Készítsen végtelen görgetés galéria
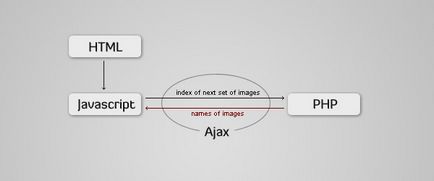
1. lépés: Vázlat projekt végtelen galéria

2. lépés: A HTML-kód
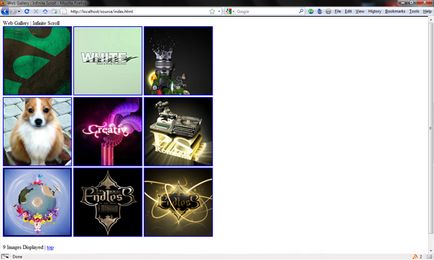
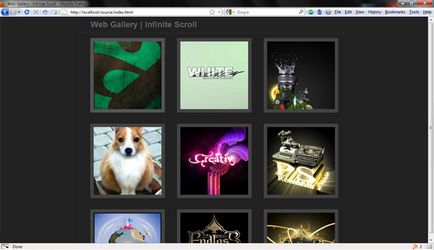
Mi fog működni egy nagyon szokásos elrendezés: egy fejléc és egy tartályt képeket. Csoport kis képek sokaságába három sor mutató hivatkozásokat tartalmaznak a teljes méretű képet. Miután minden egyes csoportban, majd adjunk hozzá egy szöveget, amely bemutatja a képek teljes száma, valamint egy linket a lap tetején.

Framework YII2. Gyors fejlődése a modern PHP keretrendszerek
Fedezze fel a modern webes fejlesztési keretet finomságok segítségével YII2

3. lépés: CSS
CSS is elég szabvány. Először is, mi határozza meg a színét az oldalon, és a helyét a cím és a bekezdések.

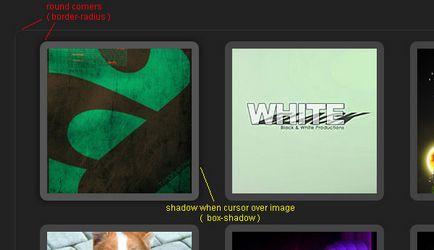
Továbbá a tartályt, és a képeket szoktam egy kis CSS3 hozzá lekerekített sarkok és árnyékok. Ne felejtsük el, «-moz-box-shadow» és «-moz-border-radius» használt Firefox, és «-webkit-box-shadow» és «-webkit-border-radius» - a Chrome és a Safari.

5. lépés: PHP Script
Ez egy nagyon rövid hatástartam. Azt hozzá kell férnie a PHP script index következő kép, szükségünk paraméterként. Először is, meg kell tanulni a nevét az összes elérhető kép a katalógusban, és tárolja azokat egy tömbben. Azt szervezni a saját képeket két mappát: «hüvelykujj» és a «img», amelyek, illetve csökkent, és a teljes méretű. Felhívjuk figyelmét, hogy a kis képek meg kell adni a pontos neve megegyezik a megfelelő képet.

