CSS3 szűrők módosítani képeket stílusok
CSS3 szűrők nagyon érdekes inda SVG, ami lehetővé, hogy módosítsa a HTML-elemeket és a képeket, alkalmazása blur szűrő, a fényerő, és még sokan mások. Ebben a bemutató, akkor tekintsük át röviden, hogyan működnek.
Hogyan működik ez?
Használata csak CSS, mi is létrehozhatunk egy elég bonyolult hatásokat. Ők lehet alkalmazni a képeket és a HTML-elemeket. Az ingatlan, amit használnak, hogy ellenőrizzék az összes ezeket a hatásokat - egy szűrőt.
szűrőt. szűrő # 40; érték # 41; ;
Amint az várható, az ingatlan használatát igényli az előtag böngészőt. De abban a pillanatban, csak -webkit- (Chrome és a Safari) böngészőt az egyetlen motor, amely támogatja ezt a funkciót.
-WebKit-szűrőt. szűrő # 40; érték # 41; ;
-moz-szűrőt. szűrő # 40; érték # 41; ;
-o-szűrő. szűrő # 40; érték # 41; ;
-ms-szűrőt. szűrő # 40; érték # 41; ;
szűrő
Számos szűrők, így kap egy jobb ötlete mindegyikről, nézzük meg őket egyenként. Számos szűrők lehet alkalmazni egy elem (a térben), például fényerő és elmosódás:
szűrőt. elhomályosít # 40; 5px # 41; fényesség # 40; 0.5 # 41; ;
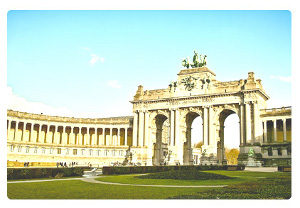
Számos szűrők, amelyek az alábbiakban tárgyaljuk, de könnyen megvalósítható a meglévő CSS (fényelnyelés és árnyék). Itt az eredeti kép, amely azt fogja használni, hogy bizonyítani a működését a szűrők:

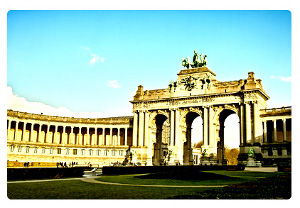
Hozok egy fotó c szűrő alkalmazásával (az első fotó), és az eredmény a szűrő, mint egy statikus kép (második kép), ha böngészőt használ, amely nem támogatja a szűrőket, és nem lehet látni az eredményt.


Mindig is akartam egy Gauss blur a képet vagy szöveget csak egy CSS? Ezzel a szűrővel lehet! Blur, mértékegysége a képpont, így nem valami ilyesmi:
szűrőt. elhomályosít # 40; 5px # 41; ;
// böngészőspecifikus
-WebKit-szűrőt. elhomályosít # 40; 5px # 41; ;
-moz-szűrőt. elhomályosít # 40; 5px # 41; ;
-o-szűrő. elhomályosít # 40; 5px # 41; ;
-ms-szűrőt. elhomályosít # 40; 5px # 41; ;


A fényerő mért nulla vagy egy, 1 - a teljes fényerő (fehér) és 0 - az eredeti fényerő.
szűrőt. fényesség # 40; 0.2 # 41; ;
// böngészőspecifikus
-WebKit-szűrőt. fényesség # 40; 0.2 # 41; ;
-moz-szűrőt. fényesség # 40; 0.2 # 41; ;
-o-szűrő. fényesség # 40; 0.2 # 41; ;
-ms-szűrőt. fényesség # 40; 0.2 # 41; ;
telítettség


Telítettség mérjük százalékában.
szűrőt. telít # 40; 50% # 41; ;
// böngészőspecifikus
-WebKit-szűrőt. telít # 40; 50% # 41; ;
-moz-szűrőt. telít # 40; 50% # 41; ;
-o-szűrő. telít # 40; 50% # 41; ;
-ms-szűrőt. telít # 40; 50% # 41; ;
tone csavar


Ez a szűrő lehetővé teszi, hogy változtatni a hang forgatva (elképzelni a színskálája, amit majd kapcsolja). Ez fokban mérik.
szűrőt. Hue-forgatás # 40; 20deg # 41; ;
// böngészőspecifikus
-WebKit-szűrőt. Hue-forgatás # 40; 20deg # 41; ;
-moz-szűrőt. Hue-forgatás # 40; 20deg # 41; ;
-o-szűrő. Hue-forgatás # 40; 20deg # 41; ;
-ms-szűrőt. Hue-forgatás # 40; 20deg # 41; ;
kontraszt


Konstrastnost ismét százalékában mért. 100% az alapértelmezett érték 0% lesz egy teljesen fekete képet. Minden hozzáteszi, hogy több mint 100% a kontraszt!
szűrőt. kontraszt # 40; 150% # 41; ;
// böngészőspecifikus
-WebKit-szűrőt. kontraszt # 40; 150% # 41; ;
-moz-szűrőt. kontraszt # 40; 150% # 41; ;
-o-szűrő. kontraszt # 40; 150% # 41; ;
-ms-szűrőt. kontraszt # 40; 150% # 41; ;


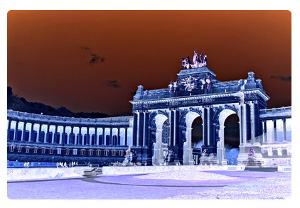
Mért százalékos. Ez tartománya 0% és 100%. Furcsamód, ebben a pillanatban, hogy nem támogatja a WebKit inverzió, ha kevesebb, mint 100%.
szűrőt. invert # 40; 100% # 41; ;
// böngészőspecifikus
-WebKit-szűrőt. invert # 40; 100% # 41; ;
-moz-szűrőt. invert # 40; 100% # 41; ;
-o-szűrő. invert # 40; 100% # 41; ;
-ms-szűrőt. invert # 40; 100% # 41; ;
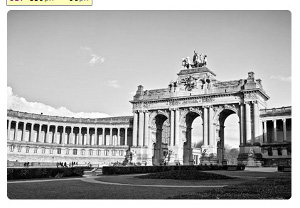
elszíneződés


Ismét meg kell adni a százalékos arány, amellyel szeretné deszaturálja a képet. Ez tartománya 0% és 100%.
szűrőt. szürkeárnyalatos # 40; 100% # 41; ;
// böngészőspecifikus
-WebKit-szűrőt. szürkeárnyalatos # 40; 100% # 41; ;
-moz-szűrőt. szürkeárnyalatos # 40; 100% # 41; ;
-o-szűrő. szürkeárnyalatos # 40; 100% # 41; ;
-ms-szűrőt. szürkeárnyalatos # 40; 100% # 41; ;


szűrőt. szépia # 40; 100% # 41; ;
// böngészőspecifikus
-WebKit-szűrőt. szépia # 40; 100% # 41; ;
-moz-szűrőt. szépia # 40; 100% # 41; ;
-o-szűrő. szépia # 40; 100% # 41; ;
-ms-szűrőt. szépia # 40; 100% # 41; ;