A jelölőnégyzetek és rádiógombok regisztrációja a css3-mal
A CSS3 megjelenésével lehetőségünk nyílik szinte mindent és bármit létrehozni. A mi mai cikkünkben, amint azt a fejlécből láthatjuk, arról fogunk beszélni, hogyan kell megtervezni a jelölőnégyzet és a rádiógombok megjelenését.
Ez a kétféle input elemek az új űrlap elemek, amelyek meglehetősen nehéz helyesen, és intézkedik (úgy, hogy ugyanúgy néz ki a különböző platformokon) - Windows, OS X és a Linux különböző tervezési és megjelenítési módja az űrlap elemek.

Ha ezt a két elemet szeretné megtervezni, akkor ez az útmutató csak neked szól. Szóval, menjünk.
Kezdjük egy új HTML dokumentum létrehozásával. A HTML-dokumentum szerkezete a következő lesz.
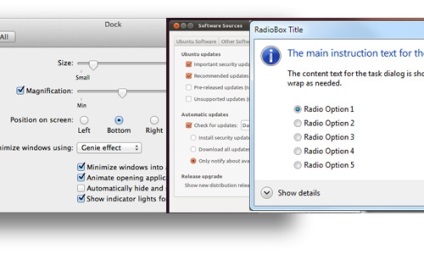
Tehát befejeztük a HTML-jelölést, és most kezdjük el létrehozni a "bemeneti" elemek stilizációját. Először foglalkozzunk a rádiógomb típusával. Az alsó sor az, hogy megváltoztassuk az operációs rendszer szabványos kialakítását az alábbi képernyőképen.

Először is a kurzort egy mutatóra cseréljük, amely lehetővé teszi számunkra, hogy értesítsük a felhasználót, hogy ezt az elemet rákattinthatjuk.
Ezután elrejti a rádióadót.
Ezt követően a rejtett rádióadót a pszeudo-elemre cseréljük: korábban.
A fenti stílusok a jelölőnégyzetre vonatkoznak. Az egyetlen különbség az, hogy a rádióbemenet körként szerepel. Ennek a hatásnak a eléréséhez hozzáadunk egy határ sugarat, amelynek értéke éppen az elem magasságának és szélességének fele.
Jelenleg a projektünk így néz ki:
Most beljebb egy kis kört adunk hozzá, amikor a bemeneti elemet kiválasztjuk. A CSS3 pszeudosztályt használjuk: a HTML-lapkal () együtt ellenőrizzük. Ez a tabulátorral határolt jel jelenik meg a tartalomparaméter használatával, ezért a HTML-ről CSS-re kell konvertálni az Entity konverziós eszköz használatával.
Tehát, ha egy elem egy rádió bemenet (rejtett) fogja jelölni, illetve a kijelölt címkén belül egy kisebb kört, ahogy az a következő képen.

Másrészt a képet is használhatja, és megjelenítheti azt a háttérkép-paraméterrel a pszeudo-elemben: korábban, amit korábban hozzáadtunk. Nem használtuk, mert nem szeretnénk a képeket használni, ha más lehetőségek is vannak.
Most rendezzük el a jelölőnégyzet megjelenését. Először is elrejtjük ezt az elemet.
Mióta a beviteli elemet a pszeudo-elemre cseréltük: korábban, mostantól lekerekített sarkokat adhatunk.
Ezután ugyanúgy kell hozzá egy kullancsot, mint a rádióbevitel esetében. Ezúttal a HTML-jelölést () használjuk.
És most nézzük meg a végeredményt.
Ez csak egy a beviteli elemek megtervezésének egyik technikája, és természetesen megvan a joga és hatásköre, hogy önállóan finomítsa ezt a tervezési módszert. Mivel a CSS3: ellenőrzött, ez a technika csak azokban a böngészőkben fog működni, ahol megfelelő támogatást nyújt. Szóval, ha akarod, használhatod a jQuery plugint is.
Tekintse meg a bemutatót. | Letöltés forráskód