animációt Classic tween-ből. Az utolsó keretnek egy klasszikus tween animációnak is lennie kell (tehát az utolsó képkockán, nyissa meg a helyi menüt.) Az animáció létrehozásánál nyissa meg a helyi menüt, és válassza ki a Classic Motion Guide hozzáadását. Így a tetején lesz egy másik réteg, ahol lesz egy pályaszakasz.
Az útmutató rétegben létrehozott grafikák nem jelennek meg. Most már rajzolhat egy pályát, például egy ceruzával, mert ez rajzoljon egy kis görbét az egész jelenetre. Útvonal rajzolásakor le kell tiltani a rajz objektum módot (a mód az eszköztáron be- és kikapcsolható, és ikonnak tűnik). Lépjünk le az animáció kulcskeretén, és nézzük meg a tulajdonságok paneljét, ott megnézzük a beállításait, ahol ellenőrizni fogjuk az út tájolását. Az animáció utolsó képkockáján is tegye ezt a kullancsot. Ahhoz, hogy minden szépnek nézzen, fordítsa az objektumot az utolsó keretre az oldalra, ahol a görbe megy. Minden, elindítjuk és megcsodáljuk. A példában láthatod, hogyan repül a pillangó a pályán a pályán.
progulka.swf