Húsz tizenkét standard Wordpress témát állítottunk fel, a sokoblogot
Szia, ma megpróbálják módosítani az alapértelmezett téma wordpress - Húsz Tizenkét: mi határozza meg akkora, mint egy miniatűr, és tegye egy miniatűr cím alatt, törölje a felesleges meta tagek a főoldalon, módosítsa a gomb „Bővebben”, távolítsa el a kapcsolatot a pincében.
Az alábbi cikk forrása letölthető
Normál témák wordpress: Húsz Tizenegy, tizenegy tizenkettő, tíz tíz, húsz tizenhárom, tizennégy húsz - kiváló keretet (vázszerkezet, a keret.) Alapján, amely minden nap teremt új, többcélú wordpress téma.
Kezdetben a standard wordpress téma - Twenty Twelve (1.3 verzió) így néz ki:
Kezdjük kijavítani:
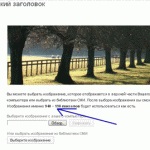
1. Állítsa be a miniatűr méretét (miniatűr).
Valamilyen oknál fogva a bélyegkép mérete nem korlátozott - ami nagyon kényelmetlen, mivel különböző méretű képek betöltésekor a bélyegképek is eltérőek lesznek.
Ehhez menj a helyszínre, hogy nekünk wordpress vezérlőpulton a bal oldali menüben válassza ki az elemet a „Megjelenés” és az al-elem „Redakor”, közvetlenül a sablonok listájában válasszuk functions.php fájl (témák funkciók), és keresse meg a következő sort a kód:
Ez az, és beállítja az miniatűrök a téma Húsz Tizenkét (621 - a szélessége, és 9999 - a magassága miniatűrök px), például, hadd rögzítse a következő sort:
És meg kellene kapnunk a következőket:
2. Mozgassa a mutatót a címhez.
Ehhez menj a helyszínre, hogy nekünk wordpress vezérlőpulton a bal oldali menüben válassza ki az elemet a „Megjelenés” és az al-elem „Redakor”, közvetlenül a sablonok listájában válassza content.php fájlt, és keresse meg a következő sort a kód:
Ez a felelős az indexkép megjelenítéséért.
A pontot kissé alacsonyabbra tesszük:
Vigye be a miniatűr kimeneti kódot egy külön blokkba, és hozzárendeljen hozzá stílusokat - annak érdekében, hogy a fejlécet behúzza a tetejétől, a következőkkel kell befejeznie:
Vagyis a miniatűr kimeneti kódot id "tumba" blokkba csomagoltuk.
Mert tumba blokk írja elő az alábbi kódot a stílus fájlokat - style.css - nyissa meg: megy a helyszínen, hogy számunkra wordpress vezérlőpulton a bal oldali menüben válassza ki az elemet a „Megjelenés” és az al-elem „Redakor”, közvetlenül a sablonok listájában jelölje ki a fájlt style.css és alján a következő kódot kell beilleszteni:
Ez azt jelenti, hogy a felső 30px-es beágyazást hoztunk létre.
Végül a következőket kapjuk:
3. Távolítsa el a felesleges metatageket.
Ismét visszatér a fájl content.php - így megy a helyszínre, hogy nekünk wordpress vezérlőpulton a bal oldali menüben válassza ki az elemet a „Megjelenés” és az al-elem „Redakor”, közvetlenül a sablonok listájában válassza content.php fájlt, és távolítsa el a következő sorokat is:
Ennek eredményeként a content.php fájlnak így kell kinéznie:
Ezután a webhely így fog kinézni:
Mivel semmi sem felesleges.
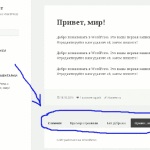
4. Szerkessze az "Olvashat" gombot.
Ehhez elegendő visszatérni a stílusfájl - style.css fájlhoz, és a következő sorokat hozzáfűzni a kód aljára:
Az "Olvass tovább" gombbal regisztrálhat háttérképet a következő ponttal:
És annak érdekében, hogy az "Olvashat" gombra jobbra, és ne balra jelenjen meg, beillesztheti a következő kódot:
Ennek eredményeként a következőket kaptuk:
5. Törölje a linket az alagsorban.
Ennek eredményeképpen a footer.php fájl így fog kinézni:
És miután törölte ezt a sort:
és ahelyett, hogy beillesztjük a következő kódot:
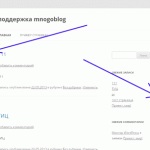
7. Adjon hozzá oldalankénti navigációt.
Telepítse a plug-in WP-PageNavi - ez a hivatalos wordpress tároló, így a telepítés szabványos - a vezérlőpulton keresztül (admin panel) wordpress:
Letöltések száma: 4,938,430 - óriási összeg
Plugin oldal a repositoryban: "wordpress.org/plugins/wp-pagenavi/"
És cserélje ki őket a következőkkel:
Mindezek után az oldalain navigáció fog működni!
8. Mozgassa jobbra-balra az oldalsávot.
Ehhez csak adja hozzá a következő kódot a stílusfájlhoz - style.css:
Itt kell egy kis csípés ...
Vegyük például a standard téma wordpress - Húsz tizenkettő (itt letölthető), és a példa wordpress verziója a 4.1.
9.1. Mi telepíteni és aktiválni a plugin WP-CommentNavi keresztül wordpress vezérlőpulton: Admin - elem „Plugins” - az elem „Új” - a sorban „A keresés plugins”, írja WP-CommentNavi.
Távolítsa el a fenti kódsorokat, a "nav" címkékben, majd helyezze be a következő kódot:
Itt van a kód a változás után:
Ezután megyünk a helyszínre és megnézzük - mi történt:
Itt látjuk, hogy a kód a linkre válaszol:
Végül a következőket kapja:
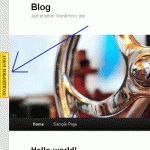
11. Vigye át a főmenüt a fejléc kép alatt (a kép a fejlécben).
Vágja ki és továbbítsa a fejléc kép kimeneti kódjába.
A következő kód megfelel a fejléc képének kimenetének:
Végül így kell kinéznie:
12. Szerkessze a huszonkettedik témában a behúzásokat:
Kérdés: Hogyan kezelheted az oldalra mutató hirdetések bejelentéseit? A meta törlése után további hely marad ...
A behúzás szerkesztése - használhatja a fejlesztők eszközeit, amelyek az összes modern böngészőbe épülnek. Így például, Yandex böngésző és a Google Chrome-ot kiváltó ezeket az eszközöket kell kattintani az egér jobb gombjával a weblapon, és válassza ki a legördülő listából válassza ki a „View a kódot elem”:
Van egy ablak «Developer Tools» ( «Tools Fejlesztő"), itt válassza az eszközt »nagyító« (balra fent), akkor vezet a kívánt nekünk a tételt, és lássa a kódot - szerkesztheti azt, hogy mi a változás (a lenti képen, akkor kattints a nagyításhoz):
Ennek eredményeként látjuk, hogy a ".site-content article" osztály felelős a behúzásért.
A mi esetünkben a következő kód a behúzásra válaszol:
Érdeklődnek a margó alsó és a padding-bottom tulajdonságai - itt vannak két mértékegységben - "px" és "rem" -ban, hogyan különböznek egymástól?
A "Px" egy abszolút mértékegység, és az "em" relatív egység.
A "Rem" a bázishoz viszonyított méret (az .html<>) a betűméretet. Az ötletnek barátságosabbnak kell lennie a mobileszközökön és átméretezni.
A mérési egységek segítségével itt olvashatod a cikket:
«Web-standards.ru/articles/boring-bits-of-css/»
Alapértelmezés szerint, ha nem történik semmi, 1rem = 16px.
A behúzás kijavítása után tetszett ez a verzió:
PS: Töltse le a konvertált téma Huszadik tizenkét (1.3 verzió) - tudok az oldalamról - letöltés Twenty Twelve (fixed mnogoblog.ru).
Hasonló bejegyzések:
- Hogyan hozhat létre új wordpress témafájlt (ftp hozzáférés nélkül)

