Alkalmazkodni az oldalán a menü alatt joomla
A meglévő harmadik fél menüt, és válassza ki az egyiket
Kezdjük egy kis megjegyzés: A mai naptól, van elég nagy számú különböző menük különböző verziója Joomla. De mindegyiknek megvan a saját árnyalatot, és néha ők „görbe” telepítve a helyszínen, vagy nem illik a szükséges sablont. Valami mászott, valami nincs jól. Már jól tudod, mire gondolok. Tehát, ha tényleg szükség van egy menü modul - jobb működik, és nem ütközik a kívánt mintát - továbbra is két módon: vesz egy kész modul vagy írni magad.
Az első kérdés, ami felmerül -, hol kezdjem? De meg kell kezdeni annak megértését, hogy mit akarunk, hogy a végén. Szükség van egy dinamikus menüt púpozott gyönyörű hatások „vyplyvaniya” vagy csúszás, de meg kell nagyon gondosan igazítani minden modern böngésző? Ahhoz, hogy Isten ments, bárhol is jelenik meg, vagy „lebegett” nem kellene. Vagy vegyünk egy egyszerű legördülő menük hatások nélkül és sallang, de garantálja a megfelelő működést bármely böngészővel. Nem tudom mi van, de én értékelem a praktikum és az egyszerűség. Ezért a második beállítást választja. De függetlenül attól, hogy merre menjen - ki kell választanunk az ugyanazon az oldalon a menü, amelyből kivágták a modul Joomla.
Ha rákattint a linkre, és nézd meg példákat a szabad menü és a levont azok létrehozását és illessze a weboldal, akkor újra látni - Mindezekben a példákban van púpozott fel a menüt, de vannak egyszerűbb. Megálltam a következő verzió - 27. Egyszerű jQuery dropdown. látni fogja a linkre kattintva. Az eredmény annak feldolgozó modult Joomla jelenleg látsz a honlapunkon. Ennyi, vettem egy alapot alkalmazkodás Joomla, és megmutatja a technikát az írás egy menü modult. Azért választottam ezt a két fő oka van:
Mi mást, amire szükség van egy jó menüt? ;)
Mi határozza meg a szükséges lépéseket, hogy alkalmazkodjanak a menü Joomla, és fordult be egy modult
Ezért úgy döntöttünk, egy oldalon a menüben talál és letölt egy elfogadható megoldás. Aztán persze, meg lehet kezdeni tanulni a kódot, ami miatt a kiválasztott funkció. A legtöbb (ha nem az összes) példák menük letöltött, a menü egy bemutató a következő fájlokat:
Továbbá, ha foglalkozunk a tény, hogy példát mutat az a demo oldalon a menü, meg kell csinálni a következő dolgokat:
1. Írjon egy üres moduláris „dugó” Joomla és telepítse a honlapunkon Joomla. Engedélyezze keresztül az admin felületen, és állítsa a megfelelő helyzetbe a sablon.
2. Közvetlenül a honlapon belül a megadott modul plug-in-sorozat beszúrni darab kódot a letöltött példa számunkra. Ie a „Copy-Paste” do át a CSS-stílusok, elrendezés, képek és egyéb dolgok. Ha a CSS-stílusok lehet beilleszteni nélkül, közvetlenül az első változások a html-kódot módosítani kell jelentősen, mert azt akarjuk, ahelyett, hogy a statikus menüpontok demo pontot kap valódi belső Joomla menüt.
3. „Hozd” kód a mi sapka a készenléti állapot, azaz a amikor a megjelenése a menü és annak helyes működését az alap Joomla nem lesz elfogadható számunkra. Ez a rész a legnehezebb, mert itt lép hatályba, mint árnyalatok, amíg a megfelelő menü alatt működik a maximális számú minták és ismeretek belső Joomla menü a készülék. Bár, ha nem teszik kereskedelmi modul, lehetséges, hogy ne aggódjon - a főmenüben, hogy megfelelően működjön akár az adott sablon. Így ebben a szakaszban, az üres „dummy” modul fokozatosan alakul át egy teljesen működő menü modul.
