Hogyan lehet a legszebb és állítsa be a markerek a listára
Ebben a cikkben, úgy véljük,

Mellesleg markerek és felhívni alapok CSS és HTML, és hogyan történik itt ezen a poszton. Nos, van munka képekkel.
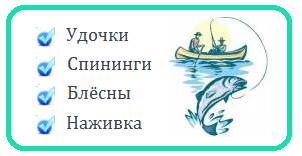
Először meg kell, hogy a jelölő képét.
A kép lehet venni itt.

Ehhez, hogy egy screenshot (nyomja Prt Sc Sys Rd) gombot, és nyissa ki a festék, az ikonra kattintva a „Beillesztés”.
Ezután válasszuk ki a „Select - egy téglalap alakú terület,” óvatosan, a legkisebb rést kiosztani a kiválasztott marker és kattintson a „Crop”.
A kép elkészült. Most a „Fájl - Mentés másként ...”, és mentse el a mappában „Képek” könyvtárban található.
Ha szeretne egy kisebb marker, lehetséges, hogy csökkentsék a skála a böngésző képernyőn (a festék nekem például zoomolás fut nagyon durván), és vágja a képet kisebb.
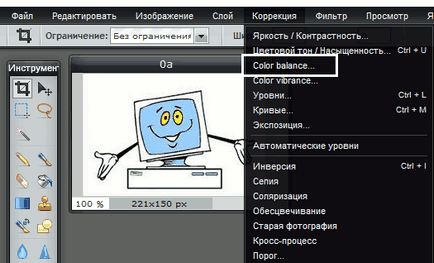
Ha van egy háttér eltérő fehér, festeni a fehér sarok (kép négyzetes vágás), akkor használja az online Photoshop
Betölteni a képet meg kell adni a „korrekció” menüt, és válassza ki a «Color balanse». Ezután azáltal, hogy a csúszkák, válassza ki a kívánt hátteret, és mentse a javított képet vissza a számítógépen megy, a „Fájl” menüben az „Mentés másként ...”

Ha az oldal hátterét egyáltalán sötét van, akkor lehetséges, hogy válasszon ki egy kitöltési színt az eszköztárról (balra), és szépen öntsük a fehér sarkok, úgynevezett levél képét. A kép maga ugyanaz marad, mint volt.
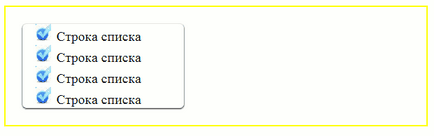
Most folytassa a díszítés a képet listán. Az ingatlan használt, hogy helyezzen be egy marker a képen listának nevezett list-style-image. A jelentősége az elérési útját adja meg a képet.
Tudod, hogy egy listát a blokkban, lekerekített sarkokkal és árnyék. Erre a célra, a kiválasztó ul hozzáadott tulajdonságok border-radius és box-árnyék.
Például a HTML dokumentumot a lista blokkok markerek-képek.
Ebben a kódot, akkor csak be kell helyeznie a nevét meg a képet az ingatlan list-style-image, ahol 2.png, és már fordult itt van egy lista

Próbálkozz az értékeket (számokat) a border-radius blokk és box-shadow, hogy megtudja, mi a körvonalak vehet ezen a listán.
Ahhoz, hogy ezt a listát a menüben, be kell helyeznünk címkék li linkeket a releváns oldalakat.
Markers felhívni, és CSS. Ez a cikk CSS listajelölő
A következő oldalon meg a szélesség és helyszín bármilyen keretet.
Nem mindig van kérdése? kérdez
-Miért lett antiszemita?
-Zsidó tönkretette az életemet.
-És milyen volt a neve?
-Mendelson.