Szerkesztése css-stílusok wordpress menet közben a CSS hős
Ez a pont nem lehet nagyon világos kezdőknek -, hogy miért felelős. Ezért egy új beépülő úgynevezett CSS Hero kifejezetten így szerkeszteni a témát a telepítés után minden bővítmény a webhely, és alkalmazza az új stílusok anélkül, hogy a kódot.
CSS Hero bővítmény az alábbi funkciókat tartalmazza:

Remélhetőleg, nem? És most nézzük meg, hogy megértsük, hogyan működik a plugin a valóságban, és milyen egyszerű, hogy módosítsa a tárgy valós időben.
Telepíti a bővítményt
Miután letöltötte és aktiválja a plugin akkor megjelenik egy üzenet, hogy az engedély megszerzése kulcsfontosságú a belépésre CSS hős.


Szabja téma



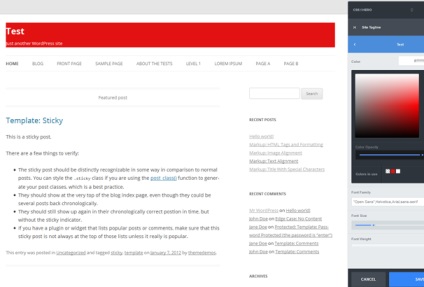
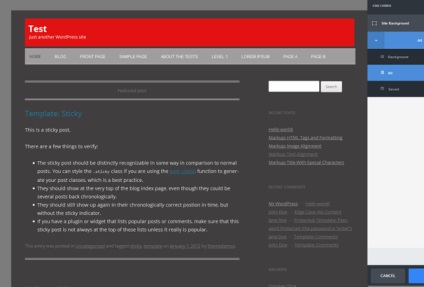
Akkor lehet kezdeni szerkeszti a témát: Változás a háttér színe, betűméret, szín stb Minden, ami a stíluslapot, szerkeszthető és menthető, vagy módosítja, ha elhagyja az oldalt.

Az alábbiakban egy példa arra, hogy néhány perc alatt szerkesztette: még tizenegy téma a CSS Hero. Kézi szerkesztése tartana sokkal több időt, mert szükséges lenne, hogy vizsgálja meg a nevét, minden eleme a stílus lap és manuálisan módosíthatja az értéket.

Ha befejezte a szerkesztést, stílusok, kattintson a „Változtatások mentése”. Ha azt szeretnénk, hogy mentse a generált CSS stílusokat, menj az „Eszközök» → «megjelenítése CSS» és megjeleníti CSS stílust amit szeretne változtatni. Akkor másolja be őket a gyerek témát az oldalon, és a jövőben nem lesz szükség, hogy aktiválja a plugin.

Támogatott témák és bővítmények
Itt van egy lista a támogatott és a támogatott WordPress plugin, hogy 100% -os munkát a plugin CSS Hero zökkenőmentesen. A tárgy módosításához, amely nem szerepel a listán, el kell végezni egy kicsit több lépésben, van egy speciális dokumentációt az oldalon.

árpolitika

Forrás: wplift.com
Zravstvuyte.
Blog a Wordpress a OpenServer a helyi számítógépen. Tárgy Twentyfourteen.
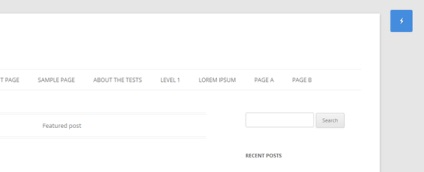
Amikor szűkül az ablak bal oldalsáv szöveget (fehér szöveg fekete mező) kezdődik nalazit a fehér mezőben a fő szöveg, és egyesíteni vele (ha a szöveg válik láthatóvá megváltoztatja a színét az oldalsáv és fehér alapon is). Ezen a területen az oldalsáv egy fekete háttér a szöveg mozog ki a jobb, fokozatosan hagyja üresen. Egy további szűkülése az ablak saybara fekete terület bal eltűnik, és ő volt az összes, a szöveg, menj az aljára, ahol normális körülmények között (van is egy fekete háttér). De mindez történik csak az oldalakon a blog (a Wordpress Kétféle oldalak: az aktuális oldalt és írd az első hely, ahol a legújabb), és az oldalakon a bejegyzések nem ez történik - minden rendben. Nézte HTML-kód (a böngésző, ha megnyomja az elemet felfedezni tétel) oldalsáv mindkét oldala mellett egy divom (azonos azonosítóval id) Divy alapvető tartalmát, bár különbözőképpen hívják, de azonos CSS tulajdonságok ( látni fogjuk őket). Nem világos, hogy miért az oldalsáv másképp viselkedik különböző típusú oldalakon.
Mindkét típusú oldalak oldalsáv negatív bal margó margó -100%. Ha ez a tulajdonság, ha eltávolítják az oldalsávon a bal oldalon, de a szöveg megy le arra a szintre, ahol a szöveg a fő tartalomra véget ér. De nalazit megállítja őt, mint korábban volt.
Talán, ki tudja, mi a baj, és hogyan lehet megjavítani?