Vízszintes menü a Protostar joomla 3x - blog zegeberg

Hozzon létre egy vízszintes menü Joomla 3x nem olyan egyszerű, mert az új vezérlő panel teljesen hiányzik a modul beállításainak a képesség, hogy olyan módon megjeleníteni. Kézművesek azt tanácsolják, hogy előírják az utótag vízszintes menü, de én személy szerint nem segít, és meg kellett sámánizmus kézzel tambura.
Szóval, a vízszintes legördülő menüből a Protostar sablon és a Joomla 3.5.

beállítások menü
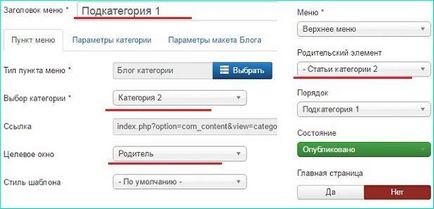
A kezdéshez hozzon létre egy menü a menüben vezetője, és adjuk hozzá a terméket. Ismertesse az alkotás folyamatát a részletek nem beszél a menü, szeretnék több időt tölteni az ő oldalán css design. Röviden, hozzon létre:
A „referencia paraméter” tartalmazza „display menü” és „címet hoz létre” ostalnoo minden megy alapból.

modul beállításai
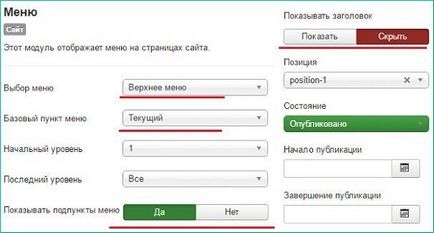
Most hozzon létre egy modult megjeleníteni a felső vízszintes menüsorban. A modul beállítások alapján:
- Kiválasztása menü - top,
- A lényeg - a jelenlegi,
- Itt található az al - igen,
- Itt található cím - nem.
Azt is meg kell határozni, a helyzet, van összesen 1, ez ideális kijelző Protostar sablon.
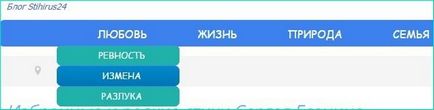
Kész, megnézzük a helyszínen, és nem látott semmit a vízszintes, mint a Joomla 3.5 tupit és minden kísérlet levezetni a függőlegeshez képest.
beállítása CSS
Nem akar regisztrálni utótag az eredmény nem hozta meg a modult. így meg kellett, hogy menjen a css és átírni az egész blokk a menü jelenik meg. Csinálok a Joomla 3.5 szonda Denver, de a lényeg a stílus változik egyedül - van szükség ahhoz, hogy a megjelenő menüben vízszintesen és hozza bemutatható.
A CSS sablon mappa tartalmazza a sablon fájlt, és ez fog uralkodni.
Menü, mi származik pozícióban-1, így a szabályok értelmében a stílusok .navigation egységet.
A színek jelzik a háttér színét,
Positioning font magassága margin-top menü
Hogy megszabaduljon az éles sarkok segítségével border-radius.
Általában az elején a CSS blokk kijöttem, mint ez:
font: bold 16px Arial, Helvetica, sans-serif;
border-bottom: 4px szilárd #fff;
Protostar sablont kínál letölthető template.css magas fokú készenlét, ivott rá magukat, a felső menüben, és ez tette a doctored más általános iskolákban a fejlesztők a többi pont.