A html és css színpaletta az online és a Photoshop webhelyen
A kedves idő a nap, kedves olvasó a blogom. Ma beszélünk a színekről. Nem csak az életünket ragyogja, hanem minden helyszínt is. A palettával való munka egyáltalán nem bonyolult, és lehetővé teszi, hogy bármilyen portál egyedi legyen, akár a sablonokkal létrehozott is.
Mindannyian, anélkül, hogy észrevettük volna, nagyjából megmutatja, hogy milyen erőforrást kapott, csak látta a színösszeállítását. Senki sem fog fejlõdni, hogy rózsaszín férfi weboldalt készítsen, vagy fekete színeket használjon az újszülöttek számára. Ma azonban ez nem megy. Mindezen finomságokat minden új cikkedből megtanulhatod, nem félek megosztani tapasztalataidat veled.

Ma is tanulhatsz valami különlegeset. A virágokkal való munka legfontosabb előnye az egyszerűség. Csak egy lusta ember képes megérteni egy gamma változást, ha tudja, mi a html színpaletta. Miután tanulmányozta ezt a cikket, meg fogja tanulni megérteni a legösszetettebb kódot is, és szerkesztheti az Ön számára.
Hogyan változtathatjuk meg a színt, és hogyan orientáljuk a kezdő tervezőt és a webhelyépítőt
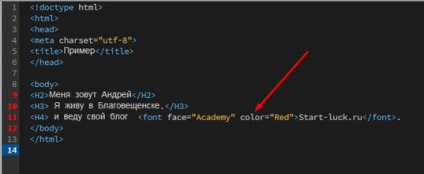
Lássuk a gyakorlatban, hogyan jelöljük a kód színét. Nagyon egyszerű. Ehhez használja a betűtípus-tagot, ha a szöveg formázásáról szól. Sok tulajdonsága van. Néhányan felelősek a bal vagy a középpont igazításáért, mások a betűtípushoz, a szín "színét". Most szüksége van ránk.

Általában ez az attribútum nem csak a html szövegekre vonatkozik, hanem a CSS dokumentumra is, amely a stílusért felelős. Tehát, ha valaha látja a "színes" szkriptet a forgatókönyvben, akkor lesz egy olyan érték, amely megváltoztatható a sajátra, és valahol a szín szükségszerűen átalakul. Ha nem felejtesz el mentést.
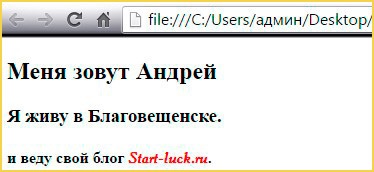
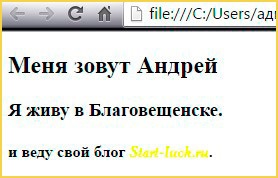
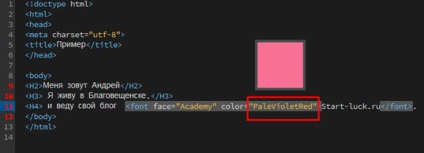
Mint látható a példán, az idézőjelek értéke piros - piros, és az oldal a böngészőben most így néz ki.

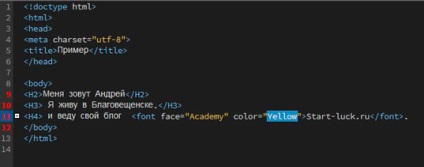
Ezt megváltoztathatja a sárga (sárga).

Mentse az oldalt és frissítse a böngészőben az F5 billentyűvel. Mint látható, a szín megváltozott.

Ha érdekel, akkor letöltheti azt a dokumentumot, amelyet a képernyőképekhez használtam. A módosításokat a Notepad ++, az Adobe Dreamweaver vagy a szabványos jegyzettömb segítségével nyithatja meg.
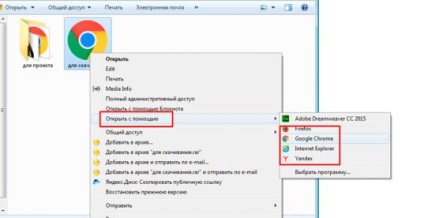
Ha ez az első tapasztalat, és csak kipróbálhatod a kezed valami újat, akkor azt tanácsolom, hogy ne futtass új programokat, hanem kezdj el dolgozni egy rendes notebookon. Hajtson végre színt a dokumentumban, majd mentse el. Most, a tárolt mappában mozgassa a kurzort, és kattintson a jobb egérgombbal. Válassza a "Megnyitás" lehetőséget, majd kattintson a leginkább tetszőleges böngészőre.



