Optimization ux az összes ablak

Ebben a hírlevélben fogjuk magyarázni, hogyan lehet létrehozni egy sima átmenet a felhasználó számára a képernyőn egy másik.
Ebben a kérdésben:
- Ami fontos, hogy a felhasználó
- Hogyan lehet optimalizálni a website szerkezete
- Hogyan lehet optimalizálni a tartalmat
- Hogyan lehet optimalizálni a sebességet a válasz helyén
Ami fontos, hogy a felhasználó
Emellett az alapvető funkciókat (ami az ő, és alapjául a sajátosságait az áruk vagy szolgáltatások üzleti), a felhasználó fontosak a következő tényezők:
- egyszerű logikai szerkezetét
- elérhetősége és könnyű kölcsönhatás tartalommal
- letöltési sebesség bármilyen eszközön
Az átmenet egyik képernyőn egy másik természetes, hogy a modern felhasználó. Az ember használ egy adott időpontban az eszköz, amely a legkényelmesebb az itt és most.

Ezért fontos, hogy hozzon létre egy honlapot, amely hasznos lesz egy ilyen kis képernyőn. Az alábbi ajánlások az optimalizálás alapvető használhatósági tényezők.
Hogyan lehet optimalizálni a navigáció, szerkezetét és funkcióit az oldalon
Legyen a „megható”
A fő probléma a legtöbb honlapok, optimalizált mobil, egy kis mennyiségű vezérlő, és a köztük lévő távolság.
- Az optimális cella szélessége az egyszerű ujj kattint - 48px.
- Az optimális távolság közötti elemek - 8 képpontnál.
Ez segít elkerülni a téves kattintás és konverzió nem irritálja.
betűméret beállítása
Minden képernyőn, fontos, hogy ne kelljen növelni, nagyítás, zoom.
Mivel a gyakorlat azt mutatja:
- Betűtípus 16px kevesebb nem mindig kényelmes, kényelmes interakció a mobil.
Rendszeres betűtípusok, amelyek könnyen olvasható a mobil képernyőjén. Ne használja a hordozó és a szakmai háttér, betűtípus csökkentse a kontrasztot.
Ne feledje, hogy a felhasználó az oldalon az utcán. A feltételek a közvetlen napfénytől olvashatóság még a minősége a képernyő csökken nagyobb felbontásban.
Állítsa be a megfelelő szélességre
Side görgetés - az ellenség a használhatóság és felhasználói. Szokásos akció - függőleges görgetés oldalon. Az igény, hogy keressenek információkat az oldalán a képernyőn a holttérben bosszantó.
Visszaállítása funkciója az egér
A mobil felhasználó nem rendelkezik egy egér, az egyetlen rendelkezésre álló intézkedés - kattints az ujjunkkal vagy a ceruzával. Annak bizonyítására, beágyazott (legördülő lista) a menü segítségével kattintással. Jelzi egy gombot, amely a rendelkezésre álló legördülő listák, például a lefelé mutató nyílra.
Ne használjon előugró ablakok
Pop-up bosszantó az asztalon. ami sokkal nagyobb mozgásteret. A legtöbb pop-up a mobil képernyők vezet kívánt kattintásokat. Megkísérli kikapcsolni az ablak gyakran vezetnek átmeneti olyan nyitóoldalra pop-up.
Ehelyett használja a pop-up reklámokat és a CTA-gomb, jobb, logikai és megfelelő beépített tartalom az oldalon.
Kifejező nevekkel gombok
Ne erőltesse a felhasználók kitalálni, hol fognak vezetni a következő kattintással. Használja a webhely, hogy rendkívül tiszta, és nem lesz a küldetés. Használja logikai gombfelirataihoz menük, navigációs elemeket. Használja a „zsemlemorzsa”, egyértelműen tájékoztatja a felhasználót, hogy bármely szakaszában.
Például:
„Basket - Pénztár - 2. lépés: Válassza ki a fizetési módot.”
Hogyan lehet optimalizálni a tartalmat
A hangerő beállítása
És mobil vásznak, a több nem jobb. Határozza meg a legfontosabb dolog az elején az oldalt. A navigációs elemek, amelyek azt jelzik, hogy a felhasználó, ahol el tudja olvasni a teljes tartalmat. Kerülje a hosszú oldalakon.
Optimalizálja, és nem vágja
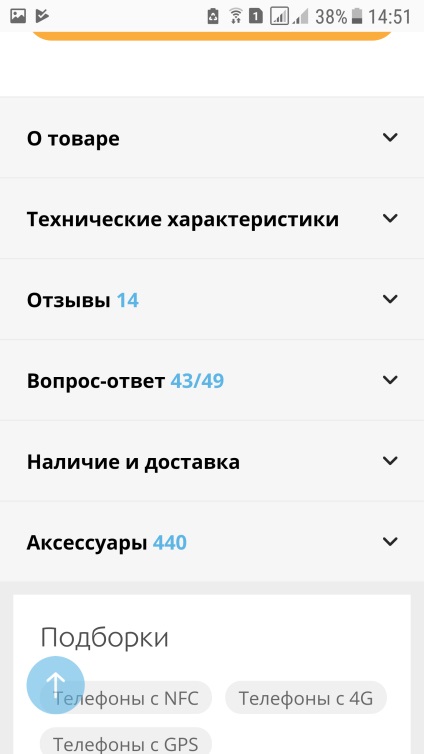
A mobil felhasználók elvárják, hogy az azonos változata a honlapon, mint az asztalon. Nem akarják tudni, hogy az új helyén, megtanulják használni. Optimalizálja a tartalmat, így a felhasználó kényelmes volt, hogy vizsgálja meg az összes szükséges adatot. A mobil képernyők sokkal kényelmesebb és könnyebben használható lapokat vagy harmonika. A felhasználónak meg kell világosan látni, hogy milyen információkat fognak megnyitható, például a „műszaki adatok”, „Vélemények”, „a termék leírása”, „garancia”.