Itt meg egy változót a könyvtár, amelyből ki kell törni a kép, ellenőrizze, hogy létezik-e, és hogy az olvasási és olvassuk el a nevét a fájljait. Ha elolvassa a teljes mappa tartalma, mi lesz két további elem, hogy nem kell „” - ez azt jelenti, az aktuális könyvtárban, és „..” - hivatkozik a szülő könyvtár. Ennek figyelembevételével, ellenőriznünk kell, hogy a leolvasott elem eltér a fenti két, majd biztonságosan add meg a tömb.
Vegye figyelembe, hogy ha hozzáad egy elemet a tömb, ha nem jelzik a pozíciót, ahol nem kerül, akkor kerül a végén a tömb.
Itt kap paraméterként az URL indexet követően a kívánt képet, és mi inicializálni a válasz húr.
Mint már mondtam, a képek csoportosíthatók, három-három sorban, minden sorban tartalmaz három kép, így szükséges összesen kilenc képet, hogy visszatérjen a fájlnevek a csoportban. Kezdve az index kapott, mint a paraméter, $ n, és mozgassa akár $ n + 9. Minden növekmény, hozzáadjuk a kép nevét, majd „” a válasz. Itt jön egy kis trükk. Jelenleg nincs végtelen számú kép; úgy, hogy a létrehozását „végtelen” hatást, soha véget nem érő galéria, már vissza, hogy az elején az aktuális index minden egyes alkalommal több lesz, mint az összes kép száma. Ezt használja a «modulo» funkció, illetve a „%” között az index és a képek teljes száma.
Ennek eredményeként ez a művelet megkapjuk a való osztás maradéka a két elem. Például, ha az index «$ i» „50”, és a képek számát «count ($ fájlok)» a „45”, az eredmény megegyezik az „5”. Ugyanígy, ha az «$ i» - «50" , és a«count ($ fájlok)»-« 65" , az eredmény lesz "50". Végül, meg kell visszaküldeni a válasz szövegét.
Itt a végleges változat a script PHP. Csak ezt a kódot egy új .php fájlt.
Szokás szerint először meghatározza a változókat, amelyekre szükségünk lesz később.

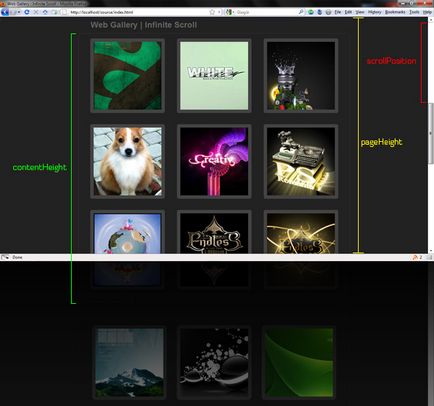
Annak eldöntésére, hogy a görgetősáv közel van az az oldal alján, szükségünk van három változó:
«ContentHeight» - magassága az eredeti galéria
«PageHeight» - a magassága a látható oldal a böngészőben
«ScrollPosition» - a görgetősáv helyzetben mérik a felső
Végül, meg kell egy változót a következő oldalon index (amely fogunk küldeni egy PHP-script) és egy változó az Ajax kérés objektum.
Itt meg kell adnunk, hogy a funkció hozzáadja a képet egy HTML tartályba.

Framework YII2. Gyors fejlődése a modern PHP keretrendszerek
Fedezze fel a modern webes fejlesztési keretet finomságok segítségével YII2
A kérelem tárgy elhalad különböző állapotra, amikor a kérelmet, és minden állam számszerű megjelölése. Mi érdekli csak egy érték - „4”, ami azt jelenti, a végső szakaszban, amikor a kérelem vége. Először is ellenőrizze, hogy az állapotát a kérelmet, majd ellenőrizze, hogy megkaptuk a választ.
Ha mindkét feltétel, akkor meg kell elemezni a válasz szövegét részekre. Ez azt jelenti, hogy meg kell osztani a fájlnevek egy tömbbe. Ne feledje, hogy a PHP script visszaadja a string nevű elválasztva. Itt egy példa: Achievements.jpg; bw.jpg; camera.jpg; Cat-Dog.jpg; CREATIV.jpg; creativ2.jpg; Earth.jpg; Endless.jpg; EndlesSlights.jpg;
Van egy kis probléma, amit meg kell foglalkozni az első helyen; válasz szövegét kezdődhet soremelésre hogy nem kell. Könnyen erősít segítségével „a helyére” funkció, amely két paramétert: «\ r \ n» - newline és „” - üres string, amely a minden előfordulás helyén az első paraméter. Most már csak annyit kell tennie -, hogy felosztjuk a string határoló „”.
Következő hozzá kell adnunk a képet az edénybe.
Minden elem a tömb mi ellenőrizzük, hogy ez nem egy üres string, és adjunk hozzá egy áttekintő képet és egy linket hozzá. Továbbá, meg kell használni a számláló «j» a forgalmazás a sorok a képeket. Miután mind a harmadik és a hatodik képek hozzáadását hozunk létre egy új sort, és miután kilenc egymásra helyezett képek szöveget tükrözi az összes megjelenített képek, valamint egy linket a lap tetején.
Itt van egy funkció a kész formában.
Most fogja meghatározni, hogy a funkció ellenőrzi, hogy a tekercset pozícióját az az oldal alján jön, és teszi a kérést a szerver.
Először is, meg kell határoznunk a helyét a görgetősáv. Az Internet Explorer ez megtörtént, egy kicsit másképp, így szükséges, hogy ellenőrizze, milyen böngészőt használ az ügyfél, és akkor csak tartani ezt az értéket egy változó, amit korábban biztosított.

