Előadás a téma a nyelv alapjait html, vagy hogy miért kezdtem el létrehozni a web-oldal
1 Az alábbi HTML vagy ahol kezdtem, hogy hozzon létre egy web-oldalt.

2. Mi a HTML? HTML (az angol. Hypertext Markup Language «Hypertext Markup Language") általános jelölőnyelv dokumentumok a World Wide Web. A Wikipedia szerint anyagi

3 A történelem HTML fejlődés ... HTML nyelv által kifejlesztett brit tudós Tim Berners-Lee a év falain belül az Európai Nukleáris Kutatási Központ Genf (Svájc). HTML jött létre, mint egy nyelv cseréjére vonatkozó tudományos és műszaki dokumentációt.

4. Fogalmak: tag, néha címkézni (. Az angol Tag) Hypertext Markup Language elem. Utasítás böngésző, amely meghatározza, hogy milyen szöveg jelenik meg. Több pontos neve leíró.

5. Bármely dokumentumot HTML nyelv egy sor elemet, ahol a kezdő és a végén minden elem jelöli speciális címkézést. Címkék Solo (vagy páratlan), azaz nem tartalmazhat szöveget, és más adatok (pl újsor tag) Man, azaz meg kell adni mind vagy egy nyitó címke (például), és egy záró tag (például)

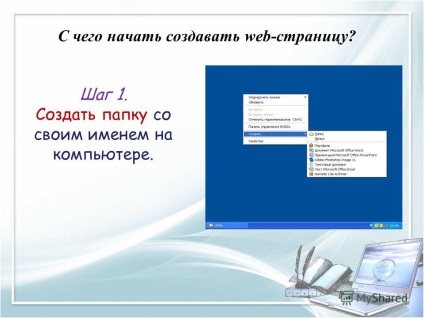
7 C elkezd létrehozni egy web-oldalon? 1. lépés: Hozzon létre egy mappát a neve a számítógépen.

10 ° C-on kezdődik, hogy egy internetes oldalon? 4. lépés: Adja meg a fájlnevet például index.htm. Beállítása a Save as type „minden fájl”. Majd kattintson a mentés
11 C kezdeni, hogy hozzon létre egy web-oldalon? 5. lépés: Mentse el a dokumentumot tükröződik egy mappát formájában böngésző ikon. Szöveges dokumentum javasoljuk, hogy távolítsa
12 C kezdeni, hogy hozzon létre egy web-oldalon? 6. lépés kezdeni dolgozni egy web-oldalt, hogy mentse a dokumentumot nyitott jegyzettömb ...
13 alapjai programozási nyelv. Részletek web-oldal van beállítva a címkéket, amelyek hegyes zárójelek (). Címkék felírható a kis- és nagybetűket.
16. címe, címkék cím attribútumok alapértelmezett mindig igazodik a bal oldalon. Az oldal azonban úgy néz ki, jó, ha a cím közepére helyezzük. Kérje header összehangolás típusú fejléc címkével ALIGN attribútum, amely ahhoz szükséges, hogy egy bizonyos értéket. ALIGN = jobb igazítása jobbra ALIGN = center központú ALIGN = bal baloldali igazítást
17. A közvetlenül ottsentrovku segítségével tag pár (vagy konténer) .... Mindezek segítenek azonosítani, nem csak a cím, hanem az egész bekezdést. Ezen túlmenően, minden bekezdés megadhatja, hogy milyen típusú beállítást. Aktualitások, tag attribútumok
19 Szöveg formázása A betűtípus stílus címkék teszi lehetővé a következő: ... ... Félkövér Dőlt Aláhúzás ... ... félkövér, aláhúzott dőlt fix szélességű ... ... ... izolálása nőtt elosztása
20. kiegészítésére szöveges dokumentumot: Tudományos Társaság Iskola Tudományos Társaság „Alpha” a diákok
21 Szöveg formázása. Jelentés Szín tulajdonság lehet állítani - színes értéket (például piros, zöld, kék, stb ...) - vagy hexadecimális érték (találni színtáblázatból lehet az interneten, például a kék szín határozza meg: # 0000FF) méretét adja meg az aktuális betűtípus FACEZadaet fülhallgató betűtípus (például, ARC = Arial) SIZEzadaet betűméret (például méret = 4) COLORzadaet betűszín (például Color = kék)