- A PHP használatával fájl létrehozásához, átnevezéséhez, törléséhez

- Húsz tizenöt: adj hozzá egy menüt a helyszín alagsorában

- Lebegő gomb az oldalon az oldalon

- Díszítsd be az oldalt - adj hozzá blokkokat képekkel ...

- Állítsd be a kalapot a Húsz Tíz, Huszonegyedik

Navigáció rekordok szerint
Jó napot! És ne mondd, hogy hogyan kell optimalizálni h1 tag feleslegesen számuk növekszik minden új elhelyezése a cikket, valamint az ssdelat lenne az első oldalon nem teljesen anoys cikket?
Köszönöm a hozzászólást, sok hasznos dolgot megtanultam.
És hogyan lehet a címlap nevét a rekordoldalon megjeleníteni, amikor a metaadatokat törölni szeretném az ajánlásban, nincsenek oszlopnevek a "rubric" oldalon, amely nem a bejegyzés oldalán található.
Helló Nagyon hasznos dolgok. De van egy kérdésem: hogyan kell eltávolítanunk a linket "olvass tovább" ebben a témában a címsorokban? Hogy csak a bejelentés címében szereplő hivatkozáson keresztül menjen a bejegyzéshez?
Szergej, hogy távolítsa el a "többet" linket, csak adja hozzá a következő kódot a stílusfájlban (style.css):
Vladimir, köszönöm a hasznos tanácsokat - hozzáadva a (8) bekezdést -, hogy hogyan lehet az oldalsávot balról jobbra mozgatni.
Két oldalsáv létrehozása mindkét oldalon - új cikk megírása ...
Hogyan csökkenthető a huszonkettedik sablon szélessége
Köszönjük a linket az alagsorból a WordPress.org-ba.
Köszönjük a hasznos információkat. És hogyan készítsük el a szöveget a jobb oldali miniatűr körül?
Összehasonlítva a többi kérdéssel, elég buta vagyok)
De hogyan javíthatja meg a felülvizsgált témát? A már létező téma miatt hiba keletkezik. megváltoztatta a nevét, még mindig hibát okoz.
Üdvözlünk! Kérlek, kérlek, és hogyan tudom áthelyezni az ablakot és a "keresés" gombot a websorból a jelenlegi menü "menü" sorába (ahogyan csinálod)?
Köszönöm előre.
Üdvözlünk!
Segítsen kérjük, törölje az oldal alján található "változtatás" linket a Huszadik tizenhárom témában, és emelje fel a magasabb tartalmat a kép ugyanazon témában lévő oldalán. Köszönöm előre.
Alexander válaszol a (10) bekezdésben feltett kérdésre.
Hello!
Kérje a menüt - fő, minden cikket, hogy egy kupak alatt (kép).
TwentyTwelve téma 1.6
Pavel, a kérdésére adott válasz a cikk 11. bekezdésében található, köszönet illeti a kérdést!
Xenia, köszönet érte a kérdésre, válaszolta a cikk új 12. Bekezdésében!
Helló Constantine!
Nagyon hasznos információ számomra. Sikeresen megállt.
Ne mondja meg, hogyan kell a menüt teljes oldalra (hosszra) tenni?
És meg tudja mondani, hogyan kell mozogni, a cím (a szöveg), a jobb oldalon. Hogyan tegyük jól és hol?
Köszönöm előre. Mikhail.