Egy kicsit többet website design
Templátként lekerekített sarkok
Sablon fejlesztők nem veszik figyelembe az ízlését és vágyait minden felhasználó, hozzon létre egy bizonyos modellt, és tegye ki az eladó, vagy általános használatra ingyenes. Természetesen letölti ezt a témát, szeretném, hogy módosítsa azt, hogy valahogy hangsúlyozni egyéniség a webhelyen.

Már tartott több bekövetkezett változások F2. megváltoztatta a színét a háttér, a színe oldalsáv, színes gombok és a színe a pincében. A beállítás F2 fonalak egy ilyen funkció, Lekerekített sarkok. Csak be kell tenni egy pipa a megfelelő négyzetet, de sajnos nem minden böngészőben, akkor észre a görbületváltozásokra egyszerűen nem jelenik meg. Ha a sablon sapka van elhelyezve egy kis logó és név a görbület általában nincs szükség. És ha meg a képet teljes méretben sapka, majd távolítsa el a szöge nem fáj. Hogyan kerekíteni a sarkokat a sablont, hogy látható minden böngészőben. A válasz sokáig kész, és most látni fogjuk, hogyan kell csinálni.
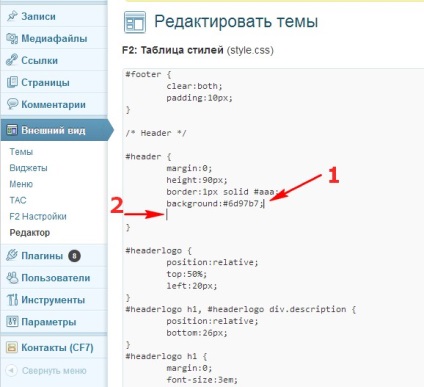
Először is a kalapok, itt meg kell kerekíteni csak a felső sarkokban és a bal alsó, ahogy van. Keresünk olyan blokkot, amely utal a fejléc témánk. Ha olvasunk egy kicsit a CSS és HTML stílusok, tudjuk, hogy a téma a fejét az úgynevezett vezetője. és a fejléc - fejléc. Keresünk valami hasonló CSS stílusokat F2 témánk.
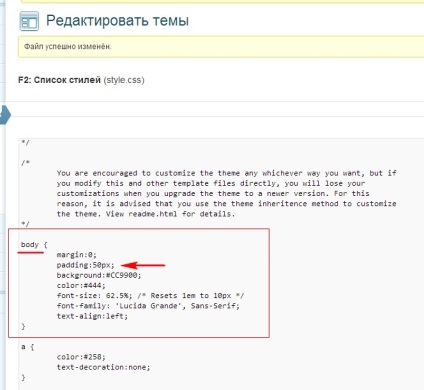
Itt talál néhány blochok egy hasonló nevű, hadd olvassa el.
árrés. 0; (Margó) - a hely a szülő (azaz magától.)
magasságot. 90px; - magassága sapkák által meghatározott téma fejlesztő
border: 1px szilárd #aaa; - határoló él vastagsága a fedél körül 1 pixel átlátszatlan szürke (stílusú keret).
basckground: # 6d97b7; - háttér mellett a sapka sötétkék színű, azt jelenti, hogy ha valamilyen oknál fogva a kép fejléc nem jelenik meg, akkor látható, itt háttér
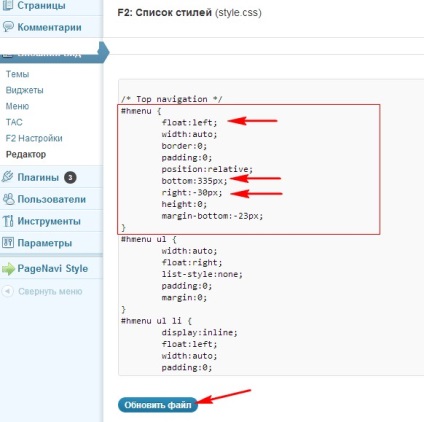
Mivel van egy magassága sapka (láttuk a téma beállítások), akkor mi vagyunk a helyes úton. Tedd a kurzort jobbra az utolsó attribútum (1. nyíl), és kattintsunk egyszer a 1: Enter. Nyomja meg a Space (szóköz) állítsa a kurzort a sor elejére, ahogy az ábra mutatja, és a másolt kód segítségével billentyűkombináció a Ctrl + V
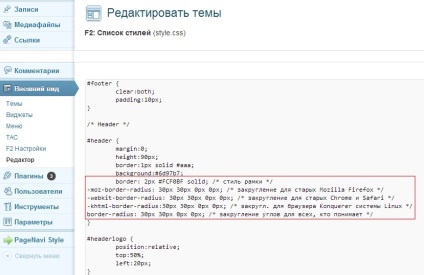
Mi lehet iktatni itt az attribútum „border-radius”, a hozzárendelt érték (méret) és a csendes, mert minden böngésző frissített és mindannyian módosítás ragyogóan mutatja. De ne feledkezzünk meg a látogatók, akik valamilyen ok miatt még nem frissítette a böngészők és a monitorok a téma jelenik meg, hogy enyhén szólva, nem helytálló. így minden népszerű böngésző, rámutatunk külön, megjelenítéséhez szükséges hely szegmensben.
határon: 2px # FCF0BF szilárd; / * Szegélystílus * /
-moz-border-radius: 30px; / * Lekerekített sarkok az öreg Mozilla Firefox * /
-WebKit-border-radius: 30px; / * Lekerekített sarkok a régi Chrome és a Safari * /
-KHTML-border-radius: 30px; / * Kerekítve. szögei Konquerer Linux böngésző * /
border-radius: 30px; / * Lekerekített sarkok az összes böngészők értik * /

