adaptív grid rendszer vázlata 3
Vázlat csapat nemrég egy nagyon jól kutatott jelrendszer. És Sketch 3.9 verzió (jelenleg béta) megkapta az olyannyira szükséges funkciókat Group átméretezése.
Ez lehetővé teszi, hogy meghatározza a kívánt méretet a beállított elemek a csoporton belül.
Amellett, hogy nyilvánvaló használatra, azt hiszem, érdekes lesz, hogy beszélni mesh stretching (Fluid grid).
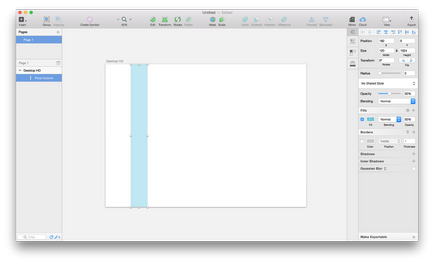
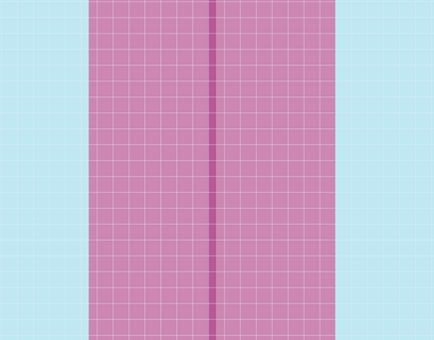
Először is teszi egy négyszög 120 képpont széles x 100% -a magassága a munkaterületet. 1440-1412 = 120. Valójában ez nem olyan fontos, mert a rács adaptív, és könnyebb lesz Átméretezi.

Most hozzon létre egy oszlopot (ereszcsatorna). Adok hozzá egy oszlopot a 8 pixel x 100% a két oldalán, hogy megadja nekem a távolság 16 pixel. között.

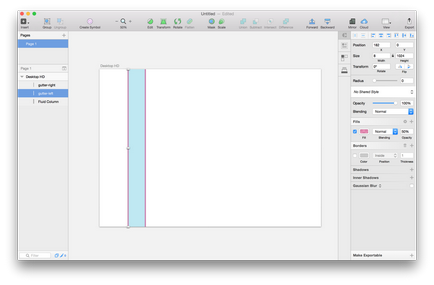
Most csoportban az elemek, és készülj fel a Magic ✨.

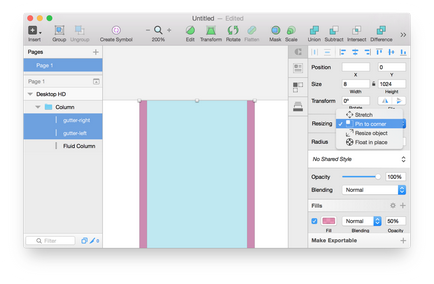
Jelölje be mindkét téglalap és válassza ki az átméretezés funkcionális «Pin Corner». Ez csatolja az egyes hangszórók a legközelebbi sarokba. Ennek megfelelően, a bal oldali oszlopban lesz a bal szélén a terület, és a jobb - a jobb oldalon. Az oszlopok szélessége változatlan marad, ahogy változik a méret a csoport tárgyak.

Tudod is megpróbál méretezni a csoport oszlopok
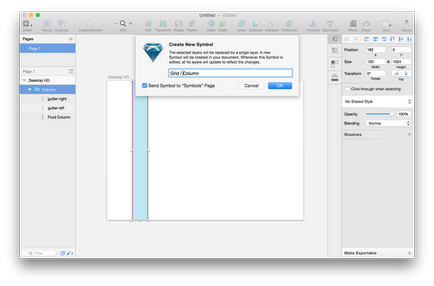
Most válasszuk ki a csoportot, és hozzon létre egy karaktert.

Ezután másolja le karaktert 11-szor, hogy a 12 hangszóró.
Tipp: húzással hozzon létre az első példányt, majd egy kombináció ⌘ + D másolatot létrehozni.
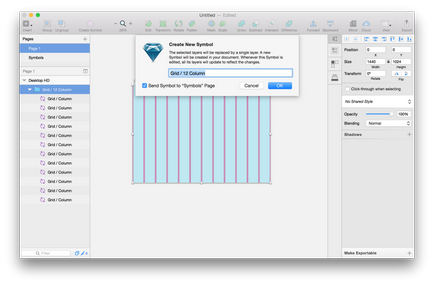
Most már csoport összes karaktert és oszlopok létrehozásához rács 12 oszlopok karakter.

És van egy rács oszlop, amely lehet Átméretezi vázlaton!
Most már létre több képernyők (8/16/24) az azonos szimbólum oszlopban.
Az ok létrehozására oszlopok magasságával egyenlő a munkaterület volt az a tény, hogy a mellékelt elemeket összenyomjuk a szülő, illetve nem lennének magassága nagyobb.
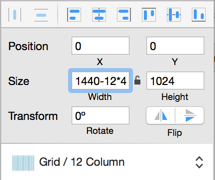
Ezek a karakterek rendben lesz pixel. Ha átméretezés bármilyen méretű, Vázlat oszlop tegyen még szubpixelből.

Resize rács növekvő száma megegyezik az oszlopok. Tehát, mi mesh 12ti oszlopok tehetünk átméretezni több 12 pixel.
Néhány tipp, hogy könnyebben, mint húzza
Egy kis matek

Tovább plug-in.
Nudg.it - egy kis alkalmazás, amit létrehozott a beállítást kis elmozdulások vázlat.

Beállítható egy nagy váltás (Big Nudge) a gyorsbillentyűket Shift + nyíl 12 pixel és shift -alakú (Shift + CMD + nyíl) a háló, a nyereség 12 pixel.
Bár ez a funkció csak akkor érhető el a béta verzióját a Sketch.