Elegáns forma engedélyt használó css3

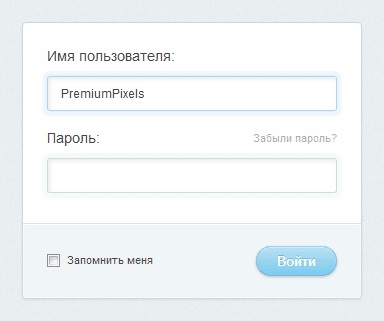
A design ebben a formában használjuk kellemes lágy színek, így néz ki, nagyon elegáns. Nézzük egy ilyen szépség, mindig van egy elképzelése arról, milyen jó, hogy a tervező és tudja, hogy egy ilyen dolog.
A kényelem, megtekinthetjük egy élő példa a formában lefektetett jsFiddle helyszínen. vagy töltse le a kódot archívumban az alábbi linkeken:
Jellemzők
- Az elrendezés ezt a formát csak egy kép - az oldal háttere. Bár ez nem kötelező. Lehetőségek CSS3 kiküszöböli annak szükségességét, hogy a kép egy gombot.
- A lehető legközelebb az eredeti terv, a forma úgy néz ki, helyes böngészők: Opera, Firefox, Chrome, Safari (az egyetlen kivétel a nagyobb görbületi sugár a külső stroke beviteli mezők). Vannak bizonyos hibák IE9 (hibás saroklekerekítéssel beviteli mezők, hiányzik a gradiens a gombot). Nos, ha megnézi a korábbi verziókban az IE, majd a szokásos módon, minden szépségét elveszítjük. Természetesen, ha a kívánt gombot az IE, akkor lehet, hogy a kép.
- Széles stroke, amely jelen van a beviteli mezők mellett a határ segítségével megvalósított tulajdonságainak box-árnyék. Természetéből adódóan ez a tulajdonság, a görbületi sugár lesz több, mint az eredeti terv, de azt hiszem, nem rontja el a képet.
Használd az egészség.
Egy külön weboldal tartalmának css html fajankók. A különböző gyakorlati példák, és szintén megjelent tippeket és trükköket a kezdők egy html-elrendezést.