MODx forradalom tanulságait 18. lecke
Hello mindenkinek. Ma ez a bemutató megmutatom, hogyan kell létrehozni a galériát MODx Revolution via Twitter Bootstrap Képtár és filedir kiegészítések (kép kimenet) és PhpThumbOf (miniatűrök létrehozását).
Bootstrap Képtár kiterjesztése a párbeszéd meghatározott modális Twitter bootstrap navigálás megkönnyítése képek között galériában.
Támogatja egér és billentyűzet navigációs, vannak hatásai, amikor megváltoztatja a képet, teljes képernyős módban, és diavetítés.
Letöltése és telepítése a szükséges forrásokat
Töltse le a tároló és telepítse MODx PhpThumbOf filedir és kiegészítések az Office kiegészítőket. Ezután töltse le a Bootstrap Képtár fájlok kicsomagolása, és töltse be a kiszolgáló a helyszínen a megfelelő mappába, például: vagyon / css. eszközök / js. eszközök / img.
Töltse le a galéria képek a szerver egy kényelmes helyen az Ön számára, mint például: vagyon / galéria /
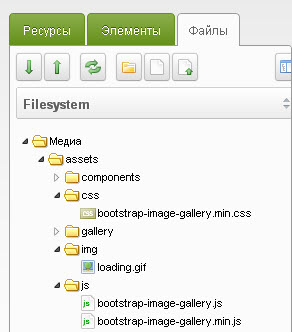
Betöltése után az összes szükséges forrásokat, a fájl fa lesz az alábbiak szerint:

Sablon létrehozása
- Vegyük a standard alapsablonjaként MODx - Base sablont.
- Hozzáadása a HEAD tag szükséges stílusok:
- Hozzáadása a HEAD tag szükséges szkripteket:
- Azt hogy a BODY tag felugró galéria modul:
- Tesszük filedir kódrészlet hívást, és az utat neki, hogy a galéria, ahol a képek tartalmazzák:
- Shabloniruem kössön külön kép részlet filedir - hozzon létre darab photofile.tpl. Chunk kód:
- A végső sablon:
Mindent. Létrehozása MODx Twitter Bootstrap Galéria befejeződött.
Radionova Xenia Alekszandrovna
viktor Minator
Denys Butenko
Pavel Merzlyakov
Optimalizált és elkészült az összes sablont, majd elhagyta az utolsó lépés, hozzon létre egy mappát a képek és adatok árvíz ott, de az utolsó pillanatban, amikor váltás feltérképezett oldalak végzetes hiba után kér egy címkét ez megtörténik, és ez történik hátulról dir = # 96; gellery # 96;, eltávolítottam, de egyik sem a fájl nem jelenik meg, hogy mit tehet miatt nélküle?
Teljesen ugyanaz szerver probléma HTTP 500 (Internal Server Error)
PHP Fatal error: Call to undefined eljárás DirectoryIterator :: getExtension () in /core/cache/includes/elements/modsnippet/22.include.cache.php on line 115
Mi lehet megtalálni néhány - bármilyen megoldás?
Alexander Abramov
Helló, Victor! Köszönjük a munkát.
Tanulok az órák.
Készült egy galéria egy külön oldalon, működik
Ott volt az a feladat, hogy megjelenjen a legutóbb hozzáadott képek az oldalra galvnoy (9 db) nélkül album. Köszönjük!
Pavel Bazhenov
Én már több mint a galéria felirat jelenik ÖSSZESEN: 16 fájlt. Úgy tűnik, a blokk link. Kérdezzen ahol ásni?
Alexandr Zilin
Jó napot kívánok. Nem tudom futtatni ezt a galériát, vannak feliratokkal: Letöltés Slideshow Előző Következő és a képeket, kattintson a képre, akkor csak megnyitja a teljes méretű. és a csend.
Victor, mondd, hogyan lehet a következtetést egy véletlenszerű képet a galériában? RandomImages kódrészlet nem fér, mert megjelenít egy véletlenszerű képet egy meghatározott album, és meg kell tenni az összes album. Általában ez az információ (randomizációs galéria) valahogy lassú online beszélgetés.