Css kerek sarkok
Létrehozása lekerekített sarkok CSS meg csak a legújabb verzióját a nyelv, azaz a CSS3, általában van egy csomó jó jött, de most, a sarkokban. Tény, hogy minden sokkal egyszerűbb, mint amilyennek látszik, ez a funkció révén hajtják végre border-radius. Használata CSS létrehozni ezeket a szögeket, sok előnye van, először is sokkal gyorsabb és egyszerűbb, és nincs olyan túlterhelése grafika a helyén, ami befolyásolja a letöltési sebességet, és mint tudjuk, ez elég fontos tényező a belső kereső optimalizálás. Nézzük meg az összes, közvetlenül a példát, amelyben megmutatom, pár háztömbnyire, a különböző alkalmazási lehetőségeit az ingatlan border-radius. Nézzük a kódot néhány háztömbnyire:
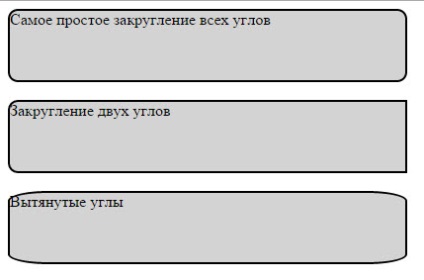
A böngésző, az eredmény:

Nézzük magyarázni mindent közvetlenül a kódot, a kezdet tettem egy szabályos egység a háttér és a löket 2 pixel hozzárendelésével osztály mezőbe. Most nézzük meg három példát a sorban.
Az első lehetőség van a legegyszerűbb border-radius: 10px; az ingatlan azt egészítik ki a négy sarkából egyidejűleg 10 pixel, így használhatja más értékeket, mint em,%. stb de én inkább azt pixel.
A második lehetőség tükrözik a kerekítés minden sarokban egyénileg eltérő értékeket border-radius: 10px 0px 0px 10px;”, azaz kértük minden sarkában a sugárra, az eljárás itt nem nehéz nyomon követni.
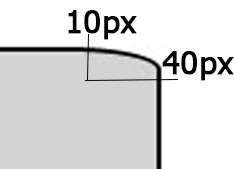
És a harmadik lehetőség a legérdekesebb, itt meg kell tennünk két sugár paraméter az egyik sarkon, és ezáltal elliptikus sarkok, az ábra világosan mutatja, hogyan néz ki:

Ennek megfelelően a példa van minden szögek, de lehet manipulálni, valamint más esetekben, mindegyik a maga módján.
Mint látható, a komplex semmi elérhető, ez a tulajdonság elég egyszerű és széles körben elterjedt a web design.
Mivel kerek sarkok css nem azonnal régebbi böngészők nem támogatják ezt a funkciót, ez lehet regisztrálni két paraméter, amely orvosolja ezt a hibát:
Csak írjuk, ugyanabban az osztályban, és előírja a tulajdonságai megegyeznek a border-radius. Ez minden, amit gondolom nehéz itt, sem az, ami nem volt könnyű, és akkor képes lesz arra, hogy a lekerekített sarkok a honlapján.