Alapjai helymeghatározás háttér css
Használata háttérképeket elemeit - ez talán az egyik leggyakrabban használt funkciók CSS, több tulajdonságok, akkor az ellenőrzés különböző aspektusait háttérképeket.
Az elem lehet, hogy több, mint egy háttérkép. Ha szeretné, hogy több kép, mint a háttér, akkor válassza el őket vesszővel az ingatlan background-image. background-position tulajdonság határozza meg a helyzetét a háttérképet, és ez a tulajdonság méltó mélyebb meggondolás különböző lehetséges értékek eltérő eredményekre vezethetnek, bizonyos funkciók új lesz akkor, főleg, ha nem túl mélyen elmerül a CSS.
Annak érdekében, hogy a kódot és a fogalmak egy egyszerű cikkben fogjuk vizsgálni a példák egy háttérkép. De mi vonatkozik egy képet, akkor is lehet alkalmazni a több mint egy.
A háttérkép belül helyezkedik nevű mezőt pozicionáló régió háttér elem. Terület háttér helymeghatározás, mint a neve is sugallja, egy olyan területet határoz, amely lehet elhelyezni a háttérben, van egy koordinátarendszert pozíció ellenőrzés.
Mielőtt ásni tovább a helymeghatározási koncepció, nézzük gyorsan nézd meg a CSS doboz modell, és hogyan befolyásolja az elhelyezése a háttérképet a sejten belül.
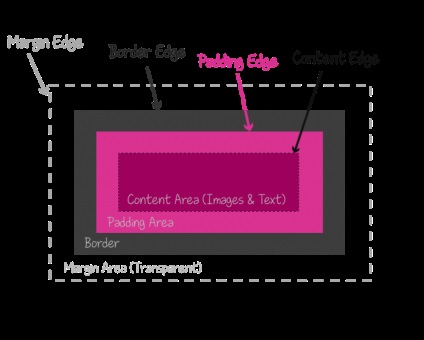
CSS doboz modell
Elem a CSS három területen: határ doboz, padding doboz és a tartalom mezőben. Border doboz tartalmaz egy régiót a sejten belül határok alatti terület határán.
Padding doboz - egy olyan területen, amely magában foglalja a belső régió és az elem által meghatározott terület padding tulajdonság, de nem tartalmazza a határon.
Tartalom doboz - ez a belső régiókban az elem, amely nem tartalmazza a távtartó régió határait.

Van egy negyedik terület, az úgynevezett margin doboz, amely tartalmaz egy olyan elemet, és egy külső régió által meghatározott margin tulajdonság.
Amikor kiválaszt egy háttér elem - legyen az kép vagy szín - a háttérben tölti be a területet padding mezőbe. (Ez a viselkedés megváltoztatható az ingatlan háttér-eredetű, vissza kell térnünk rá).
Annak érdekében, hogy pozícióját jelzi a háttérképet a területen belül, a terület kell egy koordináta rendszerben. Vessünk egy közelebbi pillantást a koordináta-rendszerben, mielőtt.
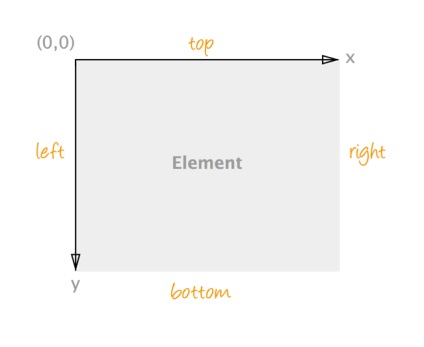
elem koordinátarendszer
Alapértelmezésben jellege miatt a blokk modell CSS, minden elemnek van egy koordináta-rendszer révén létrehozott arcok. Kordinaty Ezt a rendszert használják elhelyezésére szolgáló elem a másikhoz képest elemek és a gyermek elemek pozicionálása képest a jelenlegi.
HTML-elemek CSS egy koordináta rendszerben. SVG-elemek, ellentétben, nem rendelkeznek hasonló koordináta rendszerben, mert nem alapul a blokk modell.
Elején a CSS a koordináta-rendszer található, a bal felső sarokban az elem.
FIELD besorolásának háttér is van egy koordináta-rendszerben használt elhelyezése a háttérképet ezen a területen. Ebben a koordinátarendszerben az eredete a bal felső sarokban a helymeghatározás területen.
Mivel megszerzése elhelyezése az alapértelmezett háttér a kitöltés mezőbe. Az alapértelmezett nullpont háttér helymeghatározás területén a rendszer található, a bal felső sarokban a padding mezőbe.
Ez azt jelenti, hogy ha alkalmazza a háttérképet egy elem, a böngésző egy első példányt, majd megismételve elemeket, kezdve a bal felső sarokban a padding mezőbe.
Tegyük fel például, hogy van egy háttérképet alkalmazott elem, és nem a háttérképet megismételjük (csak egy kép másolata fogják alkalmazni). A kiindulási helyzet a háttérkép lesz az alapja a koordinátarendszer padding mezőbe. Ie bal felső sarokban a kép lesz található a bal felső sarokban a padding mezőbe. (Lásd. Példa alább).
Az ingatlan background-position, amely megbeszéljük ebben a cikkben, meg tudjuk változtatni a kép helyzetét ebben koordinátarendszerben.
De, mint már mondtuk, meg tudjuk változtatni a helymeghatározás és a felület, és ez viszont, meg fogja változtatni a referenciapont, amelyhez képest kerül a háttérképet.
Megváltoztatása a háttérben régió és a koordináta-helymeghatározó rendszer segítségével ingatlan background-eredetű
background-eredetű tulajdonság változtatni a kiindulási pont, amelyet található kapcsolatban a háttérképet.
Meg lehet venni három érték: padding-box (ez az alapértelmezett érték), a tartalom-box és a határ-box.
Attól függően, hogy a helymeghatározás a háttérben választja meg fogja változtatni a koordináta-rendszerben, ezért a kezdeti helyzetét háttérkép.
Példa világosan mutatja, a különbség a különböző értékeket a háttér-eredetű.
Minden háttérkép régió rangsor határozza meg a háttér-eredetű, a koordináta-rendszer „mozog” a sarokban ezen a területen.
Továbbá tudjuk pozícionálni a háttérképet a koordináta-rendszerben egy ingatlan background-position.
Az egyszerűség kedvéért nem fogja megváltoztatni a hatályát elhelyezése az alapértelmezett háttér a cikket. Így az összes példa, a háttérképet lesz elhelyezve képest padding mezőbe.
A helymeghatározás a háttérképet a background-position
Láttuk az előző fejezetben, hogy a háttérkép van elhelyezve alapértelmezés szerint a bal felső sarokban a helymeghatározás területen. Ez annak a ténynek köszönhető, hogy az alapértelmezett background-position tulajdonság értéke 0%, 0%.
Alapértelmezésben a pozíció beállítása százalékban. Megadhatja a százalékos és abszolút értéke, amely meghatározza az elmozdulás a képet az egyik a négy arca a pozicionáló régió (felső, jobb, alsó és bal).