4. Amikor a készülék kész, vágjuk ki egy mappát, vissza, és kapcsolja be a teljes körű forgalmazása Joomla menü modul.
Talán, nem tudom ebben a cikkben, hogy minden árnyalatok „finomhangolás” a modul, mivel minden esetben ez teljesen más, és előírja, találékonyság, ügyesség, kreatív része, „látás” modulként kell dolgozni, és természetesen egy nagy vágy, hogy a a menü modul. Azonban azt fogja magyarázni, hogy az olvasó a következő dolgokat:
1. Hogyan lehet egy üres fedőmodul, és ez egy menü modul
2. Mit kell keresni, ha lezárják a dugó
3. Hogyan működik a belső végrehajtását a Joomla menüt. Fogunk írni egy osztály segítőt, hogy lehetővé teszi a kényelmes munkát a menüben.
Telepítése dummy modul jövő menü
Plug (következő menü modul) fogják hívni mod_colormenu. A belső szerkezet a dummy modul szabvány legtöbb modul, és tartalmazni fogja a következő fájlokat és könyvtárakat:
A plug - ez valójában nagyon egyszerű, „üres” modul-frame Joomla 2.5, és nem vállalja, hogy ismertesse, hogyan kell írni, hogy időt és teret.
Ha még nem ismeri az írást modulok Joomla 2.5, akkor találja ezt az információt, hogyan kell írni az első „HelloWorld” modulban a semmiből, akkor itt.
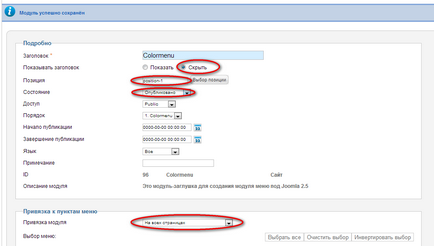
Állítsa be az oldal (lehetőleg helyi), ahol a fejlesztés a menü a modul kerül sor, a mi szükség van teljes hozzáférést telepített fájlok dugók. Ebben a példában én választottam a standard Joomla Beez_20 sablont a front-end alkatrészek és telepíti a modult a helyére pozíció-1:

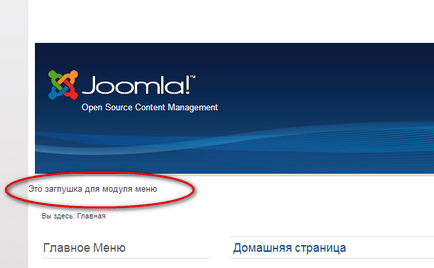
És a modul csonkok néz az oldalon. Mint látható, míg csak megjeleníti egy szöveget: „Ez egy dugó a menü modul”:

töltőfejet
Ha már létrehozott egy sapkát a helyén, kezdjük lassan, hogy átalakítsuk azt egy teljes értékű egységet. Annak elkerülése érdekében, több telepített, én inkább, hogy minden a módosítások közvetlenül azon a helyen, ahol a Joomla modulok telepítésével. Ha minden megfelelően működik, I csomag a modul fájlok az archívumban, és hogy a teljes eloszlás. Mi nem ugyanaz. Tehát megy a Joomla honlapján gyökérkönyvtárába, és nyissa meg a fájlt a mi sapkák / modules / mod_colormenu /. Az első dolog, amit meg fog tenni -, hogy kitöltse a logikai fájl helper.php. Hozzunk létre a következő osztály MenuItem tárolására menüpont:
Másolja a kódrészletet a meghatározása az osztály MenuItem. A fenti, és helyezze után közvetlenül az első sorban, amely ellenőrzi a hozzáférési engedélyt helper.php file:
Tehát, ebben a szakaszban a mi helper.php fájl két osztályba sorolható - MenuItem és segítő osztály - modColorMenuHelper - volt egyszer a fájlban, de üres, vagyis az nélkül logika. Is, akkor észrevehetjük, hogy a render () metódus osztály MenuItem még üres. Egy kicsit később fogunk írni a kódot, amelyeket használni fognak ott.
Joomla menü Adatbázis szempontból mutatja be a Joomla 2.5 verzió két táblázat (a korábbi verziók, például 1,5 is két asztal, de az összetétele a mezők eltérő):
- prefix_menu - ebben a táblázatban tárolja az összes menüpont, és ez minden szinten (al-elemek, a 2. menü 3. szint, stb is ebben a táblázatban tárolt)
- prefix _menu_types - Ez a tábla tárolja a fajta menü. Például, ha a menedzser Joomla menüt hoz létre egy új menü, akkor ők ebbe a táblázatban
* Prefix_ - 5 karakteres előtag táblák az adatbázisban. Ez határozza meg (generált) lépésben Joomla kezdeti telepítés és eltér a különböző adatbázisokban. Például az adatbázis tábla hívják így: yrepq _menu. akkor kerül meghívásra másképp.
