Gumi elrendezés a helyszínen - ez az előnye és hátránya
Azok, akik egy kis valamit a folyamat megértésének az elrendezés oldalak, gyakran felmerült a „gumi elrendezése”, „nyúlik szélessége”, stb Minden olyan kifejezéseket, amelyek közvetlenül kapcsolódnak a gumi webhely elrendezését. Mi ez? Lássuk.
Egyszerű elrendezés típusú osztható egy rögzített és egy gumi. Mi a különleges akkora gumi? A szélessége blokkok változik a csökkenés, illetve növeli a szélessége a böngésző ablakot. Például, ha már regisztrált webhely szélessége 100% -ot, akkor soha nem fog megjelenni a vízszintes görgetés (scroll bar), nem számít, hogy mennyit lehet csökkenteni az ablakot. Itt, azt hiszem, egyértelmű. Ilyen modellek találhatók az interneten.
A szerepe a max-width és min-width gumi elrendezés oldalon

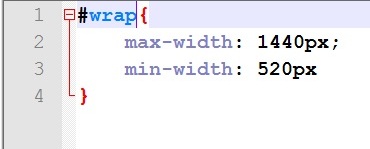
Hozzárendelése a legnagyobb és legkisebb szélességét a blokk «pakolás» azonosítója
Tehát mindig a beállított max-width, min-width, ahelyett, hogy csak írásban szélességű, azaz a rögzített szélességű. Lehetőség van regisztrálni közvetlenül kapcsolt egységek, de nem gyakori konténerek. Megállapítja továbbá az alkalmazkodóképesség. Jelentkezés egy pár egy pár max-width médialekérdezéseket teheti a webhely adaptív, ami jelentősen javítja a használhatóság a mobil felhasználók számára.
Mi legyen a bevezetését egy gumi div-blokkok?
Amint azt már említettük, a egyszerű feladat szélesség százalékában nem tekinthető jó formában elrendezést. Ha csatoljuk ezt a max-width és min-width, kapsz sokkal rugalmasabb elrendezést. Elmagyarázom, hogy miért.
Azt szeretnénk, hogy megszabadulni ezeket a problémákat? Azt szeretnénk, hogy egy oldal jól néz ki az összes eszközön? Így írnak MAX-szélesség és min-width. Ilyen gumi elrendezés lesz sokkal sokoldalúbb.

Gumitömbök összenyomjuk az a tény, hogy a maximális szélessége a tartály be van állítva.
Most jön a webhely egy mobiltelefon. Az ember már nem látja lehetetlenül tömörített blokk, de ezt újra meg kell hozzáfűzni médialekérdezéseket (azaz, hogy végre reagáló web design).
És fogunk beszélni legközelebb. És míg hozzáértő használja gumitömbök és ne felejtsük el, hogy iratkozzon fel a blog frissítéseket.
Ön is érdekelt