Az oldal dátumának optimalizálása, seo - példák
Távolítsa el a dátumot a keresőtörzsből
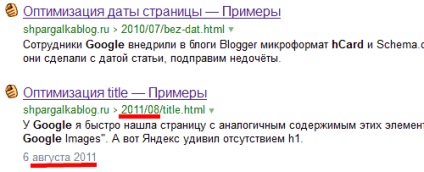
Ha az URL-ben szereplő dátum egybeesik a cikk dátumával, akkor gyakran megjelenik a Yandex-kódrészletben, ellenkező esetben nincs.

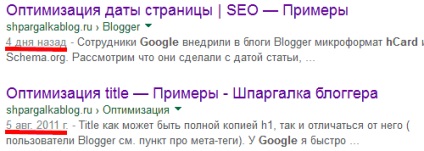
A Google agresszíven kihúzza a dátumot, és hozzáadja a kódrészlethez, megérti a dátumot.

A hiba törlése Figyelem: hiányzik a "frissített"
A dátummal ellátott címkének (osztály = "frissítve") egy szülőnek kell lennie egy elrendezési sémát (class = "hentry"). Például az alábbi opció nem megfelelő!
Az oldal dátumának optimalizálása a Blogger szolgáltatásban
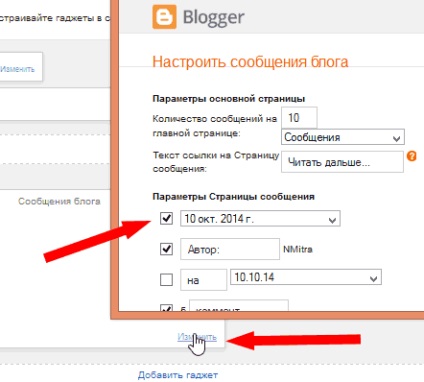
A Tervezés lapon - "Blogbejegyzések" - "Szerkesztés" - "Oldalbeállítások" jelölje be az első dátum melletti négyzetet.