Amellett, hogy az abszolút és a relatív értékek is vannak, az öt legfontosabb szavakat, hogy lehet használni: felső, jobb, alsó, bal és középen.
A helyzet lehet leírni Az egy eltolási értéket (a kulcsszó százalékában vagy numerikus érték), a két eltolási értékek (kombinációja két a három lehetséges érték), vagy négy offset értékeket (via kulcsszó vagy numerikus érték). (Megbeszéljük velük a következő részekben további részletekért).
Ha csak egy értéket, a második feltételezzük, hogy központ. Ha megadja a két érték, az első meghatározza az eltolását a bal szélen, azaz a vízszintes helyzetben, és a második el van tolva lefelé a felső szélét, azaz a függőleges helyzetbe.
Akkor keverheted értékeket, amely egyesíti a számértékek az érdeklődés és / vagy a kulcsszavakat. Meg kell jegyezni, hogy fel lehet használni egy pár kulcsszavakat vagy kulcsszó kombináció - százalékában / számértéket, de egy pár százalék / numerikus - a kulcsszó helytelen. Így középen balra - ez a helyes értéket, és 50% maradt - nem. De ahhoz, hogy bal oldali 50% helyes. Az első érték megfelel a horizontális elmozdulás, és a második - vertikális.
Tény, hogy a kulcs szó - csökkentését meghatározott százalékok. Nevezetesen: top egyenértékű eltolás 0% a felső határ, alsó egyenértékű eltolás 100% a felső határ, bal egyenértékű eltolódása 0% a bal margó, jobb ekvivalens eltolása 100% a bal határt, és a középső egyenértékű az elmozdulás a 50% bármilyen irányban (függőleges vagy vízszintes).
Lássuk, hogy minden lehetőséget, és ami a legfontosabb, úgy az alapvető különbség a számszerű és százalékos értékek. Nézzük több példát.
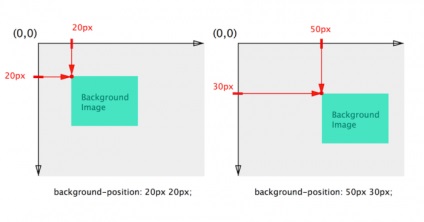
Hogyan abszolút értékek
Ha megad egy pozíciót abszolút értelemben, ahogy mozgatod a háttérképet képest a bal felső sarokban a megadott érték. Más szóval, a háttérkép mozgatása egy előre meghatározott background-position értéke otnovitelno bal felső sarokban.
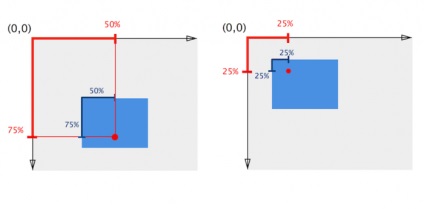
A legjobb módja annak, hogy magyarázza és megértse - képzelni, hogy itt két példa az abszolút helymeghatározás a háttérképet, és hogyan értelmezi a böngésző. Mindkét példában az elem a mérete 100 × 80px.

