Hogyan készítsünk egy logó egy weboldal a Photoshop, a történet egyik blog
Úgy vélem, hogy ez a módszer egyértelműen előnyösebb az előzőnél, ha van még egy nagyon keveset tudnak a program az Adobe Photoshop. Végtére is, hogy hozzon létre egy logó nem olyan nehéz, mint amilyennek látszik első pillantásra.

Példa a logó.
Ez könnyű észrevenni, hogy a logó található két helyen:
- A fejléc: a bal felső sarokban az elrendezés;
- Az alagsorban: a jobb alsó sarokban az elrendezés.
Attól függően, hogy a háttérben a logó színe megváltozik (sötét a világos háttér és fordítva). Tehát, ha már van egy logo design bármilyen színösszeállítás (PSD formátumban), segítségével a Photoshop, akkor könnyen, mindössze néhány mozdulattal az egér képes lesz rá vonatkozó bármilyen színkódot.
- Ez egy nagyon kézzelfogható előnye, hogy az eljárás létrehozásának logó Photoshop - a logót bármikor módosítható és módosíthatók.
Így a helyszínen logó Photoshop.
Miután tett egy ilyen logó egyszer, akkor könnyen meg tud létrehozni valami ilyesmi magad! Ezért azt javasoljuk, hogy nyissa meg a Photoshop, és ismételje meg a lépéseket. Ha a számítógépen nincs ilyen program, akkor mindenképpen töltsd - ez biztos, hogy jól jön!
Én egy kicsit egyszerűsített és rövidített az intézkedések, amelyeket használtak létrehozni ezt a logót az eredeti (például nincs rács).
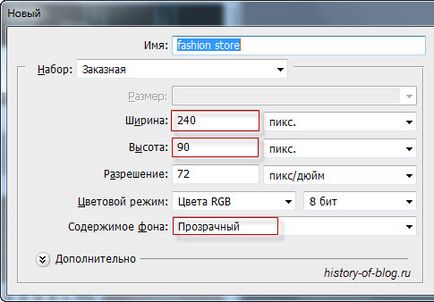
1. Nyílt Photoshop és hozzon létre egy új fájlt (a gyorsbillentyűk Ctrl + N) 240 pixel széles és 90 magas, hogy egy átlátszó háttér:

Ez lehetővé teszi számunkra, hogy elég lesz a logó.
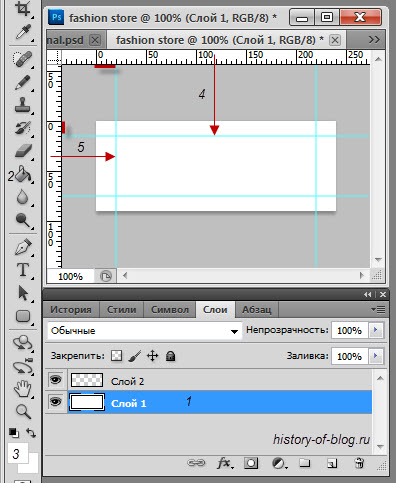
2. Ezután tegye a következőket:

- Hozzon létre egy új réteget a kényelem;
- Válassza ki a „Fill” eszköz;
- Kiválasztása színe fehér, és töltse ki a „réteg 1”;
- Tedd a vízszintes vezető a parttól 15 pixellel a felső és az alsó (tartva a bal egérgombot és húzza le őket a sorban);
- Tedd a függőleges vezetékeket 20 pixellel a bal és jobb széle.
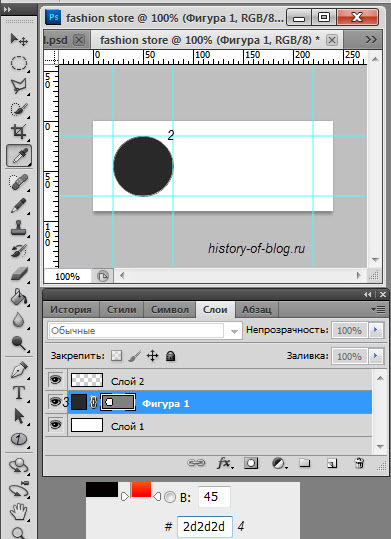
3. Rajzolj egy kört a 60 x 60 pixel:

- Válassza ki a kívánt formát;
- Rajzolni (erre tettem egy útmutató, hogy egy tökéletes kör átmérője 60 pixel);
- Kattintson a szín;
- Tedd a színkódot # 2d2d2d;
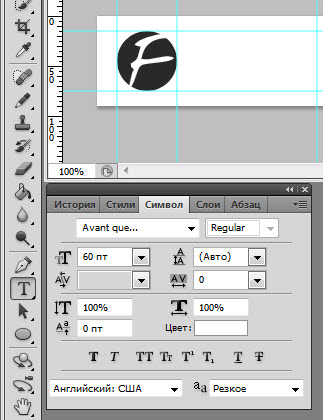
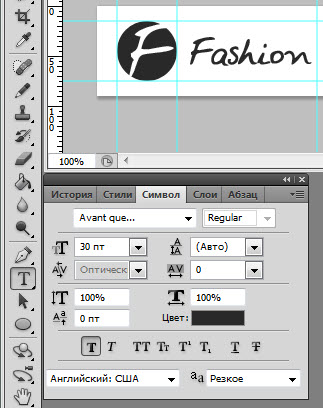
4. Rajzolja F betű a körben a következő paraméterekkel és igazítás:

Felhívjuk figyelmét, hogy a nem szabványos font Avant Quelombre. ami akkor valószínűleg le kell tölteni és hozzá betűtípusok a Windows. Éppen ez a szöveg, és elérte a teljes hatás a logó.
5. Az írás a szót divat a következő paraméterekkel (szín # 2d2d2d) és helye:

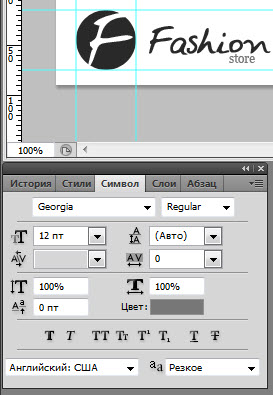
6. Az írás a szót boltban a következő paraméterekkel (szín # 767676):

7. Vegye ki a fehér háttér színét és mentse el a projektet, és a kép a logó.
Ennek eredményeként, a legegyszerűbb tevékenységek segítségével csak egy kört, és a szöveget is dolgoztak itt logó:
Ez logó fekete-fehér formátumban. de a színe könnyen megváltoztatható a projektben, és válassza ki az is, hogy van szükség. Az új logó színeinek, akkor élettel
Melyik verzió a logó tetszik a legjobban? Azok, amelyek hoztak létre az online szolgáltatáson keresztül vagy logóját a Photoshop.