Menjen a "Sablon" fülre (részletekért). A mobil verzió nem lesz hatással.
1. lépés: Törölje a kiválasztott betűs betűtípust egy ilyen töredékről
2. lépés: Bővített betűtípus
3. lépés: Változtassa meg az egyik lehetőséget (a saját sablonjainak minden egyes csoportját)
Ne jelenítse meg a dátumot egy adott oldalon
Az optimalizált kódot (lásd fent) egy állapotba csomagolják.
Törölje a dátumot a kódrészletről
Svetlana Kovaleva Mondja meg, Natalia, de hogyan kell a dátumot megjeleníteni minden oldalon, kivéve az üzenet oldalát? NMitra Svetlana, elveszett a kérdés. Egy adott üzenet mellett? Vagy az összes üzenetet (
var data1 = '';
Plusz, a sablonban a kód másnak tűnhet. Mindkét esetben keresd meg a CTRL + F töredéket, amely tartalmazza
var postperpage = 1; és a sablonod szerint 10. temasey is. tényleg guru blogger :)
nagy játék. Nos, végül, úgy, hogy a háttérben töltsük fel a képet, nem tudunk egységes méretű képet készíteni a főképen? vagyis, mivel nem minden kép 180 pixel széles. Már értem, hogy lehetetlen. NMitra már igen :)
Próbálja át max. Szélességre:
A 180 px-nél kisebb képek nem fognak növekedni. Tanka Megpróbáltam megváltoztatni a helyét a dátum - a dátum után a tartalom a cikk, valamilyen okból nem működik, meg tudja nézni 8) Köszönjük előre!
Ezután megkeressük az 1. lépésben szereplő kódot (háromszor használjuk). "CTRL + F" "adatok: post.dateHeader". A második előfordulás a b előtt: if cond = 'data: post.isDateStart' és törölje.
Ellenkező esetben nehéz megmagyarázni, meg kell nézni a kódot. Tanka Kiderült. Míg a teszt próbálta 8) Köszönöm szépen! Tanka A vitaindító blog kellett szenvedni 20 perc))) Van olyan sokszor megváltoztatta a mintát, így krém kerül a blog, hogy nem érti, mi a probléma)) Kiderült, hogy a kódot a 2. lépésben osztva egy másik kódot, ha én magam kifejezni így
tiszta a fotókért
Természetesen nem cseréltem le a szükséges kódot 8) Köszönöm a segítséget! Tanka Nuance, amelyet nem vettem észre azonnal ((A hozzászólásom most így néz ki
Természetesen megoldhatja a kérdést kardinálisan, és kattintson a "Alapértelmezett widget sablonok visszaállítása" gombra, de a sablon számos módosítása elvész. Pavel Chistyakov A kód külön kivonatai segítettek megtalálni a dátumért felelős paramétert (van egy nem szabványos sablon). Nagyon köszönöm a hozzászólást. NMitra Egészség! NMitra Sound
Helló
Megpróbáltam megváltoztatni a dátumot a példán feltüntetett módon, de nem működik, mivel nem működik a dátum módosítása naptár formájában.
Ezzel kezdődött: "Módosítsa a Blogger dátumának kialakítását".
Talán valamit meg kell tennie előtte? NMitra Helló, sajnálom, ez nem adott választ. A kérdés még mindig releváns? Enyhén enni -, hogy gúnyolódjon! NMitra
Helló Természetesen releváns, tud tanácsolni mi? NMitra Sound
Nem vettem észre az elefántot.
Köszönöm. NMitra Sound
Tudok írni a postahivatalnak? NMitra Írj Alexander Aleksandrovichhoz!
Van egy kérdésem: hogyan tudom napról / hónapról / évre állítani?
Köszönjük előre! Az NMitra "Design" - "Blogbejegyzések" - "Szerkesztés" adja meg a szükséges beállításokat. Pavel Badal Helló, kérlek, kérlek, hogyan változtathatom meg az összes oldal URL-jét? Például: ****** Blogspot.com/p/blog-page.html Köszönjük előre NMitra Úgy érted a domainet? Saját (shpargalkablog.ru). Vagy blogspot (zarabotokiinternet.blogspot.com). Végül nem javasolom, hogy a blog már indexelt-e.
A második hiba néhány darab
Mit tanácsol a figyelembe ezeket a hibákat, mert ugyanaz a paraméter nevét, vagy hiba „frissített Yandex, amely a Google. De egy másik hiba vCard, egy kicsit más, de tudom, hogy ugyanez vonatkozik a mikrorazmetke.Problema másik, nevezetesen azt, hogy hol van szükség, hogy módosítsa a sablon kódját, vagy cserélje ki azt, és az ötlet a probléma el fog tűnni, de nem csak azt tudják, hogy mit és hol kell cserélni, hogy tanácsot NMitra. NMitra Hello. a kódot a példát)))
Nézd meg az adatokat: post.dateHeader vagy adatok: post.timestamp sablon. Andrey a Nem létezik NMitra, ha arról a döntésről van szó, hogy a fentiek, amelyeket hoztál nekem, nem felel meg nekem, itt próbáltam. Ez a hiba Figyelmeztetés: A szükséges mező hiányzik „frissített”, mint írtam fent, azt korrigálni, azaz itt nincs jelen (((strukturált adatok tesztelőeszközét))), de ez itt, de felszólította a többi darabok a Google internetes master szekció ( ((strukturált adatok> hatom (jelölő: microformats.org))))) én azt mutatja 48 hiba a fejlécet ((((Nem hiba típusát :. frissítve)))) .Vot, mi történik, és a plusz hibák látható a Yandex-en, a mikrojelölő validátor egy
HIBA: az "1:05:00" érték a frissített mezőben, és ilyen darabok 5-7 FIGYELMEZTETÉS: úgy tűnik, hogy a hCard jelölés nem írja le a szervezetet (az fn és az org mezők nem egyeznek). Jelen pillanatban a Yandex nem támogatja a jelölést
FIGYELMEZTETÉS: helytelen adatok n
fn = Andrey által. Itt van. és ha helyes döntést hoztál nekem
Hello. Használja a kódot a példából)))
Az egyetlen hátránya ebben a megközelítésben: a történet elvész. Ezért a hírforrásokra ez nem feltétlenül szükséges.
Blogolás a tiszta formájában, valószínűleg már nem létezik, kivéve, hogy azok számára, akik fogyni, leszokni a dohányzásról, ami fontos a kronológiát, a jól ismert személyiségek vagy a vállalati blog cikkek, mint a „algoritmus vezették ma-so”, vagy „egy új ága ma már nyitott.”
main-inner .widget h2.date-fejléc
h2.date-header
.fő-belső h2.date-header NMitra Alas, anélkül, hogy teljes hozzáférést kaptam a rendszergazdai jogokkal, nem tudom megmondani, mi a gonosz gyökere. A cikket hat hónapja a szabvány sablonra támaszkodva írták. Talán ez megváltozott. Dmitrij Natalya, ez a három rekord, amelyet nem találtam a harmadik lépésben, a standard sablonban kellene lennie?
helyesen értettem. NMitra Ez nem fontos elem, hanem CSS (külső leképezés) - betűtípus, szín, stb. Lehet, hogy más vagy. Kliwi Ru Hello, a Google mikro-jelöléses hitelesítője a következő hibákat indította el a BlogPosting szakaszban:
datePublished: hiányzik (szükséges)
cím: hiányzik (szükséges)
kép: hiányzik (szükséges)
Hogyan és hogy szükséges-e harcolni ez ellen? NMitra Helló, a h1 tagben add itemprop = 'headline'
header
Képekkel:
1) vagy az oldal legfontosabb képének kódját add itemprop = "image"
2) vagy a sablon fejlécének hozzáadása után (nem próbáltam a gyakorlatban, a feltételezésem). Ezután a legfontosabb kép lesz az első.
A Main számára meg kell nézni a sémákat, valószínűleg egy másik jelölésnek kell lennie.