Komplex háttérminták
probléma
Az előző részben megtanultuk, hogyan kell használni a CSS színátmenetek létrehozására mindenféle zenekarok. Azonban csíkos háttér mintázat, és bármilyen más geometriai kialakítások nem korlátozódnak. Gyakran szükség lehet létrehozni más típusú minták: rács, pöttyös, kockás minta, és még sokan mások.
Szerencsére, CSS színátmenetek segíthet sok ilyen probléma. CSS színátmenetek létrehozhat szinte bármilyen geometrikus minta, bár ez nem mindig praktikus: ha nem vagyunk óvatosak, akkor a kezünkben lesz egy őrült összeg nem ad támogatást kódot. Készítsen terveket a CSS - ez is egyike a helyzetekben, amikor a használata CSS előfeldolgozó, például Sass indokolt. Ez csökkenti az ismétlések számát, a bonyolultabb minták, a kevésbé megfelel a DRY elv leírják a CSS-kódot. Ez a titok, mi fog összpontosítani létre a legegyszerűbb és a legnépszerűbb mintákat.

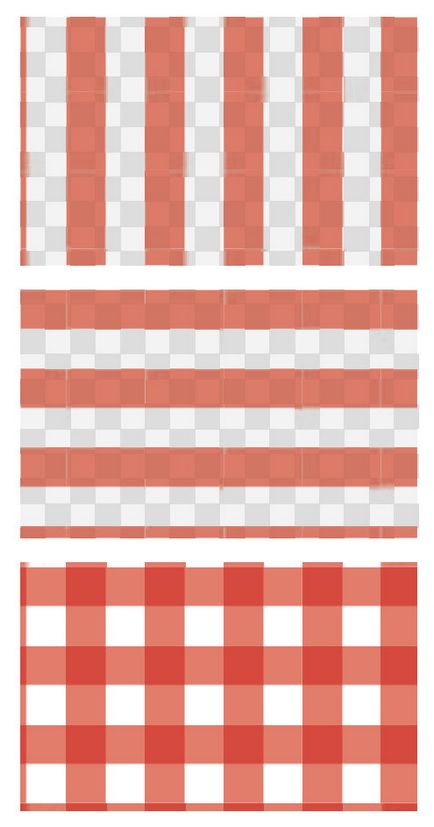
Csak az egyik gradiens lehet létrehozni nem olyan sok mintát. A mágikus akkor kezdődik, amikor egyesítsen színátmenetek, áttetsző egymáson keresztül, köszönhetően az átlátszó területeket. Valószínűleg a legegyszerűbb ezeket a mintákat - a bevezetése vízszintes és függőleges csíkok, hogy különböző típusú hálók. Például a következő kód létrehoz egy mintát, amely hasonlít a színezés pamut terítők:

háttér: fehér;
background-image: lineáris-gradiens (90deg, RGBA (200,0,0, .5) 50%, átlátszó 0), a lineáris-gradiens (RGBA (200,0,0, .5) 50%, átlátszó 0);
háttér-méret: 30px 30px;
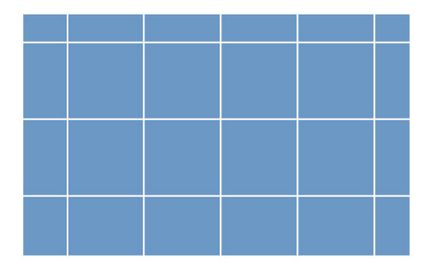
Bizonyos esetekben, szeretnénk tudni, hogy állítsa a méret a háló megváltoztatása nélkül a szélessége a vonalak, például a vonalakat, hogy szolgál útmutatásul. Ez egy kiváló oka, hogy az abszolút értékek helyett az érdeklődés a színátmenet határokat:
háttér: # 58a;
background-image: lineáris-gradiens (fehér 1px, áttetsző 0), a lineáris-gradiens (90deg, fehér 1px, áttetsző 0);
háttér-méret: 30px 30px;
Eredmény predstavlyaetsoboy rács fehér vonalak szélessége 1 képpont. ahol az a cella szélessége 30px. Csakúgy, mint a titkos „rugalmas puha szalag” alapszín tartalék megoldás, ha a böngésző nem támogatja a CSS színátmenetek.
Ez a rács - egy jó példája az olyan minta, amely lehet létrehozni egy elég jó ellenőrizhető CSS-kód támogatás (bár nem teljes mértékben megfelel a száraz elv):
?? Ha meg kell változtatni a cella mérete, vastagsága, vagy a színek, kitalálni, mi értékeljük a szerkeszteni kívánt meglehetősen könnyű megtenni;
?? Az ilyen változások nem kell, hogy egy hatalmas számú módosításokat, Meg kell rögzíteni csak egy vagy két érték;
?? kódja és azonos a viszonylag rövid, mindössze négy sor 170 bájt. SVG-kód nem lehet rövidebb.

