Így bemeneti elemek kereszt böngésző típusa tartományban keresztül css
A lehetőségek az formázó elem jelentősen javult megjelenése óta az IE10 böngészőt. Ma már lehetőség van, hogy hozzon létre egy cross-browser kiválasztási csúszkák (csúszkák) tartományban, kizárólag CSS. Ebben a leírásban, elvisszük a standard input elem típusa tartomány (input elem Pillanatkép a tartomány típusú Mac Chrome 38):
És kapcsolja be egy elem (Making the input elemet type tartomány saját stílus):

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Annak érdekében, hogy egyszerűsítse a folyamat az írás cross-browser stílus, az általunk használt előfeldolgozó kevesebb. CSS stílusok is elérhető lesz.
A használata alapvető CSS stílusok
Meg kell alkalmazni néhány CSS szabályok a kijelző a bemeneti elemet type tartomány minden böngészőben.
Ennek eredményeképpen megkapjuk vagy láthatatlan elemek Unstyled input type = »tartományban» minden böngészőben. Most megkezdheti a saját stílusát.
így csúszka
Egy kis grafikai elem, amelyre rá lehet kattintani, és húzza végig a tartományban a szalag, az úgynevezett egy csúszka. Azt is alkalmas arra, hogy dekoráció, valamint rendszeres HTML elem.
Vegye figyelembe, hogy a kód ismétlés szükséges, hogy ebben az esetben, mert a nem tudjuk felsorolni a választókat, vesszővel elválasztva. A böngészők egyszerűen figyelmen kívül hagyja az összes tárcsát teljesen, ha nem érti, legalább néhány részét. Az eredmény a következő: (A stilizált input elem egy láthatatlan sávot tartományban (WebKit / Blink) vagy formálatlan szalag sávot (Firefox és az IE))

Így a zenekar tartományban
A vonal, amely mentén a csúszka mozog az úgynevezett sávban működnek. Azt is alkalmas arra, hogy dekoráció, valamint rendszeres HTML elem.
Megjegyzés: A böngésző az Internet Explorer 10 egy kicsit más megközelítése képviselete elemeinek input type = »tartományban». Az IE megadhatjuk teljesen más stílus a felső (jobb oldalon a csúszka) és az alsó (bal oldalon a csúszka) nak frekvenciasávban.
Szintén érdemes megjegyezni, hogy meg lehet változtatni a stílusát a hangsúly állam, amikor a felhasználó egy csúszka mozog.
Ez a kód ad nekünk a következő eredmény (sávban működnek nélkül csúszka (Chrome) vagy kialakulatlan csúszka (Firefox és IE)):

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Létrehozása egy teljes értékű input elemet type tartományban
Most, hogy már létrehozott egy külön csúszkát és sávszélesség tartományban tudjuk építeni a CSS stílusok egymáshoz, hogy a teljes input elemet type tartományban.
Minden CSS kódot feldolgozni input elemek típusú tartomány minden böngészőben
A következő a teljes CSS kódot feldolgozásához szükséges input elemek típusú tartomány minden böngészőben.
A teljes input elem típusa tartományban
Alkalmazása után a stílus már az alábbi eredményeket kaptuk (input elemet type tartományban létrehozott teljesen saját stílusban.)
Bónusz: Minden kevesebb kód feldolgozására input elemek típusú tartomány minden böngészőben
Létrehozásához azonos elemeket bevinni a tartomány minden típusú böngésző igényel nagyszámú CSS kódot. Az előfeldolgozó, akkor jelentősen javítja a hatékonyságot a munkát. Alábbiakban bemutatott kevesebb kód előállításánál használt CSS kódot, amelyet korábban ismertetett.
böngésző támogatás
Önmagában az elem input type = »tartományban» a következő böngésző támogatja: Firefox 23 = +, Safari 4+, iOS 5, Chrome 6+ Opera 11+, 10+ IE, Android 4.2+. Ez nagyon jó. Használata saját stílust a design ez az elem nem nagymértékben megváltoztatni ezt a böngésző támogatja, ha követi az ajánlások és kódot írt ez a bemutató.
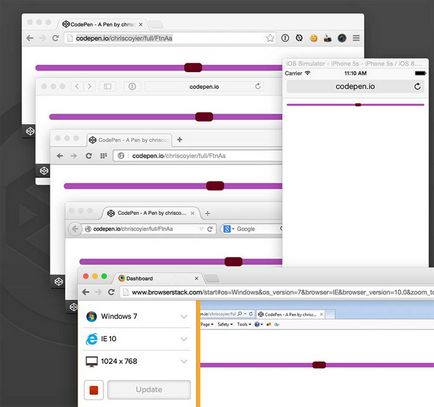
Itt egy screenshot a demo példák. szemléltető kijelzés a bemeneti elemet type tartomány modern változatai a különböző böngészők:

Ha a böngészője nem támogatja az elem input type = »tartomány», akkor egyszerűen megjelenik elem input type = »szöveget», amely érvényes lesz, és működni fog.
hasznos eszköz
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
