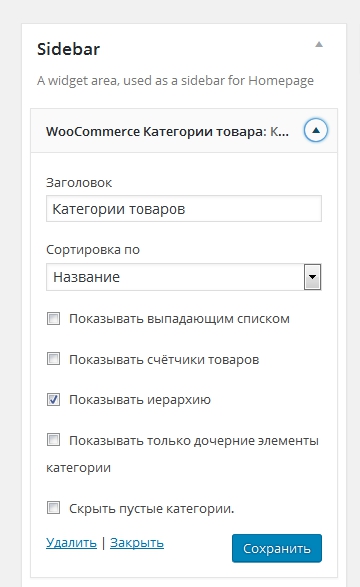
Hogyan készítsünk egy legördülő menü árufajta woocommerce widgetet oldalsáv kattintva
Ahhoz, hogy tiszta, ez a script van írva erre widget:

A script íródik ez a struktúra (az összes extra címkéket és az osztályok az áttekinthetőség kedvéért), más osztályokba lehet a sablon:
Azt is rögzíti a forgatókönyvet, hogy illeszkedjen az osztályokat és a szerkezete:
Mert egy gyermek kell állítani a menü display: none; stílusok:
Néhány sablon egy speciális területen, hogy adjunk a js-kódok
Például:

Vagy add meg a script fájlt, például custom.js:
Zashar elhelyezhet a másikra, ha hasznos az Ön számára:
Ne menj el, amíg olvastam:
Amire szüksége van! De egy kezdő kell fűzni, hogy a szkript be van dugva a footer.php tag
Denis Kérjük, jelezze, hogy hol helyezze a script
Néhány sablon egy speciális területen, hogy adjunk a js-kódok
Például:

Vagy add meg a script fájlt, például custom.js:
Megtettem mindent az utasításoknak megfelelően, de valamilyen oknál fogva nem működik. display: none dolgozott, és a nyilvánosságra hozatal a nehézségek merültek fel. Szerkezet és osztályok azonosak. Lehet azt sugallják, mi lehet a baj?
Nehéz megmondani valamit anélkül, hogy látta a kódot. Ez olyan, mint azzal, hogy én is a Mazda3, és én is javítani az alváz, valamint a cikkben, de a hang a bal hátsó, tud valaki mondani, hogy miért.
Sok lehetőség van, meg kell nézni.