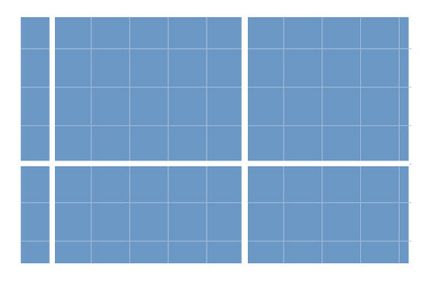
Azt is alkalmazni kell egymással a két rács vonalak különböző vastagságú és különböző színekkel, annak érdekében, hogy hozzon létre egy reálisabb megvalósítási mód tervét mérleg:
háttér: # 58a;
background-image: lineáris-gradiens (fehér 2px, átlátszó 0), a lineáris-gradiens (90deg, fehér 2PX, átlátszó 0), a lineáris-gradiens (hsla (0,0%, 100%,. 3) 1 képpont, átlátszó 0) , lineáris-gradiens (90deg, hsla (0,0%, 100%,. 3) 1 képpont, átlátszó 0);
háttér-méret: 75px 75px, 75px 75px, 15px 15px, 15px 15px;

petty
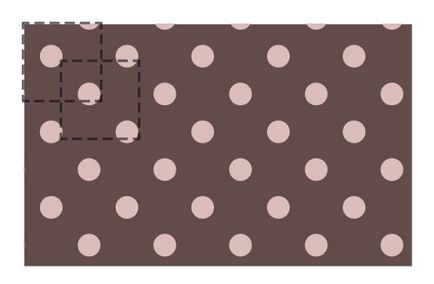
Eddig létrehozására minták mi csak lineáris gradiens. Azonban radiális színátmeneteket is rendkívül hasznos lehet, mivel lehetővé teszi, hogy hozzon létre körök, ellipszisek, töredékei ezek a számok. A legegyszerűbb minta, amely lehet létrehozni egy radiális gradienst, - egy sor pontok:
háttér: # 655;
background-image: radiális-gradiens (tan 30%, átlátszó 0);
háttér-méret: 30px 30px;
El kell ismerni, hogy az önmagában ez a szám nem nagyon alkalmas. Azonban tudjuk kombinálni a két gradiens és meghatározza számukra a különböző álláspontok a háttérben, ami egy pöttyös:

háttér: # 655;
background-image: radiális-gradiens (tan 30%, átlátszó 0), a radiális gradiens (tan 30%, átlátszó 0);
háttér-méret: 30px 30px;
background-position: 0 0, 15 képpont 15px;
Felhívjuk figyelmét, hogy ez a hatás aktiválódik, a második helyzetben a háttér legyen feleakkora a csempe. Sajnos ez azt jelenti, hogy annak érdekében, hogy módosítsa a méret a csempe, meg kell, hogy négy változás. Ez a határán hívja az alábbi kódot alkalmatlanná támogatást, bár az általános vélemény, hogy vajon a tulajdonság nem keresztbe. Ha egy előfeldolgozó, akkor alakítani hozzákeverésével:
SCSS
@mixin polka ($ méret, $ dot, $ bázis $ akcentussal)
háttér: $ bázis;
background-image:
radiális-gradiens ($ kiemelő $ dot, átlátszó 0)
radiális-gradiens ($ kiemelő $ dot, átlátszó 0);
background-size: $ mérete $ méret;
background-position: 0 0, $ méret / 2 $ mérete / 2;
>
Aztán, hogy hozzon létre egy pöttyös meg kell hívni, mint ez:
SCSS
@include polka (30px, 30%, # 655, tan);
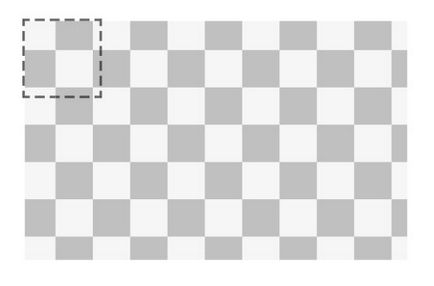
checkerboards

