Mesteroldalhoz (sablon) és konténerek
A teljes igazságot a mester oldalon
Munka mester oldalak lehetővé teszi, hogy gyorsan létre kiváló minőségű honlapok. Ha korábban kellett elvégezni a módosításokat az összes oldalt, elegendő rögzíteni már csak egy helyen.
Munka a Mester oldal
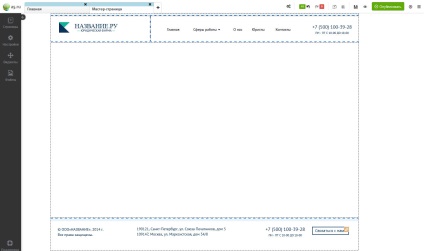
Szóval, bármelyik sablon a mester oldalon. Itt van, hogyan néz ki.

Minden kütyü mester oldalak jelennek meg a többi oldalon kissé átláthatóságot. Természetesen ezeket a modulokat nem lehet szerkeszteni, mozgatni egyszerű oldalakon.

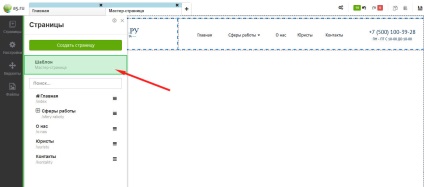
Az Ön oldalak listája mester oldalon mindig az első.

Mint tudod, a mester oldalon nem lehet eltávolítani, valamint átnevezni :)
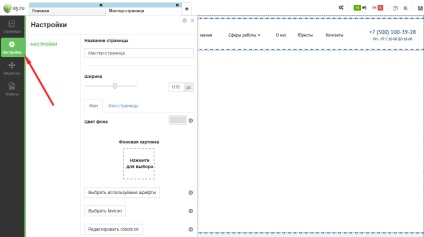
Wizard oldalak ugyanazon a helyen, ahol a beállításokat bármely más oldalon.

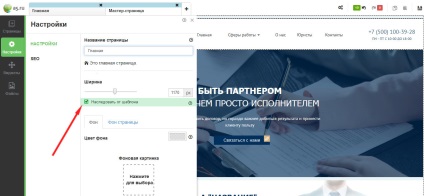
Tudod szerkeszteni a következő lehetőségek - szélesség, háttér és a háttér, a használt betűtípusok az oldalakon.
Megjegyzés. Szélességének változtatásával a mester oldalon változtassa meg minden oldalon a webhelyen (az egyik ilyen, hogy örökölni fogja a szélesség).
Sőt, kötés szélessége kikapcsolható normál oldalakon.

A háttérszín és az oldal

Megjegyzés. Mivel a háttér színe és a szín az oldal mindig öröklődik más oldalakra, de az egyszerű beállításokkal oldalon létrehozott egy külön oldalt vagy a háttér színét. Találd ki, mi szeretnénk ajánlani ezt a számlát? Ez így van, akkor azt csak a létfontosságú esetben.
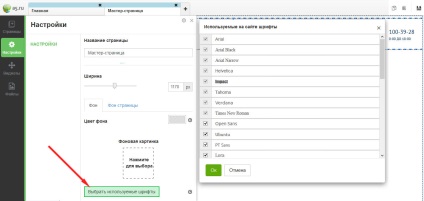
Munka betűtípusok
A beállítás a mester oldal egy font kezelése az egész oldalon. A sablonok alapesetben tartalmazza csak a használandó betűtípus közvetlenül a helyszínen (vagy betűtípusok, ha több) és a normál betűtípus (pl Arial).
Annak érdekében, hogy tartalmazza az új betűtípusok, kattintson a gombra, és válassza ki az is, hogy tetszik.