Bár nem mentünk messze a témától, térjünk vissza a színsémához.
A színértékek meghatározása. További 4 lehetőség
Kétféle színérték van a html-ben. Az első, amit már megtudtál - ez egy kód vagy kulcsszó. Ez elég egyszerű, beilleszt egy szót és a szín megváltozik. Számos böngésző még olyan színeket is ismer, mint a mész. Kisebb marad, hogy a tervező angolul tudjon. Ezzel rendszerint nehezebb.

Bár az angol nyelv valószínűleg nem elegendő. Néhány színjelölés és nem ismered magad. Még oroszul.

Nyilvánvaló okokból ezt a módszert ritkábban használják, mint a második. Nem annyira könnyű emlékezni angol szavakra és orosz jelölésre. Sokkal könnyebb megnézni a színt, és beilleszteni a kódot egy hexadecimális rendszerbe. Egy kicsit bonyolultnak hangzik, de a gyakorlatban elemi.
Kód - ez egy rács és hat karakterből áll: számok vagy betűk "A", "B", "C", "D", "E", "F". A rács nem használható, de néhány böngésző nem válaszol a kérésére, és ne tegye a kívánt árnyékot, ezért azt javaslom, hogy illessze be.

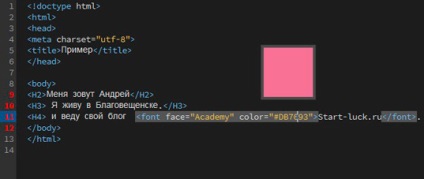
Az oldalon ez a kijelölés fog kinézni.

Hogyan lehet meghatározni, hogy melyik kód felel meg egy adott színnek? Ennek sok módja van. Néhányan közülük elmondom.
Colorshame
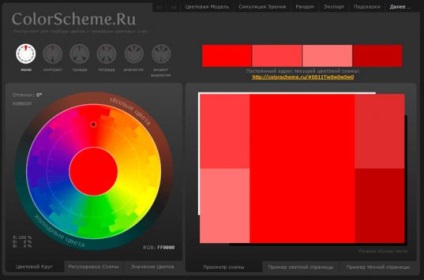
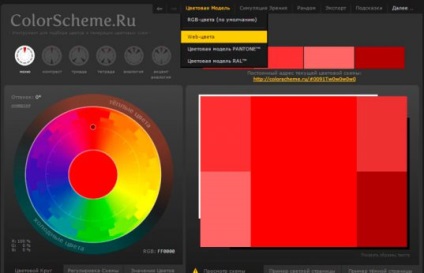
Kedvenc internetes szolgáltatásom a virágokkal való munkaért www.colorscheme.ru. Ingyenes és orosz nyelven. Mi kell ahhoz, hogy a tervező boldog legyen?

Sok funkció létezik. A szolgáltatás segít megtalálni a színek tökéletes kombinációját egy színpalettáról, tökéletesen játszani a kontraszton, kiválaszthat néhány árnyalatot, és így tovább. De most csak meg kell határoznunk a kódot. Az érték a színkerék mellett található.

Kattintson az értékre, és másolhat.

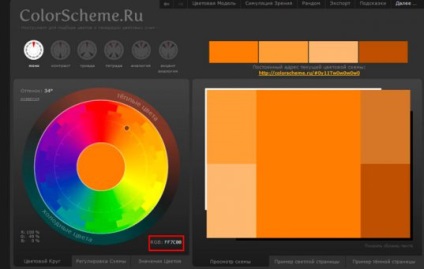
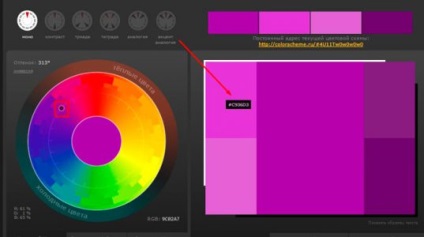
Tippek is jönnek ki, és amikor az áttetsző árnyékban szereted.

Egy érték megmentéséhez kattintson a színre, és megnyílik a kiegészítő menü. Másolja.

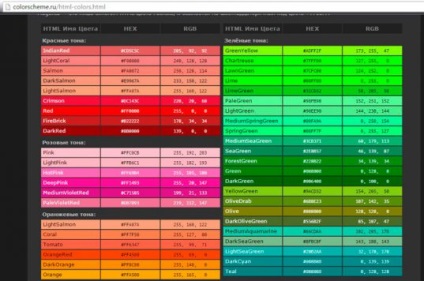
Azonban, mint már tudja, nem minden böngésző helyesen mutat bizonyos árnyalatokat. de azért, mert jobb védeni magát, és nyissa meg a tab html színeket. Biztos, hogy pontosan meghatározásra kerülnek.

Így néz ki az asztal.

Megmunkálhatsz, és betűjelként beillesztheted az első oszlopból.

Tehát a második kóddal.

Egyébként azt javasolom, hogy kezdetben egy olyan palettát válasszon, amelyben csak a web színeket használják, és nem zavarja.