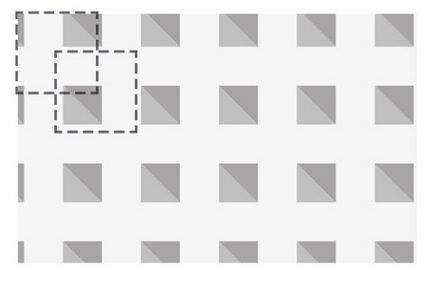
Minták, mint a „sakktábla” használják a különböző helyzetekben. Például egy sakktábla szelíd színek érdekes alternatívát kovásztalan egyszínű háttérrel. Ezen kívül, egy szürke pepita vált de facto szabványos jelölés átláthatóság, amely a használt sokféle felhasználói felületek. Készíts egy sakktábla CSS sokkal nehezebb, mint egy elvár. Egy tipikus csempe, amely létrehoz egy ismétlés sakktábla két négyzet egyes színek. Úgy tűnik, hogy ez a hatás legyen könnyen újra a CSS: csak akkor kell meghatározni a két négyzet különböző pozíciókat a háttérben, nem igaz? Nem igazán. Igen, ez technikailag lehetséges, hogy hozzon létre dobozok a CSS színátmenetek, de anélkül, hogy az üres tér körülöttük, az eredmény fog kinézni, mint egy egyszínű kitöltés. Azonban nincs módja annak, hogy hozzon létre egy négyzet, körülötte üres tér, kizárólag egyetlen gradiens CSS. Ha úgy gondolja, hogy nem, meg kell találnia egy gradiens, ismétlés hozza létre a képet. A trükk az, hogy a tér a két derékszögű háromszög. Azt már tudjuk, hogyan lehet létrehozni egy derékszögű háromszög. Tudod frissíteni a memóriát nézi a következő kódrészletet (más színek és átlátszóság):
háttér: #eee;
background-image:
lineáris-gradiens (45 °, #bbb 50%, átlátszó 0);
háttér-méret: 30px 30px;
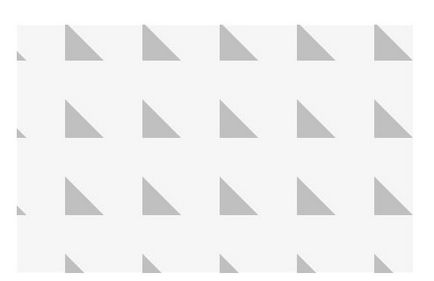
Lehet, hogy vajon mi tud segíteni. Határozottan, ha megpróbáljuk a négyzetek a két háromszög, az eredmény lesz egy egyszínű. Mi van, ha a felére csökkenjen a lábát a háromszög, úgy, hogy tegye meg a 1/8 csempe,
helyett 1/2, mint most? Ez könnyen megvalósítható megadásával a pozícióját a határátmenet szín 25% helyett 50%. Az eredmény így fog kinézni az alábbi képre.

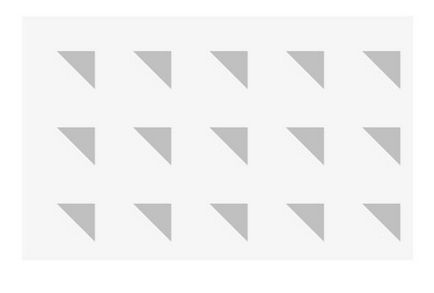
Hasonlóképpen, akkor létrehozhat háromszög mutat az ellenkező irányba, a tükör tükröző színek a határátlépés:

háttér: #eee;
background-image: lineáris-gradiens (45 °, átlátszó 75%, #bbb 0);
háttér-méret: 30px 30px;
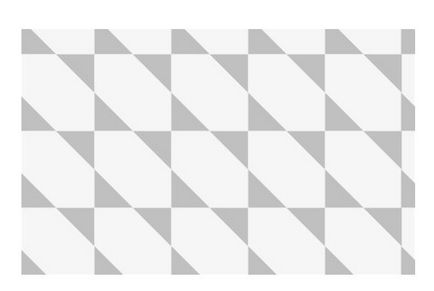
Találd ki, mi történik, ha kombináljuk a két megoldás? A kód így fog kinézni:
háttér: #eee;
background-image: lineáris-gradiens (45 °, #bbb 25%, átlátszó 0), a lineáris-gradiens (45 °, átlátszó 75%, #bbb 0);
háttér-méret: 30px 30px;
Első látásra úgy tűnik, hogy az eredményeket nem tud vezetni minket a kívánt célt. Azonban meg kell csak mozgatni a második felében a meredekség a méret a cserép, annak érdekében, hogy összekapcsolják a háromszögek, a tér és kap:
háttér: #eee;
background-image: lineáris-gradiens (45 °, #bbb 25%, átlátszó 0), a lineáris-gradiens (45 °, átlátszó 75%, #bbb 0);
background-position: 0 0, 15 képpont 15px;
háttér-méret: 30px 30px;