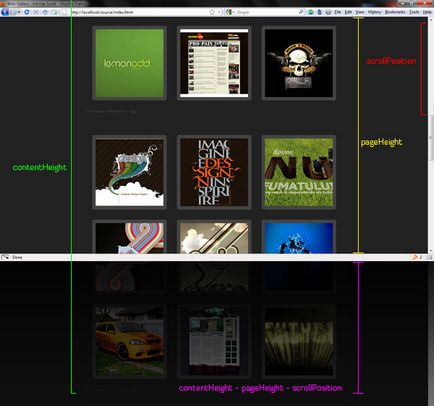
Most nézze meg, milyen messze vagyunk a végén a mi galéria, azaz Ne nyúljon bele a látható része a böngésző oldalt a távolság a az oldal alján 500px. Ez - nem a pontos értéket, akkor bármilyen más érték, amely szükségesnek ítéli. Mindaddig, amíg ez a feltétel igaz, akkor továbbra is hozzá képeket.
15. lépés: létrehozása az XMLHttpRequest objektum
Készek vagyunk, hogy hozzon létre egy XMLHttpRequest objektumot, és adatokat küldeni vele. Ismét ismétlem, hogy meghatározzák az Internet Explorer egy kicsit más, ezért azt is figyelembe kell ezt vennie.
Mielőtt a kérelmet, meg kell adnia a nevét PHP-script a szerveren, és adjuk hozzá a kívánt beállításokat, hogy ez.
Ez - egy egyszerű szöveges változó, amely az oldal URL-jét.
Itt az ideje, hogy küldjön egy kérést.
URL határozza meg hívja a «nyitott». A második paraméter az egyetlen fontos dolog számunkra, mert azonosítja a script URL-jét. Ezután az összes, hogy szükségünk van -, hogy küldjön egy kérést a send (). Ez elindít egy PHP-script, és az eredmény az ő munkája lesz a «xmlhttp.responseText».
Az utolsó lépés - elhelyezi az új tartalmat az oldalon hívja a korábban meghatározott funkció «putImages», és hogy felkészüljenek a következő lekérdezés változókat.

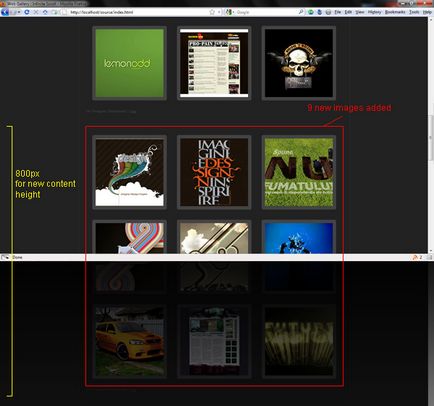
Van egy galéria a kilenc új képeket, így növeli a «n» által 9. Azt is meg kell változtatni a magasságot az oldal; így növelve «contentHeight» 800.
Csak határozza tulajdon «onload» tag «testet», és az értékét a függvény «setInterval». Ez fog futni a funkció «scroll» minden negyed másodperc. Ezen felül, akkor lehet változtatni ebben az időben, de azt tapasztaltam, hogy ez optimális, amire szükségünk van.
Fordította és szerkesztette: Victor Horn és Andrew Bernátsky. webformyself csapat.

Framework YII2. Gyors fejlődése a modern PHP keretrendszerek
Fedezze fel a modern webes fejlesztési keretet finomságok segítségével YII2
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
