Az ingatlan Listastílus (típus, kép, pozíció) - CSS szabályok szabni a listán a
Általában között szerepel tömb elemei látszanak. Ez annak a ténynek köszönhető, hogy azok tartalmazzák a golyók és a számozás, amely helyére teszi a böngésző is.
Property List stílus - regisztrációs lista a html oldal
A CSS nyelv három ingatlan kezdődő list-style, felelősek a regisztrációs felsorolásjeles és számozott listákat. Plusz ott van a rally általában list-style, amely lehetővé teszi, hogy csökkentse a kódot.
Mindezek a tulajdonságok használhatják mind HTML elemek li, és az elemek ul és ol. Az egyetlen különbség, ha a szabályok előírják egy adott értéket li lista, csak neki és alkalmazni. És ha ugyanaz a CSS-szabályok előírják ul ul vagy konténerekben, alkalmazni fogják az összes li elemek közé ezek a konténerek.
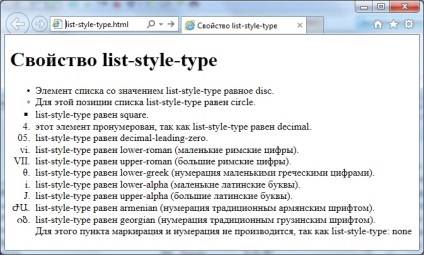
Kezdjük az attribútum list-style-type. amely meghatározza, hogy milyen típusú golyó vagy számozás az elemek listáját:
Mint látható, list-style-type tulajdonsággal rendelkezik sok a rendelkezésre álló értékek állíthatók be, mint egyfajta marker, és különböző típusú számozás.
- lemez - a marker egy fekete kör (az alapértelmezett érték felsorolások).
- kör - marker, mint egy nyitott körök.
- tér - a markert a négyzet alakban. Ez lehet világos vagy sötét, attól függően, hogy a böngésző.
- tizedes - számozás arab számokkal (az alapértelmezett érték a számozott listák).
- tizedes-vezető nulla - számozás arab számok 01 és 99 a kezdeti nulla.
- alsó-római - számozás kis római számokkal.
- felső-római - számozás nagy római számokkal.
- alsó-görög - számozás kis görög betűkkel.
- alsó-alfa és az alsó-latin - számozása kis latin betűkkel.
- felső-alfa és a felső-latin - számozás nagybetűvel.
- örmény - hagyományos örmény számozás számokat.
- Grúz - számozás hagyományos grúz számok.
- none - markeratsiya és számozás nem kerül sor egyáltalán.
Így néhány fog kinézni a böngésző lista elemek különböző list-style-type:

Amikor a CSS stílus nem számít, hogy melyik elem (OL vagy UL) használnak a lista létrehozásához. OL és UL csak abban különböznek az alapértelmezett viselkedés, és az ingatlan list-style-type, akkor könnyen át egy listatípus a másikba.
Style attribútum list-style-image lehetővé teszi, hogy a marker listatételek grafikus kép. Ha az attribútum list-style-image tulajdonság értéke list-style-type figyelmen kívül hagyja:
Ha az érték sem szünteti meg a jelölő képét, és beállít egy normális, nem grafika. Ez az alapértelmezett viselkedés.
Példa lista egy kép, mint egy marker:
És itt van, hogyan néz ki:
- Az első elem a listán;
- A második elem a listán;
- A harmadik lista elemet.
Egyértelmű, hogy a választás a képeket, mint egy marker kell választani egy kis képet.
És az utolsó egy sor CSS tulajdonság list-style - list-style-position, amely lehetővé teszi, hogy meghatározza a helyét egy marker vagy számozás a lista elem. Az érték két lehetőség van:
Abban az esetben, értéke belsejében golyók vagy a számozás kerül a belsejében a listán, és abban az esetben a külső elemek túl a li. Az alapértelmezett érték kívül, és a marker hajtjuk túl a határértékeket.
Példa lista különböző list-style-position:
- az első bekezdésben az összes alapértelmezés szerint
- a második bekezdésben list-style-position van meg benne. Ebben az esetben, figyelembe, hogy a második sorban van elhelyezve ugyanazon a szinten egy marker;
- Ezen a ponton list-style-position kívül.
Előre gyártott CSS szabályt list-style
Következő CSS list-style tulajdonság rali regisztrációs listákat. Ez lehetővé teszi, hogy rögzítsék mindhárom fenti CSS-szabályok egyetlen. Az, hogy az értékeket akkor bármi lehet, és azokat a paramétereket, akkor meg a list-style böngésző lesz az alapértelmezett.
Share értékeket a list-style előregyártott szabályt, majd egy szóközt:
list-style: list-style-type list-style-image list-style-position;
Valódi CSS szabályt a regisztrációs lista valahogy így nézhet ki ezt:
Így a list-style tulajdonság lehetővé teszi, hogy jelentősen csökkentik a kódot, mert ahelyett, hogy három szabály van szüksége csak egy sor.
Mint már említettük, az értékeket lehet megadni bármilyen sorrendben, és minden mennyiségben. Például, hogy távolítsa el a markerek elegendő felvétel menü lista:
Ugyanez megtehető az ingatlan list-style-type: