Hogyan Artisteer 3 sablont beilleszteni tartalomnak
Ebben a cikkben azt akarom mondani, hogy hogyan lehet egy csúszka segítségével WordPress tartalom Slide plug-in template teremt Artisteer 3, minden gond nélkül, és aranyér. Ez a vég, csodálkoztam, amikor rendelésre készült sablon. Egyrészt mert erős a beállításokat, és másrészt, hogy nagyon egyszerű, és képes lesz megbirkózni vele minden kezdő.
2. Ustanavliaem plugin admin, és megjelenik egy új menü
3. Watch és tegye számunkra, hogy a kívánt beállításokat, majd azt hiszem, meg fogja érteni, gond nélkül
5.Dalee keres page.php fájlt. Ez a lényeg, a telepítés, akkor meg kell szerkeszteni a fájlt, ahol szeretné, hogy illessze be a kódot.
Ha azt akarjuk, a csúszka jelenik meg az oldal, ezt kell beilleszteni a sablon fájl a kód:
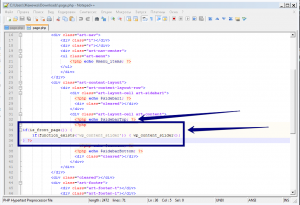
Ha szeretné, hogy a csúszka csak a főoldalon a blog, erre használjuk a következő kódot:
6. Ezután letöltöttem a fájlt a szerver számítógép, és hogyan találja meg a képet vonal, amely után helyezze be a megfelelő kódot. Mentse és töltse vissza a szerver.