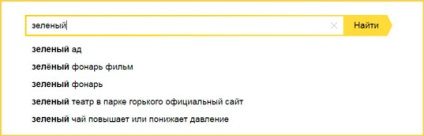
Egy másik lehetőség a Yandex asszisztense. Ez egy nagyon gyors módszer a kód meghatározására. Egyszerűen írja be a szín nevét a keresési vonalon, majd kattintson a "Keresés" gombra.

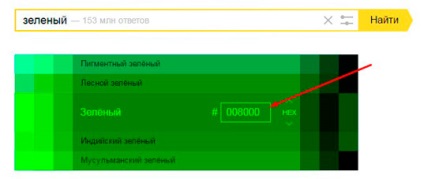
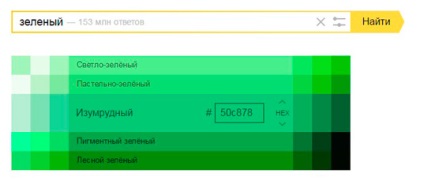
És itt az áhított titkosítás.

Egy színárnyalatról a másikra ugorhat, ha rákattint erre a palettára.

A szolgáltatás nem rossz, de jelentős hátránya van. Úgy gondolom, hogy hamarosan valami megváltozhat, de mostantól pirosra vagy bármilyen más színre megy, újra be kell adnia egy új lekérdezést a keresési sorban. Ezért nem javaslom a tervezési problémák megoldására. Túl sok felesleges mozgás.
Van egy másik, hasonló, érdekes és szórakoztató erőforrás.
Ha a szín és a kód mellett a nevek is érdekelnek, akkor ajánlom a www.getcolor.ru szolgáltatást.

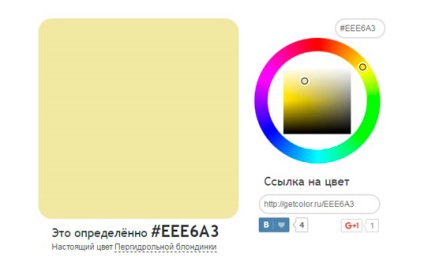
Ugrás az oldalra. Először válassza ki a jobb oldalon lévő fő kört, majd a négyzet belsejében árnyékot.

A választott árnyékolás alatt az összes alapvető információ róla.

Kattints rá a kiválasztott színre, és megjelenik egy 100% -os lehetőség.

Néha láthatod a legviccesebb neveket.

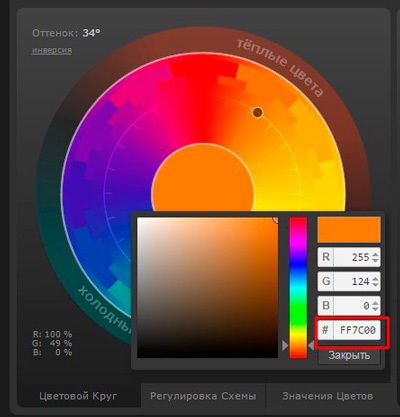
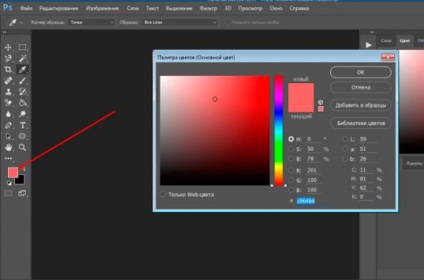
Nos, végre, persze, Photoshop. Ahol nincs, amikor színben van. Így nyissa meg a programot, és kattintson kétszer a vázlaton a színnel. Megjelenik egy további ablak.

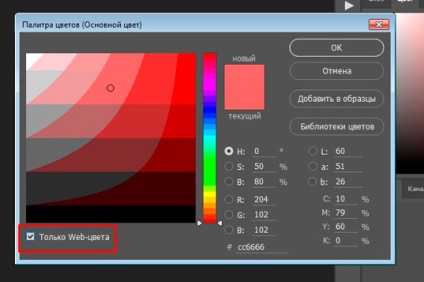
Pecsétet helyezhet el a webes színek előtt, hogy elkerülje a felesleges dolgokat.

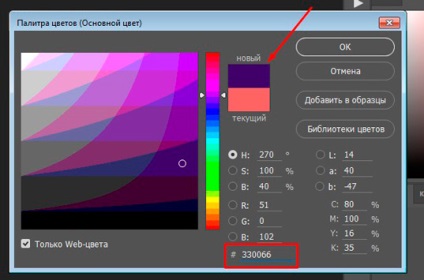
Először válassza ki a fő árnyékot a téglalap jobb oldalán, majd kattintson a kívánt színre a bal oldali mezőben. Ezután figyelj az új árnyalatra, hogy ne tévedj, és másolhatod a kódot. A képernyő alján található.

Amíg új találkozók és sok szerencséje van a törekvésekben.