Oldal elrendezés segítségével gimp
My way a tanulmány a HTML, PHP, CSS és MySQL
Amikor létrehoz egy honlapot először létre kell hoznia a design a legfontosabb oldalak az oldalon. Key oldalon lehet egy, kettő. Például ezen az oldalon két legfontosabb oldalak: az egyik az, te vagy, a másik - az elektronikus kézikönyv HTML-start. Design lehet fejleszteni magad, akkor azért egy tervező vagy töltse le az ingyenes honlap sablon, és a munka PSD formátumban. A formátum elrendezés munka Photoshop, de ez a Windows. És hogy hogyan lehet az Ubuntu? Meg kell dolgozni GIMP.
Például, utalva a szabad website sablonokat. Kiválasztása, a kívánt sablont, megjelenik egy minta, kattintson rá:
A legfontosabb dolog számunkra - PSD formátumban. Azt lásd alább:
Válassza ki a „Fő tükör nagy sebességgel.” Az archívum kibontása, megtalálja a formátum PSD fájlt, és nyissa meg a GIMP. A fő feladat volt számomra, hogy kiválassza az összes képet. Leírom, hogyan is történik 167x.psd fájlt. Úgy tűnik, ezt a mintát. A fájl 167x.psd réteg 133, egy kicsit túl sok. De általában azok, akik részt vesznek a programozás vagy bevezetését türelem elég.

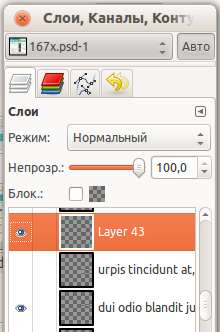
A panel Rétegek, csatornák, kontúrok, történelem. az aktív réteg piros színnel kiemelve. Letiltása és engedélyezése láthatóságát, láthatjuk a tartalmát egy réteg. A kép azt mutatja, hogy az aktív réteg látható az alatta lévő réteg láthatóságát tiltva, a következő lefelé láthatóságát engedélyezve. Tehát:
Íme néhány kép a sablonból veszi így GIMP: