Hozzon létre egy teszt a blog - ez egyszerű!

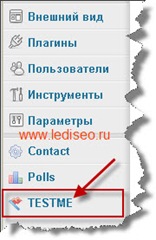
Az első lépés, hogy töltse le a plugin. állítsa be a blog szabványos módon és aktiválja. A sikeres aktiválás után a blog vezérlőpulton kell látni ezt az elemet ide:

Ha rákattint, amit kap, hogy hozzon létre egy teszt oldal, de mielőtt csinálni kérjük, fontolja meg a témája a tesztek, írj egy listát a kérdéseket és válaszokat, majd folytassa létrehozni.
Tehát tegyük fel, hogy írásbeli kérdéseket és válaszokat, és most folytassa a létrehozását a vizsgálat, elegendő a megnyíló párbeszédablakban kattintson a linkre „Teszt hozzáadás”
ami után a vonal lesz „teszt neve”, ahol írja be a nevét a mi tesztelési és kattintson a „Teszt hozzáadás” gombra. Következő sor jelenik meg a táblázatban a nevét a teszt
Annak érdekében, hogy továbbra is olyan vizsgálat kattintson a szerkesztés ikonra (úgy néz ki mint egy lap, ceruza), hogy az oldalon „Teszt”, ahol meg kell, hogy menjen át 4 lépésből áll:
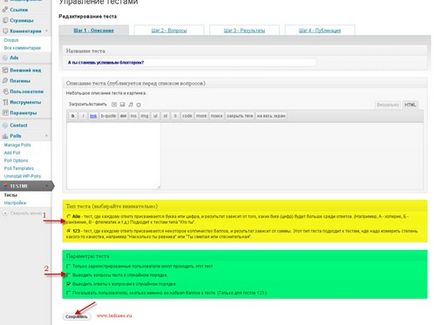
- az első lépés „A teszt leírása”

Itt mi a két pontot - „típusú vizsgálat” (1. nyíl), amely úgy kell megválasztani a vizsgálati eredményeket tükröződni fog az összegyűjtött pontok, vagy bármilyen karakter a válaszok nagyobb volt. Csakúgy, mint az elem „Test Options”, ahol el kell döntenie, hogy hogyan hajtják végre teszteket, minden intuitív.
A változtatások mentéséhez kattintson a „Save”, majd kattintson a lap „2. lépés - kérdések”

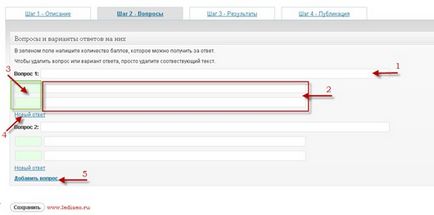
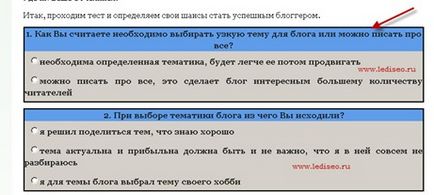
A következő oldalon, a „kérdés” előírja a teszt kérdés (1. nyíl), majd a következő területeken: a választ (2. nyíl) előírja a választ, miközben a zöld mezőn (3 nyíl) oda minden alternatív válasz pontszám, vagy levélben. Hogy növelje a válaszok számát egyszerűen kattintson a „kapcsolati új válasz” (nyíl 4), és hogy egy új kérdést linkre „Add kérdés” (nyíl 5)
Ennek eredményeként a munkát meg kellett volna valami hasonlót:

(Persze, én változott a pontok száma). Ismét kattintson a „Mentés” gombra, és lépjen a lap „3. lépés - Az eredmények”

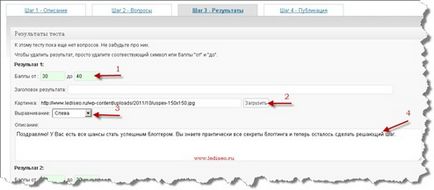
nagyon könnyű ezen a lapon. A zöld mezők (1. nyíl) minden válasz, ha pontokat kap, itt adjon meg egy köztes értéket. A „tárgya” nem tudja kitölteni. Ha szükséges, a vizsgálatok eredményeit is megjelenik, és a kép, ahogy én tettem
Továbbá, a „Description” mezőbe írjuk be a szöveget vizsgálat eredményét.
Eredmények száma attól függ, hogy a vágy, hogy adjunk az eredmény csak kattints a „Hozzáadás eredményeként”.
A vizsgálat után a beállításokat a 3. lépésben, nyomja meg ismét a „Mentés” gombra, majd azonnal menj a lap „4. lépés - Publication”

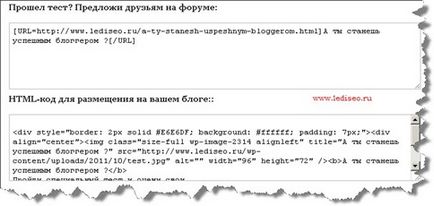
A következő oldalon, azt látjuk, minden lehetőséget, hogy hozzon létre egy teszt, annak eredményeit, valamint a teszt kód így néz ki:
és hogy lehet beilleszteni őt lyuboyu oldal vagy cikk a blogon. És most, ha megy, hogy teszteljék a központ, látni fogja, hogy létrehozta a teszt állapota „Jóváhagyott”.
Ezen lehetséges lenne, hogy töltse ki a tesztet beállításokat, de még mindig kell szerkeszteni két fájl.
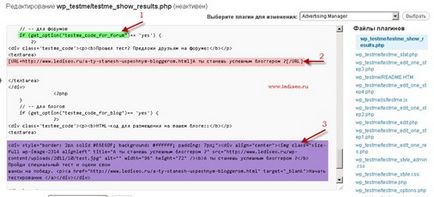
Kezdeni hogy bizonyos változások testme_show_results.php fájl található egy mappát a bővítmény wp-testme. Az eléréséhez, csak megy a Plugins - WP-testme - változás és a következő oldalon, a jobb oldali oszlopban van kiválasztva szerkesztésre testme_show_results.php

Ebben a fájlban keresi a sort:

Régebben az alábbi kódot tesztelni „és akkor lesz sikeres blogger”:

Ismét tartani a változásokat.
Minden vizsgálat a blog létre és működik, de van egy hátránya - a vizsgálati stílus nem fér bele a teljes design a forrás.

Hogy rögzítse elég szerkeszteni wp_testme / testme_style.css fájl található ugyanabban a mappában a plugin wp-testme. A fájl megnyitása szerkesztésre, és keresse meg a következő sorokat:
és helyébe az értékek:
A módosítások mentéséhez és ellenőrizze az eredményt.
Nem tudom mi van, de dolgozom a plugint, mint a WordPress. A koncepció egyszerű és könnyű. Különben is, én is, hogy módosítja a generált teszt bármely szakaszában, és bármikor, felülírása nélkül a kérdéseket és válaszokat.
A SIM-én otklanivayus minden jó szerencsét és találkozunk hamarosan a blog lediseo.ru