Megjegyzés. Akkor is az összes betűtípusokat a munkát a helyszínen, de semmilyen esetben ne hagyja az összes betűtípust abban az időben, mint a webhely készen áll. Ez nagyon egyszerű - a befogadóbb a betűtípus, annál inkább betöltve, amikor megnyitja a helyszínen, vagyis a súlya a helyszínen növekszik. Benne van csak azokat, amelyek ténylegesen használt a honlapon, és próbáld meg nem, hogy több mint három betűtípus már esztétikai okokból.
Munka konténerek
Valójában a tartályok és a lényege a mester oldalon tervezték.
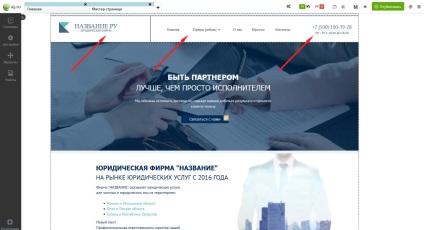
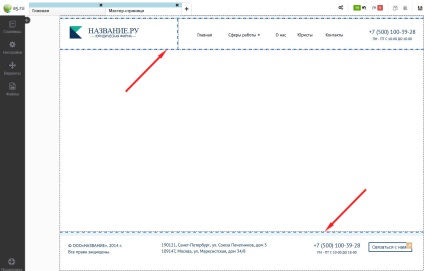
Container - logikusan kiválasztott terület a webhelyen. Például a tartályokat ebben a példában, a kupak helyén, a fő és egy pince. A képen látható nyilak alatt konténerek határokat:

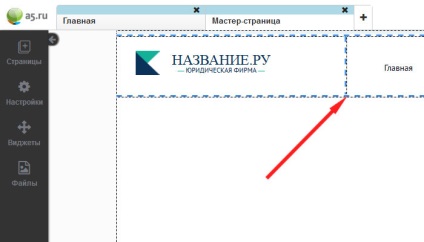
Könnyedén szerkesztheti a szélessége a konténerek ezek csúszkák:

Lehet kérdezni, hogy miért van szükség a tartályok? Képzeljük el, hogy amit tett magának egy weboldalt, minden jó, akkor úgy döntöttünk, hogy az anyagot a fő (központi) része a helyszínen.
Bemutatta? Miután elvégezte az új anyagot, akkor kézzel kell mozgatni le minden modul alatt található anyag. Esetünkben az alsó tartályba automatikusan átkerül. Ez nagyon kényelmes dolog, hogy megértsék a lényegét, és megszokni.
Arról van szó, ugyanaz az érzés, amikor elhalad fut a Windows PC OS X Apple MacBook - az első nap gondolni, hogy minden kellemetlen, és akkor nem lehet mással foglalkozni, de a MacBook.
Hozhat létre bármilyen tartály, opcionális vízszintes és függőleges lehet. A jobb egérgombbal egy helyi menü jelenik.

Megmondja őszintén, az esetek 90% -ában, három vízszintes tartály (példaként) is elég, így nem kell visszaélni a termelt tartályba.
Container beállítások azonos menüből.

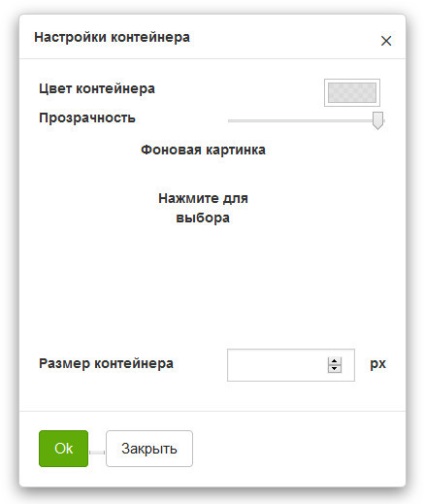
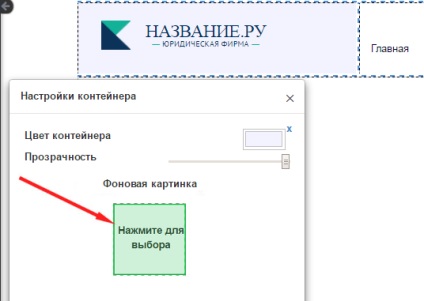
Ablak.