Rangsor a háttér képeket abszolút értékei
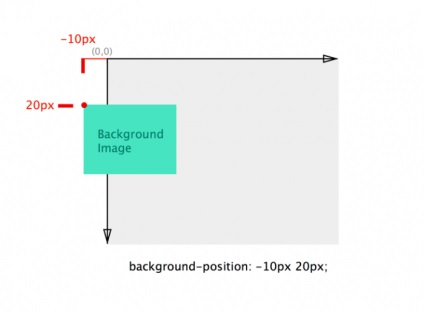
Az abszolút értékek lehetnek negatív, ebben az esetben a háttérképet tolódik a határ elem.

Példa A következő eltolása háttér képeket negatív értékeket
Próbálja meg módosítani a background-position az alábbi példa mutatja, és hogyan befolyásolja a helyzetben a háttérkép. Ne felejtsük el, hogy megpróbálja a negatív érték!
Mi a különbség a százalékokat
Ellentétben az abszolút értékek, amelyek eltolják a bal felső sarkában a háttérképet egy bizonyos távolságot, X százalékos érték eltolja az a pont X% -a szélességének vagy magasságának a kép egy pont X% -a szélessége vagy magassága a konténer.
Például, értéke 0% 0% 0% pont eltolások 0% kép pont a 0% 0% háttérkép régió rangsorban. Az érték 50% 70% eltolja a pont található 50% a kép szélességének a jogot a bal oldali határának és 70% magasságának felső határa alatt egy olyan ponton 50% 70% háttér régió rangsorban.
Ismét vizuális példa, hogy ismertesse a legjobban. Figyeljük meg, hogy a pozíció értékét használják a pont a háttérképet, amelyet azután összehasonlítjuk a elhelyezése pont a régió az azonos koordinátákat.

Ranglista háttérképet használ százalékos értékek
Csakúgy, mint abban az esetben az abszolút értékek, megadhat egy negatív százalékos értékek a háttérképet tolódik az ellenkező irányba. Így, az értéke -10% -30% fog mozogni a képre, a bal oldalon 10% otnovitelno bal szélén, és akár 30%.
Játssz százalékos értékek lehetnek ebben a példában.
Positioning az előző két példa következik be a felső és bal határait az elem. Most lássuk, hogyan tudjuk kombinálni a kulcsszavakat a műszak (százalékos vagy numerikus) pozícióját jelzi a háttérkép kapcsolatban a négy határok egy elem.
Képest eltolt minden határon
A példák az előző fejezetekben láttuk, hogyan kell használni ellensúlyozza a felső és bal szélén egy elem - ez az alapértelmezett viselkedés a helyzet, mivel egy vagy két érték.
Ha kombináljuk kulcsszavak számértékek megadhatja az ofszet jobb és alsó határai a helymeghatározás területen.
Ehhez először meg kell adnia a nevét, a határ, amelyet illetően az eltolás lesz állítva, majd adja meg az eltolás értékét (abszolút vagy százalékos).
Vegyük a következő példát ezt a szintaxist:
Ha csak a három érték a négy - a negyedik nullával egyenlő.
Valami, hogy tartsa szem előtt, amikor a szintaxis a négy érték: ha megadjuk a három vagy négy érték, minden numerikus vagy százalékos ellensúlyozni kell előznie egy kulcsszót, amely jelzi a relatív elmozdulás a élhalmaz. Például, a háttér-helyzetben: alsó 10px jobb 20px 10px van tolva képest felfelé az alsó széle a bal és 20 képpont viszonyítva a jobb szélén. Ha három érték, az eltolás nullára van állítva. Ha két numerikus értékek és a kulcsszó ebben a helyzetben kell tekinteni érvénytelen, és a böngésző az alapértelmezett érték 0% 0%.
Hogy jobban megértsük, meg lehet játszani körül az értékek background-position a következő példa. A kiindulási helyzete a háttérkép egyenlő 0px az alsó széle és 2em jobb szélétől.
Ez különösen akkor hasznos, ha kell helyeznie egy háttérképet egy bizonyos távolság az alsó és jobb határa, ez sokkal könnyebb, mint számítani a relatív elmozdulást a felső és bal határait.
Méret, ismétlés, vágás és még sok más!
Ne feledje, hogy egyszerre több háttérrel egy elem. Minden háttérkép (feltéve, hogy adott egy vesszővel elválasztott képeket az értéke a tulajdonságok background-position), akkor adja meg a megfelelő értéket background-position; több pozícióban is meg kell vesszővel elválasztva.
Amellett, hogy az alapvető tulajdonságait a háttérben, van még egy további funkció, amely lehetővé teszi, hogy alkalmazni hatások a háttérképet, hasonló hatással - ingatlan háttér-blend-módban. Ha érdekli a bevezetésének hatásai a CSS, akkor többet róla itt.
Hibát talált? Orphus: Ctrl + Enter