A jó hitelezés létrehozásának titka
Az évek során, mint megkérdőjelezhetetlen igazság, az a tény, hogy a legfontosabb információkat kell elhelyezni a képernyő tetején észlelték. Arra törekedtünk, hogy a Süllyesztésünk összes tartalmát ilyen szerencsétlen 600 képpontra tereljük.
A kérdés történetéből.
Az "első képernyő" fogalma újságokból származott, amikor a pulton lévő újságok meghajlottak, és a vásárlók csak a tetejét látták a fejléccel. Ezért a legfontosabb információkat megkísérelték a hajtásvonal fölé helyezni. Ez a megnövekedett értékesítés.
Ami az internetes oldalakat illeti, itt az első képernyő az a terület, amelyet a látogató görgetés nélkül lát. Úgy gondolják, hogy a képernyő ezen részében elhelyezett információk jobban érzékelhetők és elősegítik a konverzió növekedését.
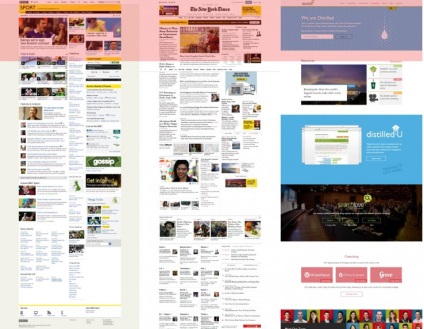
A képernyő felbontása 1366x768 képpont, a rózsaszínben kiemelt tartalom a képernyő tetején van.

Valójában a képernyő tetején található információk még mindig figyelmünk 80% -át vonzzák.

A fő különbség most az, hogy a látogatók türelmetlenné váltak az információ túlcsordulása miatt. Ezen az alapon, ne próbálja meg az összes információt a helyszínről levonni. Ehelyett egyértelmű képet kell adni arról, hogy a felhasználó mikor gördül lefelé. Ha a megrendelőlapot az oldal tetején helyezzük el, akkor megegyezik egy meghívással, hogy egy macskát vásároljunk egy zsákban.
Van-e egyetlen berendezés minden eszközhöz?
Mit tehetünk ebben a helyzetben? Nincs egy méretű megoldás, de van néhány trükk, amely arra kényszeríti a látogatót, hogy gördüljön lefelé.
A legtöbb látogató által használt képernyőfelbontás megállapításához kövesse az alábbi lépéseket:
1. Nyissa meg a Google Analytics szolgáltatást.
2. A "Közönség" lapon nyissa meg a "Technológia" lehetőséget, és válassza a "Böngésző" OS. "
3. Ezután kattintson a "Képernyőfelbontás" gombra.
Hogyan tekintheti meg a webhelyet különböző felbontásokban.
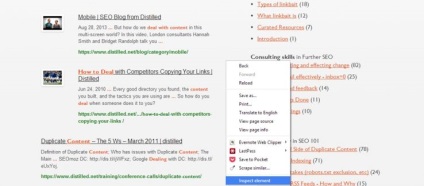
Ha ellenőrizni szeretné, hogy a gördítősáv különböző felbontásokon halad át, akkor használja a "Elem ellenőrzése" funkciót a Chrome-ban, hogy meghatározza saját képernyőfelbontását.
1. Kattintson a jobb gombbal a Chrome bármelyik oldalán, és válassza a "Elem ellenőrzése" lehetőséget.

2. Kattintson a fogaskerék ikonra a képernyő jobb alsó sarkában.

3. Kattintson a "Felülírások" lehetőségre, és jelölje be az "Engedélyezés" négyzetet. Az "Eszközmutatók" területen állítsa be a kívánt felbontást. Kérjük, vegye figyelembe, hogy az ablak bezárásakor a felbontás ismét alapértelmezett lesz.
Tervezés a második képernyőhöz.
Mivel a mobil felhasználók számára a görgetés már ismerős, a feladatunk az, hogy megmutassuk, hogy a képernyő második részében van valami érdekes is.
3 módja annak, hogy vonzza a felhasználókat a görgetéshez.
1. Különböző hosszúságú szövegek oszlopai.

2. Nyíl és egyéb mutatók.

A jelek után a felhasználó előzetes figyelmeztetés nélkül továbbhalad. Kiváló példa a Wordpress WordPress útmutatója a Simply Business-től.
3. Néha elég csak mondani.

Ahelyett, hogy jön mindenféle trükköket, hogy a felhasználónak, hogy lépjünk le, csak azért, hogy azt mondják, hogy az alsó vár rájuk valami mást, mint azt tette fel a dolgokat Off site elősegíti a mobil alkalmazások.
A görgetősáv előtt elhelyezett információk még mindig maximális figyelmet szentelnek. De ne próbálja meg illeszteni az összes információt a csúcson, a cselekvésre ösztönző gombokon és a megrendelési űrlapon. Kövesse a logikát, és helyezze el az elemeket és a gombokat a kívánt és várható helyre.
A görgetés ismerős eljárás lett az internethasználók számára. Feladatunk vizuális nyomok felvétele, amelyek azt mutatják, hogy ez nem az oldal vége, és motiválja a látogatót, hogy tanulmányozza a webhelyet.