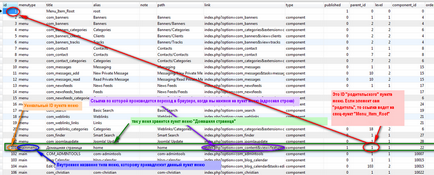
Hogy jobban megértsük - ezt a képet, ami azt mutatja, a szerkezet a prefix _menu táblázat:

Megjegyzés: A screenshotok látható az adatbázis táblákat MySQL. Azt ajánlom letölteni Navicat Lite segédprogram csatlakozni a MySQL adatbázis. Ez ingyenes, és lehetővé teszi, hogy kényelmesen megtekinthetik az összes Joomla asztalra. Itt töltheti le a katalógusban itt
Miért megadtuk az osztály MenuItem? Tény, hogy a tárgyak az ebbe az osztályba kerülnek tárolásra feljegyzések a tábla előtag _menu. A Joomla már van egy mechanizmus érhető el a menü segítségével a rendszer kéri. De véleményem szerint ez nem túl kényelmes. Ezért az egyszerű tárolás menüpont és a munka vele, és írtunk MenuItem osztályban. Ahhoz, hogy segítsen eligazodni, és megérteni, hogy mi az adott osztály, adok egy leírást a mezőket:
Írja kérelmet, amely egyesíti menütáblázatot és menu_types
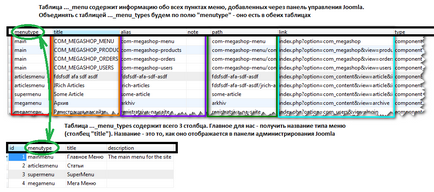
Most, hogy már úgy kinevezését mező minőségű, meg fogom magyarázni, hogyan kell írni SQL-lekérdezést a Joomla adatbázis, amely egyesíti a két asztal: menü és menu_types. Miért összekapcsolják ezeket a táblákat? És annak érdekében, hogy megfeleljen minden menüpont típusának menüben be van állítva. Vessünk egy pillantást a képre, hogy jobban megértsük, hogy a táblákat is csatlakozott a pályán menutype:

Mint látható menutype területen közösek mind táblázatokat. És ez lesz a kapcsolat a menüpont és típusú menü. amelynek megfelel. Most, hogy írjon egy SQL lekérdezés, és add, hogy működjön a mi osztály társ modColormenuHelper. Függvényhívás getDefMenuParams (a „get alapértelmezett menü params” - kap az alapértelmezett beállítások menü):
Írásban getMenuItems eljárás menüpontok
Írja a mi osztály helper modColormenuHelper ilyen módszer, amit úgy hívunk getMenuItems:
Miután ezt a hívást, hogy van egy változó $ menüt. és rajta keresztül tudunk információt szerezni a menüpontok:
De ahhoz, hogy működjön együtt az ilyen tömb nem túl kényelmes, mert nincs a szerkezet működtetéséhez menühierarchiában. azaz olyan szerkezet, amely lehetővé tenné, hogy kényelmesen tárolható információ a kapcsolat „szülő-gyermek” kapcsolatnak a menüpontok közötti. Ezért írta az osztály MenuItem -, hogy egy sor „gyerekek” (egy osztály változó $ gyermek) minden menü típusát. De ahhoz, hogy úgy vélik, hogy ez az egyetlen módszer már csak töltse ki a tömb gyermekek az alábbi egyszerű algoritmus:
1. Van egy tömb $ resultItems menüpontok. amely visszaadja a kimenet a módszer
2. Ha az aktuális menüpont kezelendő - már a szülő, csak add hozzá a tömb $ resultItems
3. Ha a jelenlegi menüpont kezelendő - nem a szülő, akkor futtassa a tömb $ resultItems és ellenőrizze a szülő, amelyhez hozzá kell adni, mint a gyermek az aktuális elem