Hogyan lehet ellenőrizni a mobil weboldal vizsgálati módszerek mobilwebhelyekhez

Barát a weboldal a mobil eszközök
Alkalmazkodóképesség mobil eszközök különböző paraméterei alapján értékeltük. Fontos, hogy ellenőrizze a mobil változata a honlapon nemcsak a megfelelő kijelző, szükséges figyelembe venni egyéb tényezőket:
- hiánya animáció, „nehéz” tervezési és képek;
- erőforrás terhelési sebesség (legyen minimum);
- nincs szükség vízszintes görgetésre;
- Ennek hiányában a Silverlight plug-in-és Java-kisalkalmazások;
- Egyszerű navigáció az oldalon keresztül;
- A kód regisztrált meta tag nézetben.
Ha a feltételek teljesülnek, a leggyakoribb algoritmusok keresőmotorok felismerni weboldalt alkalmas mobil eszközök és helyzetének javítása a helyszínen kapcsolatban a kérdés az erőforrások, amelyek nem alkalmazkodtak.
Tényleges vizsgálat mobileszközökön

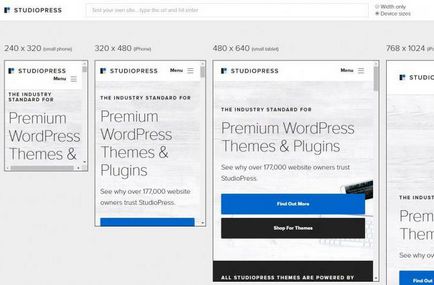
Módosítása böngésző ablak méretét

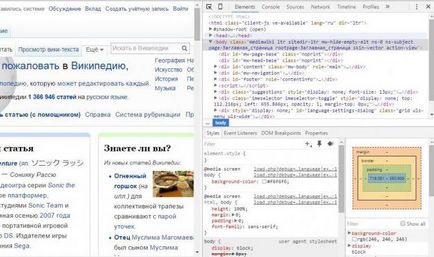
Az átmenet a fejlesztői mód a böngésző
Egy optimális módja, hogy teszteljék a mobil változata a honlapon (Google vagy „Yandex”, akárcsak más keresőmotorok bocsátanak alkalmazkodóképesség a listán az a legfontosabb befolyásoló tényezők a rangsorban) - az, hogy bemegy a fejlesztői módot a böngészőben. A módszer működik hasonló módon több böngészővel:
Az Operában, az átmenet a fejlesztői mód, hogy teszteljék a mobil változat megnyomásával kombinációja Ctrl + Shift + i, de van egy másik út. Egy speciális változata a böngésző - Opera Mobile Classic Emulator - lehetővé teszi, hogy megbecsüljük a sokoldalú mobil design. Változata a program áll rendelkezésre a főbb operációs rendszereket.

Az emulátorok mobil eszközök: Android Studio, és az Apple Xcode
Ellenőrizze a mobil változata a honlapon ( „Yandex” és a Google), akkor a mobil eszköz emulátor, hogy az Android és az Apple rendre Android Studio vagy az Apple Xcode.
Ezek az eszközök úgy néz ki, mint a helyszínen a formában meg fog jelenni a mobil eszközök: a program a leggyakoribb előre telepített verzióit böngészők a mobil eszközök. Azonban az emulátor nem veszi figyelembe a sebesség betöltés és néhány más árnyalatok megfigyelhető a valós körülmények között.
Annak ellenőrzésére, elég telepíteni egy ilyen program a számítógépen, és nyissa meg az oldalt, hogy az emulátort.
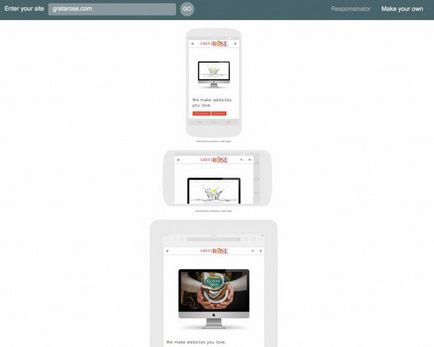
Webszolgáltatások mobil tervezésellenőrzési
Vannak könnyebb módon tesztelni mobil változata a honlapon. Például egy online szolgáltatás Responsinator értékelni a helyességét a forrás kijelző a mobil eszközök és a könnyű használat a helyszínen, a felhasználó által. Resource megjeleníti a helyszínen abban a formában, amelyben akkor lenne, nézett hat különböző eszközök alapján Android vagy Apple és több irányba.

Ellenőrizze a weboldal optimalizálása mobil eszközökre

A tabletták vagy kenőcs. Mi lehet választani a tiszta bőr? Sok fiatal ismeri a helyzetet, amikor a tükörbe okoz nemtetszését. Minden a hiba a szerencsétlen pattanások, amely az orvosi nyelvet.
