A PSD html

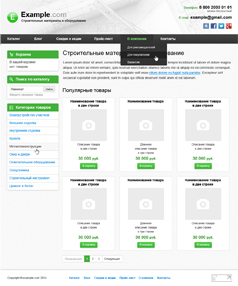
Folytassuk a bevezetését bonyolultabb elrendezés. Ezúttal ez lesz az elrendezés a főoldalon az online boltban. A példa az elrendezés ezt az elrendezést, tanulni fog:
- vágott kép az elrendezés;
- olyan vízszintes legördülő menüből a CSS;
- hozzon létre egy függőleges menüt a CSS;
- hozzon létre egy gradiens minta segítségével CSS3 tulajdonságok;
- végrehajtja forma elemek, mint a gombok, mezők CSS3;
- dolgozni a képeket a CSS;
- teszt mintát az összes népszerű böngésző;
- használja hack helyes működéséhez elrendezés korábbi verziójú Internet Explorer, kezdve IE7.
Ez az úgynevezett ál index_example.psd. ez a tamplates mappában. Nyílt layout programot az Adobe Photoshop.
Kezdjük vágás a kép jelen ezen elrendezés: ikonok, háttérkép, stb
Vágjuk a háttérképet
A fedőréteg panel disable menüben a bal oldali oszlopban és a tartalom (a bal egérgombbal az ikonra, hogy egy réteg láthatatlan):

Vegyük a Négyszögletű Marquee Tool, és válassza ki a téglalap alakú terület:

Válassza ki a négyzetből, a Shift billentyűt lenyomva;
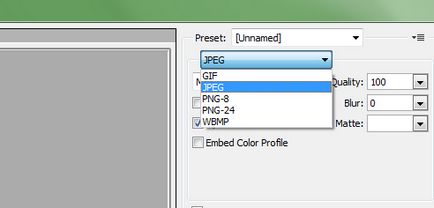
Mentse el a képet a File - Save for Web Devices ... A megnyíló ablakban válassza ki a formátumot jpeg:

Kattintson a Mentés gombra.
Most jön a vágás ikonok. Térjünk vissza egy pár lépést hátra, így megy a History panel és mozgassa több szinten magasabb:

vágott ikon
- Találunk a panel rétegek a kívánt ikonra réteget;
Tartsa lenyomva a Ctrl billentyűt, és kattintsunk a réteg indexképikonra:
Ikonra az elrendezés kell felosztani, a szaggatott vonal:
Mentse el a képet a File - Save for Web Devices ... A megnyíló ablakban válassza ki a png formátum:
Hasonlóképpen a szelet más ikonok vannak jelen az elrendezés.
vágott logo
Ebben az elrendezés, a logó is több rétegben. Kombinálni ezeket a rétegeket egyetlen, ki kell választania az összes réteget tartozó logó, és csipetnyi gombok Ctrl + E:

Akkor kell kikapcsolni a rétegek alatt a logó - egy kalap háttér, és a háttérben az egész oldal, majd ismételje meg a 3. és 4-5 darabok ikonra.
Hogyan lehet csökkenteni a képeket, amelyek egy árnyék vagy reflexió? Ehhez válassza ki a Négyszögletű Marquee Tool, és válassza ki a területet, amely tartalmazza az objektum az árnyék vagy a reflexió. Ezután vágja a területet, és mentse.