Ha frissíti a fájlt, és lépjen tovább az oldalon, hogy a változások, azt látjuk, hogy a fejlécben lekerekített mind a négy sarkánál, és meg kell, hogy kerek csak a felső kettő. Magunk mutatott stílusok mutatni mind a négy sarka, így az értéke (méret) 30px.
Ha a méretet egy példányban, ami azt jelenti, hogy mind a négy sarka kell kerekíteni sugara 30px. Tehát meg kell adnia értékeket minden sarokban, azaz nem kell négy. Itt kell megjegyezni, egy szabály: Ha megadjuk az érték 4, a pontszám kezdődik a sarkokban a bal felső és a folyamatos óramutató járásával megegyező irányban.
A bal felső; Jobb felső; Jobb alsó; A bal alsó sarokban. Tehát meg kell az első két érték adja meg a méretet, és a következő két, letette kereszt.
határon: 2px # FCF0BF szilárd; / * Szegélystílus * /
-moz-border-radius: 30px 30px 0px 0px; / * Lekerekített sarkok az öreg Mozilla Firefox * /
-WebKit-border-radius: 30px 30px 0px 0px; / * Lekerekített sarkok a régi Chrome és a Safari * /
-KHTML-border-radius: 30px 30px 0px 0px; / * Zakrugl.uglov a Konqueror Linux böngésző * /
border-radius: 30px 30px 0px 0px; / * Lekerekített sarkok az összes böngészők értik * /

Ez semmi, hogy a határ a stílus egészül újra, a böngésző megjeleníti a változásokat, amit csinál, hogy az újonnan behelyezett stílusban. Nézzük a gyümölcs munkánk - lekerekített sarkok, határok vastagsága 2 pixel és a színe megegyezik a színe oldalsáv.

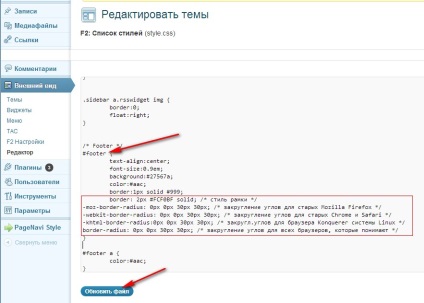
Most el kell kerekíteni a sarkokat az alján, azaz a sablon a pincében. Keresünk a pincében a listán CSS stílusokat, tudva, hogy a pincében van írva a stílus: Lábjegyzet
Keresse meg a stílus a keret és az alvázon elindult a stílus a attribútumait lekerekítés, csak itt az első két érték nulla méret, és az utolsó két (jobb alsó és bal alsó) a méret a sugarak a sarkokat esetünkben 30px. Ne felejtsük el, hogy frissítse a fájl módosítása után.

Menj a weboldalt, és látja, hogy az alsó része a sablon szintén lekerekített sarkokkal.

Ha észrevette a fenti képen nem látható menü gombok, és mi átrendezett őket ide, azaz Azt tedd át a kupakot. Sőt, mint látható, a gombok szerzett másfajta segítségével azonos attribútum kerekítés és mozgatni a bal és jobb volt.