Ne rejtsd funkciói
Minden fő feladata, hogy elérhető legyen a felhasználó az első képernyőn. Az online áruházak ilyen kosár, keresés, gomb érdekében / vásárolni / kérdés, valamint az alapvető információkat a javaslatot (lásd. Az előző pont).
Ha az összes rendelkezésre álló lehetőséget lehetetlen, hogy beleférjen egy képernyőn, majd felkéri a felhasználót, hogy összekapcsolja az asztali változata az oldalon, ahol képes lesz arra, hogy az összes rendelkezésre álló funkció vagy tartalom.
Formátumú médiafájlok
Leegyszerűsíti a beszerzési
Minden ugyanaz, ebben a szakaszban a vásárlás kialakítva, így a felhasználóknak miért költenek energiát, időt és az idegeket, hogy a kézi, ha az összes adat áll rendelkezésre pontos vezetője.
Hogyan lehet optimalizálni a sebességet a válasz helyén
Sebesség és kényelem útközben - a fő előnye a mobil eszközök használatával. Fel kell gyorsítani oldalakon. Ma, a webmesterek ingyenesen elérhető és hatékony eszközök tesztelésére a sebességet a helyszínen ajánlásokat.
Számos tanulmány kimutatta, hogy lassú betöltés válik az egyik legfontosabb tényező a hiba a további együttműködést az oldalon:
Ezen túlmenően, a letöltési sebesség az egyik legfontosabb jel a keresési rangsorban. A legtöbb SEO arra utalnak, hogy a gyorsulás a letöltési oldala azonnal tükröződik a konverziós szintjét.

HTTP-kérések túlságosan
A mobil felhasználók sokkal korlátozottabbak, mint az asztali. A fő korlátok - a sebesség és a minőségi internetes kapcsolat. Ezért a mobil oldalakon is fontos korlátozni az elemek számát megnöveli a HTTP-kéréseket.
képoptimalizálási
Továbbfejlesztett képernyő technológia nem azt jelenti, hogy a helyszínen kell betölteni mega-kép a legmagasabb minőséget és a felbontás. Ez csak akkor lassul a letöltési és irritációt okozhat a felhasználónak.


Ne felejtsük el, hogy ellenőrizze, hogy az asztali változata a helyén a fő rangsor tényezők és a használhatóság lehet GetGoodRank!