Méretek és görgetés elemek
Ebben a fejezetben beszélünk a DOM méretek, módszerek a számítások és a mutatók - a különböző tulajdonságok, amelyek ezt az információt.
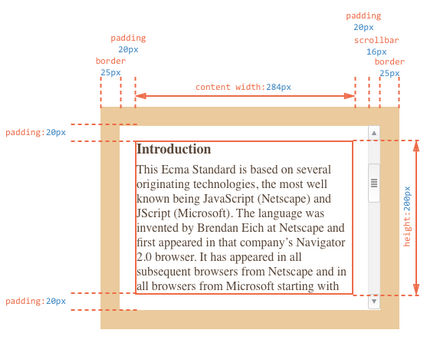
Fogjuk használni egy példát, hogy egy elem, amely egy keret (határ), a mező (padding), és a görgetés:
Neki nincs behúzás árrés. Az ebben a fejezetben, hogy nem fontos, mert a mutatók kapcsolódnak hozzá az elem méretű térköz őket nem számítanak.
Az eredmény így néz ki:

Megjegyzés: a görgetősáv!
A fenti illusztráció, szándékosan bizonyította a legtöbb komplex és teljes az esetben, amikor az elem is egy görgetősávot.
Ebben az esetben a görgetősáv „rákényszeríti” a tartalmat béléssel balra, elvételét a pozícióját.
Éppen ezért a tartalom szélességét jelölik tartalom szélességét és egyenlő 284px. helyett 300px. CSS.
A pontos érték nyert az a feltételezés, hogy a szélessége a görgetősáv van 16px. azaz levonva a tartalmát továbbra is 300-16 = 284px. Természetesen ez nagymértékben függ a böngésző, eszköz, operációs rendszer.
Meg kell értenünk, hogy pontosan mi is történik a méret az elem jelenléte a görgetősáv, így a fenti képen ez tükröződik.
Padding mező kitöltése szöveggel
A fenti ábrán a kitöltés mezők üresek, de a szöveg nem lehet, például, ha a függőleges görgetősáv.
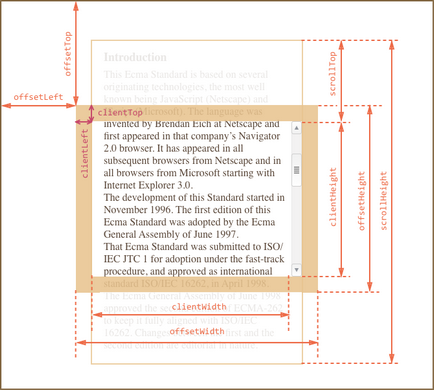
A elemei számos tulajdonságait tartalmazó külső és belső méretei. Fogjuk hívni őket a „mutató”.
Mutatókat, ellentétben CSS tulajdonságokkal tartalmazhat számot, mindig pixel, és nem egység végén.
Ez az összkép:

A képen ezek aligha illik, de mint látni fogjuk, ezek az értékek egyszerű és világos.
Azt vizsgálja, hogy kívül és belül az elem.
Helyzetekben, amikor ezek a tulajdonságok szükségesek, lehet számítani az ujjakon. Úgy tűnik, nagyon ritka. Általános szabály, hogy ezeket a tulajdonságokat használjuk, mert nem tudja a megfelelő eszközökkel dolgozni koordinátáit, amely megbeszéljük később.
Annak ellenére, hogy ezek a tulajdonságok szükségesek ritkábban - ők a leginkább „külső”, így kezdődik velük.
Adjon mit értünk.
Amikor a böngésző felhívja az oldalt, kiszámítja a helyét a fa elemek, más szóval a „fa geometria” vagy „rendering fa”, amely tartalmazza az összes információt a méret.
Míg egyes elemeit természetesen húzott el a másikban. De például, ha a tétel érdemes position: absolute. helyét már nem viszonyítva számítják ki, a közvetlen szülőben parentNode. és úgy helyezkedik el az legközelebbi cellában (azaz a pozíció, akinek tulajdonát nem statikus), vagy szerv. ha az ilyen nincs jelen.
Kiderül, hogy az elem mellett a normál szülővel a DOM - más „szülő pozicionálás”, azaz, amelyek tekintetében az elkészítésekor. Ez az elem lesz offsetParent tulajdon.
Tulajdonságok offsetLeft / Top set képest eltolt offsetParent.
Az alábbi példában, a belső