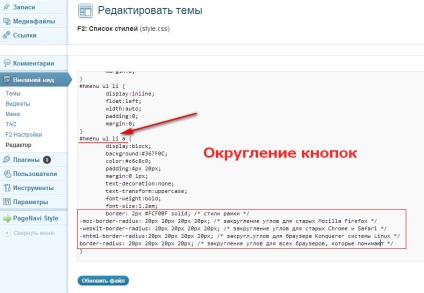
Hogyan kell csinálni, megtudhatja ma. Keresse stílusok blochok hol változott a színe a gombok és a betűk színét nekik. Elvégezzük ugyanazt manipuláció, mint a lekerekített sarkok. Csak most, mind a négy sarkán gombok értékének, méret, ebben az esetben 20 px. A számok tesz, amit akar, akkor játszani körül sarkok, értéket rendelni az egyik sarokban, és elutasítva az értékeket más, akkor érhető göndör gombra.

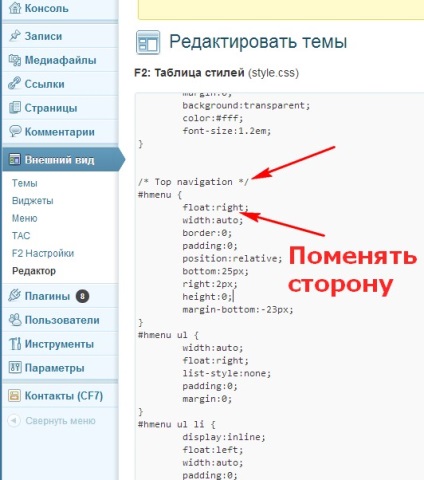
Az első dolog, amit tehetünk a készülék gombjai, hogy változtatni az irányt a zavar. Ahelyett, hogy a jobb (jobb), tedd a bal (balra), frissíti a fájlt, menj nézd meg a változásokat.


Igen, ha hirtelen nem lesz elég hely a tetején található gombok, majd engedje le a kicsit az egész sablont képest a böngésző ablakot, egy nyíl jelzi értéket kell változtatni.

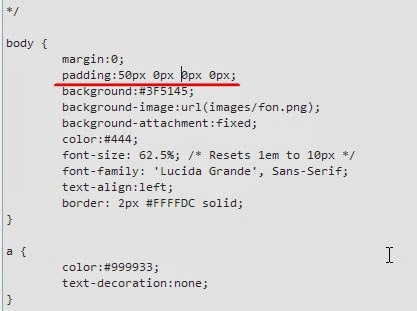
Megjegyzés: a bemélyedés a felső kép beállítása egy időben, és ezért jobb és alsó, valamint a bal padding lesz egyenlő 50px. De ha a sablon nyúlik a teljes szélessége a képernyő, meg kell adnia négy érték, ebben az esetben a felső 50px. és a többi értéket nullának kell lennie. Íme:

Az értékek a behúzás tartják óramutató járásával megegyező irányba: top; jog; kisebb; Maradt.
Ez annyira egyszerű műveleteket hozhat a minta egy ilyen állam, hogy a szerző képes lesz azonosítani utódaik csak kódlapoknak mégis, és néhány blogger, ez pont eltávolítjuk, és rendelt egy teljesen új sablon nevét.
Vajon mindent, amit akart, de az értéke padding reakció kaput és le, és azt akartam, hogy nyomja meg a fejlécben, hogy a felső, a menü gombot, nagyon elégedett vagyok azzal, ahol most. Firebug azt mutatja, hogy ez a margin-top: 28px fontos ;! de ez a css, és nem zárnak. Nem tudom, hol kell keresni. Ez összezavarja fontos !; ahol az importált érték, fogalmam sincs. Én olvass. De még így is, az eredmény a boldog és kellemes. 🙂 A jelenlegi művészi egy aldomain az Ön vezetésével. Mi volt a téma, tudod. nord.greens-avenue
margin: 0 0 37px 0; Értékének megváltoztatásával az alsó, ebben az esetben 37 px, távolság változik sapka az alany testébe.
padding: 40px 0px 40px 0px; Az értékek módosítása a különbözet a felső és az alsó, ebben az esetben 40px. változni fog a távolság az egész szál a mennyezet és a padló. Nulla érték van, hogy az egyén nem a mennyezet alatt. Csináltam ilyen padding, mert egy második menüt. Hogyan adjunk meg, én készül egy cikket. De neked, hogy ez a téma, a design.
Oh! Kiderült, hogy minden megnyomásakor a böngésző látja, hogy minden egyén számára. Aki ellenőrizte a kijelző favicon, és látta, egészen más oldalt! Nem nyomja a felső Mozilla, króm fordítva megnyomja a tetején, de nem nyomja le, ideális esetben minden csak az opera és a Safari. is, minden tökéletesen IE, de nem egészítik ki sarkok és nem mutatja a favicon. De IE böngésző is, ez nem törvény nem írt. Tehát minden rendben van 🙂 fogom szem előtt tartani azt is krossbauzernost.