4. lecke - School MODx
Add a sablont MODx
Csomagolja ki a letöltött archív és helyezzük a mappát sablont egy mappát a honlapunkon: C: / xampp / htdocs / site / www / eszközök / templates /. Ez a mappa már tartalmaz három mappa és index fájlt. Mappák segíteni modxhost és nem kell, törölje őket. Ezt a mappát kell maradnia a következő:
Mi megy a sablon mappában:

HEAD - figyelemmel site meta tag, akkor nem jelenik meg az oldalon, de a böngésző átvitelére különböző információkat.
Header - Cap Site, esetünkben a szociális hálózatok gombok, logo, kép és fontosabb függőleges menüt.
Oszlop - a blokk három oszlopot a fő
WRAPPER - A központi része a honlapon, amely tartalmazza az alapvető információkat.
Tartalom - A központi része az oldal, amely tartalmazza azokat az alapvető információkat.
GALÉRIA - Galéria a portfolió oldal
SIDEBAR - oldalsáv, ami alatt található a fő függőleges menü lesz a hír ebben az oszlopban.
MENÜ - főmenüben. Ez a blokk lesz a fejléc blokkban.
FOOTER - Az alsó része a helyszínen szerzői jogait.
Segítségével válik teljesen világos, nézzük felhívni vázlatos asztalra. Minden, honlapunkon lesz a három fő sablon: sablont a honlap - Home (index.html fájlt), egy sablont oldalak Portfolio - Portfolio (fájl portfolio.html), és a fennmaradó oldalakat sablon - Belső. Talán akkor, mire van szükségünk, és egyéb sablonok, akkor létrehozza őket, de ebben a szakaszban elegendő lenne nekünk három. Írjunk ki minden oldalon egysége, amelyből ez a következőkből áll:
Ha megvizsgálja a HEAD (ez minden, ami a címkék között ) Láthatjuk, hogy az oldal a portfolió a HEAD adunk scriptek, amelyek felelősek a galéria ezen az oldalon, akkor címkék . Mivel a másik oldalt van a galériában, és nem kell ezeket a szkripteket, kiderül, hogy mi szükség van a két különböző HEAD blokk. Ezért lesz két közel azonos minta, az egyik egy galéria - Portfolio. és a többi nélkül - Belső. Hogy megkülönböztessük ezeket az egységeket a jövőben, nevezzük őket különböző módon, így van egy HEAD_PORTFOLIO egységet. És mégis, a tartalom az oldal úgynevezett Portfolio galériában. Általában szerint a tartalmat értjük megváltoztatná az oldal azokat az alapvető információkat, amelyekre ez az oldal jött létre. Oldal fejléc, menük, oldalsáv és lábléc tartalma nem.
Fontos, hogy megértsük az elv, amely osztjuk mi sablon blokkokat. A HTML-kódot, megtalálja tippeket ezen típusa: . melyek segítenek meghatározni az elején vagy a végén egy mondat. A Notepad ++, ezek a zöld szín jelzi. Sajnos, ezek nem minden szabad sablonokat. De miután egy kis gyakorlat, akkor képes lesz arra, hogy pontosan navigálhat a HTML kódot.

És beiktatjuk a sablon kódját minden, ami a index.html fájlt. eltávolítása után mi volt ott.
Most arra van szükség, hogy a helyes utat, hogy a fájlok stílusok és szkriptek, valamint az utat, hogy a fényképek. Az egyik, hogy egy speciális címkét a fejét. Ahogy emlékszem, mi sablon található a mappa C: / xampp / htdocs / site / www / eszközök / templates / templatemo_250_chess /.
Ebből a hosszú utat, csak meg kell egy kicsit is:
Ez a fájl elérési útját a gyökere a helyén. És a gyökér a honlapunkon mint tudja, a www mappába. Egy út a mintázattal által lefektetett figyelembe véve, hogy a gyökér mappa templatemo_250_chess. Ezért módon kell átírni. Például a fejlécben a honlapunk van egy ilyen szerkezet:
Ez a címke összeköti a stílusok mi sablon, amelyek templatemo_style.css fájlt. Változás az út megadásával a gyökér oldalunkat kell kinéznie:
Hasonlóképpen, a változó az utat az összes képet (img src címkejellemzőn) a mi sablon:
stb Ugyanezt a többi kép. Ne felejtsük el, az út változik csak az img tag a paraméter src. És általában, azt hiszem, helyes lenne, hogy pont te, hogy a jövőben az összes tag és paramétereket kell változtatni az integrálása a sablon:
Most mentse el a sablont, és folytassa a szerkesztését egy dokumentumot, míg a fa erőforrások MODx CMS Install siker.
Töltsük meg a mezőket is, az alábbiak szerint:

Hasítás darabokra
Visszamegyünk szerkeszti a sablont. Tudatosan nem tört el minta blokkok. Most kezdjük vágni ezeket a blokkokat, és illessze be darabokban. Emlékezz, ismerjük a darabokat az előző leckét? Ez egy egyszerű darab HTML-kódot, amely az egyszerűség kedvéért teszünk egy külön fájlban. Úgynevezett chunk kettős zárójelek <>. A böngésző, ha jön egy ilyen terv fogja érteni, hogy azt akarjuk, hogy írja be a kódot, hogy ez a hely, ami ebben a nagy darab, és automatikusan kitölti.
Először is, nézzük át, hogy egy külön darab a cím. Ez minden, ami a címkék között .
Vágjuk a kódot, és írjon a helyén:
Reserve, menj a lap darabok. hozzon létre egy új darab, hívjuk a fejét, és illessze be a kódot darab kivágott a kód sablon. Nézzük csak visszük a mi Hede néhány szerkesztési speciális címkék MODx.
Az első helyen, ahelyett,
Most kódolás automatikusan felismeri.
és ahelyett,
Most Titley honlapunkon automatikusan megjelenik a neve az oldalon, és a kiterjesztett az oldal címe. Böngészők elveszi az információt az ablak nevét.
Mégis mi kell hozzá egy különleges design megfelelő megértéséhez a böngésző összes előírt módon:
Ez a speciális címke nem a MODx, de fogunk létrehozni később magát a paraméterek (TV). Ez a címke megjelenik egy listát a kulcsszavak minden oldalon.
És ez a kulcsszó létezik, és automatikusan megjeleníti a leírás a forrás.
Itt van, amit meg kellett volna a fejedben darab után a helyettesítések:
Save darab. Mindezek a változások, kívánatos, hogy készítsen egy sablont minden, amit valaha is integrálni MODx. Segítenek optimalizálni a website a keresőmotorok. A jövőben meg kell csak nézni azzal a ténnyel, hogy minden oldal jelen leírásokat és kulcsszavakat, és a honlap sapka lesznek automatikusan kiegészül. Bár a szükségességét oldal leírása és a kulcsszavak a szóban forgó, akkor ne hanyagolja el azt. Ezek megakadályozzák a támogatása a webhely nem pontosan, ha nem élnek vissza, természetesen.
Visszatérünk a sablont, és most vágja ki mindazt, ami között
Most azt látjuk, a sablon kód, amely a blokk három oszlop. A Notepad ++ lesz sorban 58-78:
Vágjuk a kódot, és ehelyett levelet:
Ehelyett levelet kód:
Készítsen darab WRAPPER. tegye vágni kódot. Megnézzük, hogy vágjuk, tartsa a darab. Ha lesz egy profi webfejlesztő, akkor nem kell ellenőrizni minden egyes alkalommal, hogy vágja ki a kódot helyesen. De most már jobb, hogy a szokás.
Ez volt az utolsó darab FOOTER. A Notepad ++ lesz sorban 91-94:
Ahelyett, hogy az írás-kód:
Készítsen darab FOOTER. Most a sablon az oldal így fog kinézni:
És meg kell látni öt darabokat HEAD, fejléc, oszlop, WRAPPER és a lábléc.
Mielőtt elkezdenénk integrálni ezt a sablont, hozzunk létre a főoldalon, a honlapon.
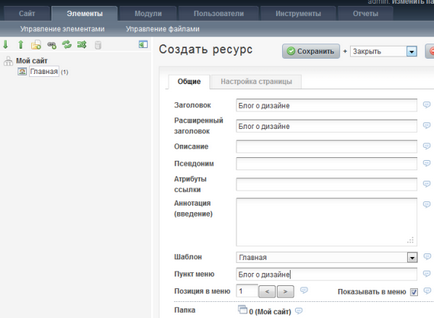
A fa források már van egy oldal cím Home. Ahhoz, hogy hozzon létre egy új erőforrás, akkor az erőforrás menüben kattintson a sárga mappa egy plusz jel. Az új erőforrás lesz jobb ablakban. Nevezzük a blog design. Töltsük meg a mezőket az alábbiak szerint:

Hasonlóképpen létre három oldalak címei Portfolio. Rólunk. Kapcsolatok. Most az erőforrás fa kell kinéznie:

és ehelyett levelet kód:
Készítsen darab elemzi HEAD_PORTFOLIO vágni, és illessze be a kódot.
Visszatérünk a sablont, és most vágja ki mindazt, ami között
Remélem még emlékszik, mi HEADER akkor ugyanaz az összes sablont és a fejléc darab már elkészült hazánkban. Ezért nem hoz létre semmit, és menj a következő lépésre. Szükséges, hogy a darab SIDEBAR oldalsávon. A Notepad ++ lesz a 87. sorban 132, a befogadó. Találunk a blokkot a sablon:
vágva, és helyette levelet:
Készítsen darab SIDEBAR.
Most megy a létrehozása egy darab galériában. By the way, azt vettem észre, hogy a megfelelő működéséhez galériánkban regisztrálnia kell az utat, hogy a pop-up képeket. Ez történik egy címkét a paraméter href. Ie helyett
És így tovább mind a három projektet. Ez az eset áll fenn, ha hirtelen úgy találják, hogy a galériánkban megálló pop-up. Valójában azonban ez nem szükséges, mert a jövőben is, hogy teljesen újra ezt darab helyett utalásokat paraméterek. Ezért bízom úgy, ahogy van. Ha szeretné, hogy vizsgálja meg a munkát a galéria, egyszerűen, hogy ez a változás.
Tehát, meg a kódot felelős a galériában. A Notepad ++ akkor azonnal 138 176:
Ahelyett, hogy az írás-kód:
Két darabokat GALÉRIA SIDEBAR és elindultunk egy darab kódot, amely megjeleníti az oldal címét a tartalom:
Nézzük csak itt használni egy speciális címkét MODh PAGETITLE amely javaslatot a cím itt:
Ez volt az utolsó darab FOOTER. A Notepad ++ akkor azonnal 186 189:
Ahelyett, hogy az írás-kód:
Chunk FOOTER már létre, akkor ugyanaz lesz az összes sablon már nincs szükség létrehozni. Most a portfolió sablont a következőképpen néz ki:
Nézzük most, hogy az utolsó sablon belülről. Akkor, persze, megint másolja a teljes kódot átírni az utat, és betörni darabokat, de ne felejtsük el, hogy a sablon eltér a belső sablon Portfolio két blokk és a fej TARTALOM. Ezért jár könnyebb. Mi megy a sablon szerkesztése Portfolio, és kattintson a Szerkesztés menü gombot, hogy egy példányt. Az így kapott másolatokat amelynek mintázata Név írni. és két módosítást a kódot, ahelyett,
Itt van, amit végső soron, hogy a sablon Belső:
Ez a speciális címke MODx helyettesíteni fogja a tartalmát a forrás a darab tartalmát és ez viszont, add hozzá a sablont.
Így befejezésekor ezt a leckét, akkor kellett volna létre
a) öt lapot erőforrás fa (honlap, blog design, Portfólió, About, Kapcsolat)
b) három sablonok (Home, Portfólió, belső)
c) kilenc darabokat (HEAD, HEAD_PORTFOLIO, fejlécéhez, oszlop, WRAPPER, SIDEBAR, galéria, tartalom, FOOTER)

Mi integrált tervezési honlapunkon. De a menü honlapunk még mindig nem működik, és mozog az oldalak között még nem lehetséges. A következő leckében megtanuljuk, hogyan lehet egy menü egy speciális kódrészletet.