- • Állítsa be a háttér színe a tartály
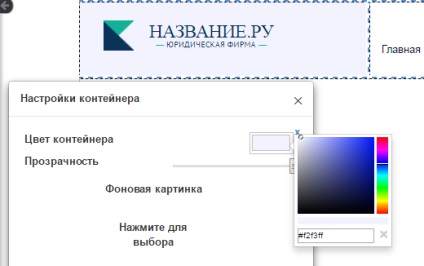
Változtatni a háttér színét, egyszerűen kattintson a doboz mellett „Container szín”, akkor megjelenik egy ablak, paletta, ahol lehet választani a színt.

Mert ustanvoki konténer háttérképet, kattintson a téren a „Background image”

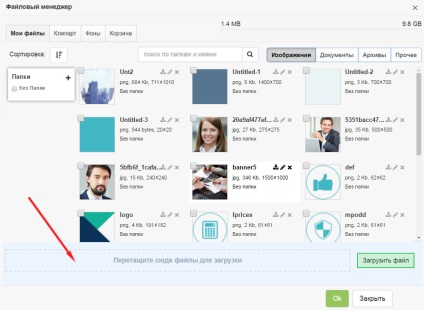
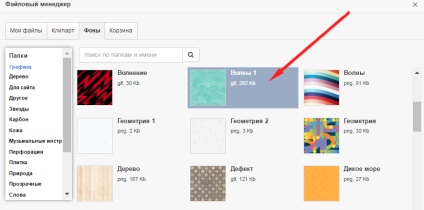
Egy ablak jelenik meg a kiválasztott fájlokat. Megadhatja az egyik létező sablont, vagy feltöltheti saját képek.
Töltsd fel a képet, akkor a linkre kattintva „Download Fájl”, majd válassza ki a fájl tárolja a számítógép, vagy egyszerűen húzza a fájlt a kép a terület bal oldalán a „Fájl feltöltése” gombra, jelölt szaggatott vonal.


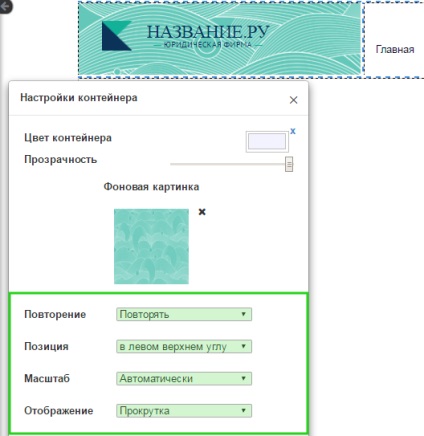
Azt is beállíthatja a kép megjelenítési lehetőségeket.

Vessünk egy közelebbi pillantást, hogy mit lehet beállítani:
Position - változtassa meg a helyét a kép található a háttérben.
Scale - mint a neve is mutatja, ez az opció átméretezi a képet, azaz Ez megváltoztatja a méretét. Nézzük meg ezt a pontot részletesebben. Itt három választás.
„Automatikusan” - elhagyja a méretét az alapértelmezett.
„Felülírása” - megnyújtja a képet, hogy kitöltse a képernyőt. Ha a kapcsolat és a kép oldalán a képernyőn nem egyezik, akkor a kép automatikusan levágja.
„Együtt” - húzódik a képre, a részét a képernyőn, hogy már kiválasztott „Position”.
Kijelzők - Itt lehet megadni, hogy a kép görgeti az oldallal, vagy akarat statikus egy helyen.
Következtetések és ajánlások a cikk
- Mester oldal nagyon klassz és hasznos dolog. A lényeg, hogy megértsék a lényegét, aztán megy, mint a karikacsapás.
- Minden kütyü mester oldalak megjelennek más oldalakon.
- Widgets master oldalakon nem lehet szerkeszteni / lépés.
- Mesteroldalhoz nem lehet törölni / átnevezni.
- Hozzon létre egy oldalt, amely nem öröklődik a mester oldalt, amíg nem tudsz.
- Állítsa be az azonos szélességű az egész hely (1000 körül pixel).
- Állítsa be az egyik háttérszínt és egy szín minden oldalt a webhelyen.
- Próbáld meg használni a minimális számú különböző betűtípusokat a saját helyén, és kapcsolja ki a felesleges a mester beállításait.
- Konténereiket létrehozásakor az oldalon - ez nagyon kényelmes.