Válasszon sablont a webhely maxsite cms számára
kedves látogatók! Örülök, hogy látlak a blogom oldalain. nemrég
az ügyfelet kicserélték, és azokat az anyagokat, amelyeket korábban használtam
nem elég. Így ma arról beszélünk, hogyan válasszunk
sablon a MaxSite CMS-hez. Meg fogja tanulni, hogyan kell helyesen
másolja át a tárhelyedre, és hogyan kell megfelelően beállítani ezt a sablont.
Egyetértek azzal, hogy a sablon a bolygók és a csillagok nem lesz elég megfelelő nézni
a helyszínen étrendről vagy receptekről. Ezért ki kell választania egy sablont
hogy rendkívül komolyan vegye, mert a formatervezés az első, amit a látogató lát,
először jött a webhelyre.
letölthető megbízható forrásból. Ezek a hivatalos fórumok és a közösségi oldalakon található sablonok. A mai példánál fogjuk használni
sablon Bootstrap. bár bárhová másokat is választhat.
sablont. Töltse le és mentse el az archívumot sablonjával a számítógépére.

Ebben az archívumban van egy mappa a sablonunkkal. Annak érdekében, hogy sablonunk működjön, át kell másolnunk ezt a könyvtárat
A fájlok átmásolása a fájlkezelő segítségével a befogadó vezérlőpultján
mappát sablonnal az FTP-n keresztül, a népszerű fájlkezelővel - Total Commanderrel.
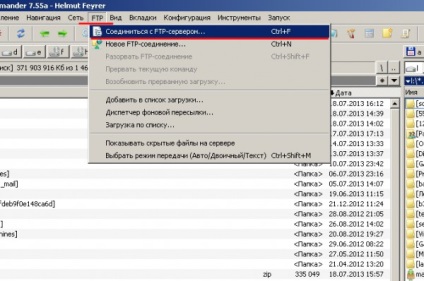
Először be kell állítanunk egy kicsit.
Válassza ki az FTP lapot, kattintson rá a
line "Új FTP kapcsolat". A megjelenő ablakban megnyomjuk a "Hozzáadás" gombot.

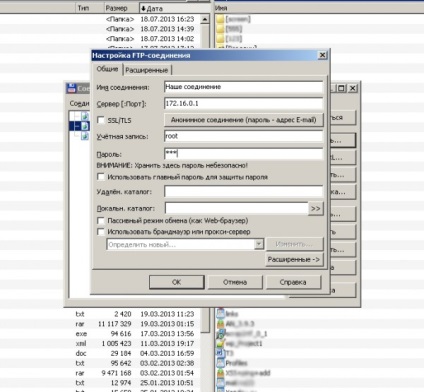
A következő ablakban ki kell töltenie 4
-
A kapcsolat neve lehet bármely;
- Kiszolgáló: port - ez az információ, ahonnan származik
egy levél, amelyet a kapitány küldött neked. A levélben az úgynevezett "FTP fogadó".
a kapitány által küldött levelet. A levél neve "FTP-login" vagy "név
FTP felhasználó ";egy levél, amelyet a kapitány küldött neked. A levélben ez a paraméter "FTP-jelszó" lesz
vagy "FTP jelszó";

Az adatok bevitelével (a betűből és a
helyezze be a kötelező mezőket) kattintson az "OK" gombra. Ezután lesz egy új
Csatlakozni. Kiválasztjuk, és kattintsunk a "Connect" gombra.
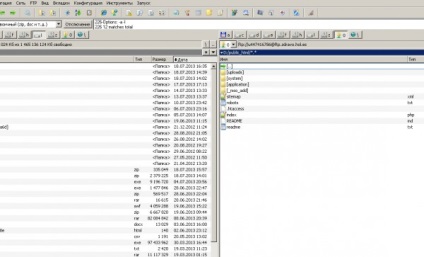
Ha mindent helyesen csináltál, akkor a kapcsolat
sikeres lesz, és egy ablakot fogsz elhelyezni a fájlodon

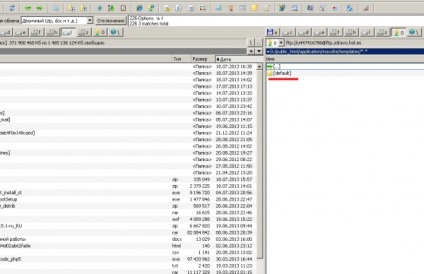
Ezután szokás szerint az alkalmazás mappájába, majd a maxsite-be, majd nyissa meg a sablonok mappáját. Ott van
egy alapértelmezett sablon alapú mappa.

