Beállítása marker listát különböző módokon, Vaden pro
A cikk bemutatja néhány módszer, amely lehetővé teszi, hogy hozzanak egy specifikus markere a rendezetlen lista, és meghatározza azok erősségeit és gyengeségeit

Ha elemezzük egy adott honlapon, akkor lehet észlelni, hogy a tartalom nagyon gyakran jelen listákat mindenféle: .. Menü, a lista áruk, stb HTML-kódot egy számozott lista megfelel ol tag. de a jelölt - ul.
Mégis érdemes megjegyezni azt a tényt, hogy a gyakorlatban, a felsorolások sokkal gyakoribb, de van egy kis hátránya. A token jelenik meg a listában különböző módon, attól függően, hogy a használt böngészőt. A komoly tervező probléma.
Annak érdekében, hogy megszüntesse ezt a negatív hatást meg kell szakítani a token visszavonását, a list-style tulajdonság:
Ezzel kezdődik a kialakulását listáját egyedi markerek és ikonok. Az alábbiakban a leggyakoribb módon bemutató egyedülálló és ugyanaz az összes böngésző cikkek listáját ikonok.
Markers képek segítségével
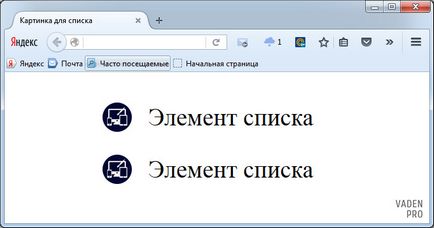
A leggyakoribb és legegyszerűbb módja annak, hogy adja meg a marker a listán - az, hogy egy képet bekgraundnoy (tulajdonsága a háttérben). A módszer alapja az a jelzés a háttérképet asztal stílusok lista elemeinek, valamint a belső bemélyedés (padding tulajdonság), hogy fenn helyet az új marker. Az alábbiakban egy olyan kód, például:
Ez a módszer örül annak egyediségét, mivel lehetővé teszi egyáltalán bárki, hogy hozzanak egy marker a képek formájában. Az alábbiakban bemutatjuk, hogyan kódot fog kinézni a böngészőben:

A fő pozitív aspektusa ez a módszer egy 100% kereszt-böngésző, de annak ellenére, hogy ez a, van egy kis hátránya. Használata kép - ez a további utalás a szerver.
Markerek előtt
Van egy lehetőség, ahol meg lehet csinálni anélkül, hogy képeket, ha a minta feltételek ezt lehetővé teszik. Ez igen gyakran lehet a fő tartalmat, ha a lista van jelölve egysejtűek elemek, mint a tér (•) vagy egy nyíl (→). Így érkezünk el a tényt, hogy a marker szolgálhat megfelelő speciális karakter.
Ezután felmerül a kérdés, hogyan kell beszúrni speciális karakterek listáját terméket. Természetesen nem a kézi, különben nem lenne nagyon hosszadalmas és nehézkes folyamat, valamint minden mást, és időigényes. Ahhoz, hogy ki ez a helyzet, segítünk ál előtt. használata, amely kötődik egy adott választó, amely lehetővé teszi, hogy automatizálják a folyamatot hozzárendelése a markerek speciális karaktereket. Ez a megoldás alkalmas a legtöbb böngészők, tekintettel arra, hogy az IE. Ez lesz regisztrálva kifejezést.
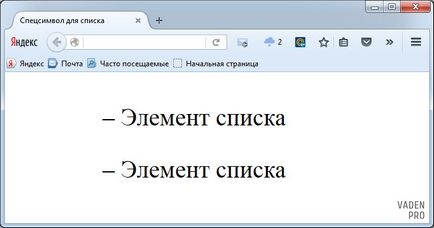
Az alábbiakban egy példát kódot generál egy felsorolás rövid kötőjelet:
A gyakorlatban, megkapjuk a következő kép:

Ezzel a módszerrel, a lényeg, hogy tudja a kódolási szükséges ikonra. Azt is érdemes megjegyezni, hogy a véleménynyilvánítás speciális karakterek előírt kombinációja numerikus vagy emlékeztető kódot. Ami a tulajdonságokat a tartalom. Ebben az esetben először tesz egy perjel, és ott van egy rekord a hexadecimális kódot.
használata insertAdjacentHTML
A fenti módszer nem mindig működik rendesen a legendás IE (annak ellenére, hogy a hack). Pontosabban „mankó” a böngésző nem teljesen lezárva. Hatékonyabb a módszer alapján insertAdjacentHTML. Az alábbiakban az eljárás kód:
Markereket CSS-tulajdonságok
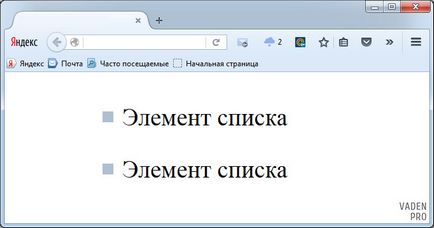
Néhány szögletes jelölők vonható segítségével néhány CSS-tulajdonságok. Például egy négyzet színes kitöltés készült keresztül tulajdonság háttér színét. a tér, mint egy keret - határ (mellesleg, a fekete négyzetekkel lehet levonni, és ily módon). Példa bejegyzéseket a CSS-fájlban:
Így rajzfilm CSS-tulajdonságok marker fog kinézni a gyakorlatban:

Használata előtt és az első gyermek a komplex
Ezt a módszert gyakran használják a tervezés, a zsemlemorzsát az oldalon. Ki tudja, mire gondolok, nézd meg az alábbi példát

Azt is meg kell jegyezni, hogy ez a technika nem csak a használt zsemlemorzsa, hanem a hétköznapi felsorolások, attól függően, hogy a tervezési feladat.
Milyen böngészők dolgozni?
Összegezve, említhetjük a tény, hogy a pszeudo-előtt indokolt és racionális a fő tartalmát, mivel nincs különleges követelmények a regisztrációs listákat. Ez viszont csökkenti a terhelés a szerveren, mint a kiviteli alak, amikor a képet. És ha beszélve arról, hogy a legtöbb tartalom lehet sok felsorolások, a különbség jelentős lehet. De a képek sokat nyerhetnek a tervezés marker-készítés.
Száma: 3 (5 táptalaj az 5)


Tanfolyamok CSS (nyilvánosan elérhető)



Az ukrán részlege a cég Bizonoff kell egy fejlesztő Drupal 7
Blog "Vaden Pro"
Fejlesztése és támogatása