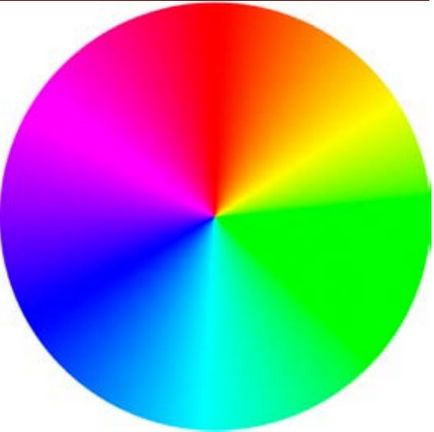
A jövőben, hogy hozzon létre egy sakktábla, akkor nem kell hagyatkozzunk kizárólag a támogatást a háromszögek, aprólékosan kivetett egymást. Nrvy szabvány egy sor új gradiens funkció, amely lehetővé teszi, hogy hozzon létre egy kúpos színátmenetek (más néven szögletes színátmenetek „). Ezek a színátmenetek gyakran megjelenik a kúp felülről nézve, innen a név. Ezek által generált vonal, amely körül forog egy fix pont, fokozatosan változó színű. Például egy színkör, ahogy itt látható,

Ez lehet létrehozni, a következő gradienssel:
Találd ki, mi lesz az eredmény? Ez pontosan az, amit megpróbáltunk elérni előtt. Felhívjuk figyelmét, hogy valójában, lagymatag sakktábla. Csak annyit kell alakítani egy teljes értékű sakktábla - ismételjük két gradiens, ami egy másik a terek, és még egyszer, hogy átalakítsák helyzetbe, mintha már kétszer használta a technikát alkalmazza pöttyös:
háttér: #eee;
background-image: lineáris-gradiens (45 °, #bbb 25%, átlátszó 0), a lineáris-gradiens (45 °, átlátszó 75%, #bbb 0), a lineáris-gradiens (45 °, #bbb 25%, átlátszó 0), a lineáris -gradient (45 °, átlátszó 75%, #bbb 0);
background-position: 0 0, 15 képpont 15px, 15px 15px, 30px 30px;
háttér-méret: 30px 30px;
Az eredmény egy sakktábla.

Mi lehet kissé javítani a kódot kombinálásával a háromszögek amelyek ellentétes irányba mutató (azaz az első és a második, és a harmadik a negyedik), és fordult egy sötétebb árnyalatú szürke áttetsző fekete, hogy az alapszín lehet mindig könnyen megváltoztatható anélkül, hogy a megfelelő állítsuk be a színt a felső réteg:
háttér: #eee;
background-image: lineáris-gradiens (45 °, RGBA (0,0,0, .25) 25%, átlátszó 0, átlátszó 75%, RGBA (0,0,0, .25) 0), a lineáris-gradiens (45 ° , RGBA (0,0,0, .25) 25%, átlátszó 0, átlátszó 75%, RGBA (0,0,0, .25) 0);
background-position: 0 0, 15 képpont 15px;
háttér-méret: 30px 30px;
Most két, a gradiens négy helyett, de a kód, mint korábban, szolgálhat illusztrációként elvének WET. Ha módosítani szeretné a hangsúlyos szín vagy akkora, mint egy sejt, meg kell tenni a négy változásokat. Ebben az esetben célszerű létrehozni egy adalék az előfeldolgozó átfedések elkerülése érdekében. Például, Sass úgy nézne ki:

Ezek együttes alkalmazásával keverési módok, amikor az értékek háttér-blend-módban. más, mint a normál, használt néhány (vagy akár az összes) rétegek teszik ki a háttérképet adhat nagyon érdekes eredmények, amelyek megerősítik a galéria minták Bennett Fili. A legtöbb ilyen mintázatok csak többszörösen keverési mód, de más értékek, mint overlay, a képernyő és a különbség is lehet nagyon hasznos
A verzió SVG formátumban nem csak rövidebb, mint 40 karakter, ez is lényegesen kevesebb ismétlést. Például, hogy változtatni a színét változik, csak az egyik, és változtatni a méretét - kettő.
Desszert ma - gyakran mondják, hogy nem kell újra feltalálni a kereket. És valaki elvitte, és feltalált egy érdekes lehetőség