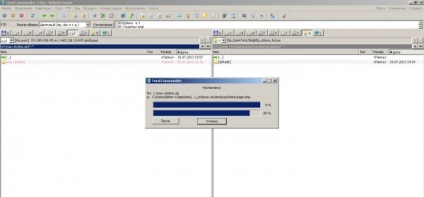
Ezután a Total Commander bal oldali ablakában
nyissa meg az archívumot új sablonunkkal, és csak másolja át a sablonok mappájába. Amikor a folyamat
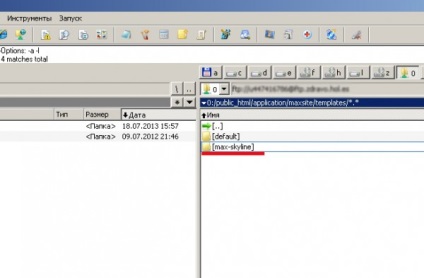
a másolás véget ér, akkor a sablonok mappában már 2 mappa van a sablonokkal - az alapértelmezett és a Bootstrap.


a végső szakasz - a sablon aktiválása és konfigurálása.
A MaxSite CMS sablon aktiválása és konfigurálása
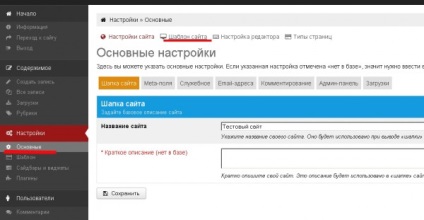
Most menj a webhelyünkre, és menjünk az admin panelre (hogyan működjünk együtt az admin panelben, amit az utolsó cikkben beszéltünk). Ezután ki kell választanunk a "Fő" menüpontot,
amely a "Beállítások" részben található, majd kattintson a "sablon" linkre
a képen látható módon.

A megnyíló ablakban 2 alapértelmezett sablont és Bootstrap-ot kell látnia.
A sablon aktiválásához kattintson a "Kiválasztás" gombra

Most minden készen áll! Ha megy a főoldalra
webhelyét, akkor frissített sablon jelenik meg. FIGYELEM! Ha a gyorsítótár engedélyezve van
fájlokat, majd annak érdekében, hogy új sablon jelenjen meg, meg kell adnia
Frissítse a böngésző gyorsítótárát a CTRL + F5 billentyűkombinációval.
A Max Skyline sablon aktiválása befejeződött, és továbbléphet
annak beállítása. A sablon megkülönböztető jellemzője a rendelkezésre állás
csúszkát. amely automatikusan a kiválasztott képeket görgeti. Itt vagyunk és
be fogjuk állítani. Ehhez lépjen a lapra
"Sablon" és válassza ki a Max Skyline gombot, amint az a képen látható.

A csúszka nagyon könnyen konfigurálható. Nézzünk minden lehetséges paramétert és beállítást.
text = szöveg html nélkül elválasztás
- Minden egyes csúszkát a nyílás keretezi
a [slide] címkét az elején,
és a zárótag [/ slide]
a végén. Korlátlan számú diák nem létezhet.Beszéljünk részletesen a sablon, a modulok és egyéb beállításokról
hasznos, ami jobban informatív és vonzóbbá teszi webhelyünket.
Önnel Denis Skripnik volt. hogy
- Oldalsáv egy bloghoz, híroldalhoz és online áruházhoz
Mi legyen az oldalsávon? A válasz a cikkben található.
A Robots.txt és a .htaccess nagyon fontos fájlok, amelyeket a kitöltés előtt be kell állítania.

A rubrikák és az oldal típusok kezelése.

A Maxsite CMS statikus webhelye valós.