helyszínrajzokat

Üdvözlet minden olvasó - Sozdaiblog.ru!
Ma megmutatom, hogyan kell használni Firebug.
Firebug - egy speciális program, amely segít az elrendezés a helyszínen. Tudom, hogy az „Oldal elrendezés”, sokan nem csak okozza a negatív gondolatok, de még a félelem. Azt hiszem, el lehet képzelni, ha azt akarjuk, hogy a Web design, vagy egyszerűen csak szeretné szépíteni blogunkban megtanulod, hogy akkor is le kell.
Ha, ahogy végzett a blogomat, hogy azt hiszem, sokáig szembe a szó - „Layout”. És mindig, így ez a balsorsú vorstku, szemben egy csomó probléma.
Az egyik ilyen probléma - az állandó keresést a megfelelő kódot, felelős oldalelemek. Hogy oldja meg ezt a problémát, segít plug - «Firebug (faerbag).”
Hogyan kell telepíteni a programot a webhely elrendezését - Firebug (Faerbag).
Annak érdekében, hogy telepítse a beépülő gyújtogató. meg kell, hogy kattintson a linkre. a hivatalos honlapon. Itt, a jobb felső sarokban kattintson a nagy piros gombot:


Ezután, hogy beköltözött az új ablak, ahol meg kell nyomnia a nagy zöld gombot, hogy azt mondja - «+ Add túl Firefox»:

Ezt követően, akkor elkezd betöltődni faerbaga. Lesz szükség, amely lehetővé teszi a telepítés befejezéséhez, majd indítsa újra a böngészőt.
Most, az egyik sarokban a böngésző kell látni egy kis ikon a kép a bogár:
Nos, akkor meg kell érteni, hogyan kell használni faerbagom.
Oldal elrendezés - hogyan kell használni Firebug (Faerbag).
Annak érdekében, hogy kezdje meg a Firebug, el kell menni az oldalra a webhely, ahol szeretné, hogy a változások. Ezután kattintson az ikonra a kép egy hiba a fent leírt.
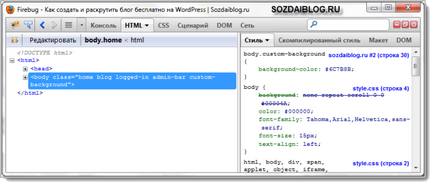
Miután ezeket a lépéseket, az alján a böngésző ablak fog dolgozni ezt a kiegészítést:

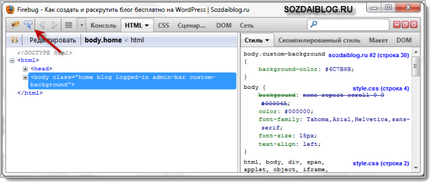
Továbbá, a bal felső sarokban az ablak, kattintson az ikonra formájában egy téglalap egy nyíl:

Ezután az egérmutatót, jelölje ki az elemet, hogy szeretnénk változtatni, és kattintson rá. A szelekció során a tétel lesz kiemelve kék keret:

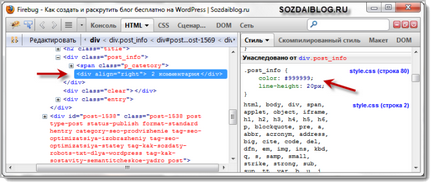
Most, a Firebug ablak jobb oldali részében fog megjelenni - a CSS tulajdonságait a kijelölt objektumot, és a bal oldalon, láthatjuk a HTML-kódot, és helye:

Az elrendezés a blog vagy telek, de nem feltétlenül minden alkalommal változik a különböző kódokat, frissített és mi lett belőle.
A faerbaga ablakban könnyen változtatni, és kipróbálhatnak különböző kód félelem nélkül, valami elrontani. Minden úgy történik, valós időben, és Firebug azonnal megjeleníti a módosításokat. A változás nem kell megijedni, minden, ami történik nem befolyásolja az életed.
Remélem, megérti, hogyan kell használni Firebug (faerbag) és szörnyű szavakat - „elhelyezése helyek” több nem megijeszteni.
Mielőtt még vorstku feltétlenül olvassa el - „Hogyan készítsünk mentést az adatbázisban.”
Azt is olvasható:
És te magad is szedése a honlapjukon, vagy lépjen kapcsolatba a szakember?
Üdvözlettel, Denis Chernikov!
Érdekes a téma:

Statisztikát látogató az oldalon a számítógép asztalán!

Hogyan lehet ellenőrizni a Trust honlapján?

Retro audiolejátszó HTML5!

Hogyan hozzunk létre egy robots.txt a WordPress?
Kiváló anyag a kezdők, akik csak ismerik az elrendezést, és a vágy, hogy megértsék, hogy módosítsa az elrendezés is.
Azt hiszem, a tanács kellene az egyik első példány a kézikönyv a kezdő: tegye gyújtogató.
Minden persze, ez a haladó felhasználók számára, és nem része a felvételi formátum, de még valaki hasznos lesz tudni más lehetőség ennek az eszköznek.
Jó cucc, fogom használni, hála
Köszönjük! Használja az Ön számára!
Nagyon kívánt alkalmazást. maga a tervezés még mindig gyenge, akkor is segíthet megérteni.
Igen, minden ezen az alkalmazáson keresztül megérteni, hogy ez a hely, és menj!
Mondd, hogyan kell meghatározni, hogy milyen fájlt jeleníti meg az oldalon? mint például megtalálható a program segítségével meg kell szerkeszteni a helyszínen, hogy miként kell meghatározni a fájl nevét, ahol a módosítani kívánt? de nem stílus
Itt minden nehéz, meg kell, hogy okos és szeretnék kitalálni címkék, néha a jobb oldali panelen mutatja az utat, csak az ablak fölött.
Nem világos, hogyan kell meghatározni a helyét a fájlokat.
Igen, egy kicsit kemény az első, itt van egy kis leleményességgel, hogy tartalmazza! Idővel meg fogod érteni, és meg fogja érteni!
és rosszul reagálnak? ha nem, akkor szólj. Azt nézd át az ötödik hely a témában, mind ugyanazt a kérdést: hogyan lehet megtalálni a fájlt, de senki nem tud válaszolni ((
Nem kell válaszolni, hogy miért nincs közvetlen választ. Kiegészítés jól működik, de nem határozza meg a közvetlen út a fájlokat. Be kell, hogy tartalmazza a logika és a tanulás html megérteni. Például css minden világos ott van a sorszámokat.
ismét lehetővé logika))) A felhasználók és kérte legalább néhány algoritmus. Kiegészítés szuper duper. Használja őket sokáig. Tudom, HTML és CSS. De előfordul, hogy nem tudja, hogy melyik fájl a kódot. Csak néha jobb, ha nem válaszol, vagy hogy írjon szólva nem tudom. És amelyek lehetővé teszik logika))
Nem tudom, nem az a válasz erre a kérdésre, de ha „Nem tudom pontosan meghatározza, hogyan kapcsolja be a logikája” nem lenne pontosabb!
Ez nem teljesen igaz, Valentine! A Bagheri elem könnyebb azonosítani és megérteni a sorokat, hogy a kód felelős érte.
Hmm, Denis, és ez a "bug" csak a "Mozilla"? I "chrome".
Svetlana, őszintén nem emlékszem, azt hiszem, van jelentkezését!