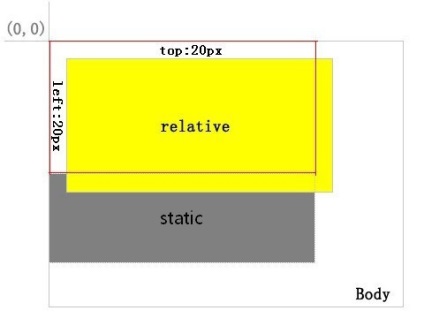
Viszonyított helyzetét - ez a részletes leírást
Fészekrakó HTML - egy hosszadalmas folyamat, szigorú, de nagyon kreatív. Annak ellenére, hogy a legtöbb ember dolgozik IT, weboldalak elrendezése tűnhet unalmas rutin, a szakemberek, akik a hivatás ilyen esetben nemcsak minőségileg feladat elvégzésére, hanem megkapja a folyamat kézzelfogható öröm.
Mielőtt azonban lesz egy tapasztalt coder, minden újonc tölt sok időt tanulmányozza a különböző utasítások és leírások mind a HTML nyelv, és annak szövetségese - CSS. Hogy pontosan milyen CSS, mi ez, és mit jelent a „csel füle” lehetővé teszi, hogy felkelni, valamint annak egyik legjobb tulajdonságait - pozícióját - ma fogunk beszélni.
Mi az a CSS?

Végül a „Cascade”. A tény az, hogy minden elem több stílust, lehet keverni, vagy akár átfedésben. Ezekben az esetekben a böngésző kénytelen egy sor szabályt, annak érdekében, hogy állítsa össze a megjelenése a blokk, ami kiderült, hogy több stílust, egyikük például egy pozíció relatív tulajdonság, és a többi - Pozíció Abszolút. Sőt, az ilyen konfliktusokat nem lehet eltűrni, de a nagy projektek ilyen zavart elég gyakran előfordul.
Tehát most, amikor minden világos a nevét, nézzük meg egy egyszerű példát. Tegyük fel, hogy helye legyen a nagy számú gomb, amelynek célja egy bizonyos módon. Ezek a tulajdonságai, mint a méret, árnyék, homály, színét. Persze, akkor adja meg ezeket a paramétereket, ami az egyes gombok, de sokkal könnyebben használható CSS. A gyakorlatban meg kell leírni egy bizonyos osztály, amely felsorolja azokat az értékeket az összes fenti tulajdonságokat, majd ahelyett, hogy egy hosszú listát, a címke mindegyik gomb csak meg kell adnia a nevét az osztály, akkor a böngésző maga színezni ezeket az elemeket a kívánt szín és ad nekik egy megfelelő „fényes”.
Mit jelent a pozíció ingatlan?

Milyen értékeket lehet a helyzet ingatlan?
A tulajdonság sok különböző értéke, csak öt. Itt egy rövid leírás az egyes:
- Pozíció öröklése. Ez a funkció lehetővé teszi, hogy másolja az adatokat a helyzet az elem, amely a szülő. Például, ha van egy div a megadott pozíció relatív, majd belépett az IMG örökli érték is lesz állítva Relatív.
- Helyezze statikus. Ezt az értéket adott az összes elemet automatikusan, hacsak többé. Az elemek illeszkednek helyzetbe említett a kódot, és nem állnak rendelkezésre a különböző „sallang”, amely lehetővé teszi, hogy módosítsa a helyzetüket.
- Pozíció Abszolút. Ez az érték az álláspont tulajdonság gyakran használják olyan esetekben, amikor az szükséges, hogy egy „lebegő” elem. Egy adott ingatlan értéke tétel „láthatatlan” a más alkatrészek az oldal. Azaz, úgy vannak elhelyezve, mintha mi abszolút elem nem létezik. Ő maga mindig a helyén, függetlenül attól, hogy milyen messze került görgetni az oldalt.
- Rögzített helyzetben. Sok szempontból ez az érték hasonló az előzőhöz, azonban míg az abszolút hozzá van kötve az a szülő, fix felhasználása csak a koordinátákat a bal felső sarokban a böngésző képernyő, figyelmen kívül hagyva a többi elem az azt megelőző.
- Végül viszonyított helyzetét. Ez a típus értékek lehetővé pozicionáló elem a másikhoz képest, ami hasznos lehet létrehozására adaptív jelölést úgynevezett közös „gumi”. Ezzel a tulajdon, az elem „push” a másik, anélkül, hogy elveszítené az képes megváltoztatni a helyzetüket az oldalon.

Munka pozíció különböző böngészők
Nem minden böngésző egyformán kompatibilisek. Míg a legtöbb alternatív programok az internetes szörfözés nélkül zökkenőmentes észlelt értéke álláspont teljesen igaz, „krónikusan speciális» Internet Explorer tartja az ingatlant, attól függően, hogy verzió.
Például a már „temették” a böngésző IE6, nem tudja használni a rögzített érték és öröklése - „szamár” egyszerűen figyelmen kívül hagyja. Azonban annak ellenére, hogy a hetedik változata a helyzet javulni kezdett, és Fixed már feldolgozott, Öröklés közkedvelt „böngésző letöltését más böngészők,” elérését csak a nyolcadik megtestesülése.
A többi megfigyelők nyugodtan kilincs az első verzió, kivéve Opera, amely megkapta a támogatást a tulajdonságokat, amely a 4 variáció, megjelent a '90 -es évek közepén.

Mint látható, ez elég egyszerű.
Miért viszonyított helyzete különleges figyelmet érdemel?
Míg a legtöbb ingatlan értékének álláspont, hogy enyhén szólva, „köpött” a környező elemek segítségével a value „stílus position: relative”, mindig emlékezni az egész oldal egészét, mert a helytelen használat erősen „ferde” az egész tartalmát a képernyőn .

Mikor kell használni a relatív helymeghatározás?
Amellett, hogy a szokásos elrendezés oldalak HTML, pozícióját gyakran szerepel különböző érdekes hatásokat. Például, ha azt szeretnénk egy elemet „jött” egy oldalon, vagy épp ellenkezőleg, fokozatosan túllépett saját területén, pontosan ez a tulajdonság segítségével végre ezt a „trükk”.

Példák a relatív rangsor
Viszonyított helyzete - ez elég egyszerű, de rugalmas eszköz, amely lehetővé teszi, hogy végre a különböző érdekes hatásokat. Annak érdekében, hogy ne pazarolja az idejét, és tegyük, hogy írjon haszontalan kódot sablon, bemutatunk néhány orális algoritmusokat, amelyek díszítik webhelye vagy bizonyos oldalak.
Kezdjük „elfogy” sort. Tegyük fel, hogy van igény egy olyan elem, amely „utazás”, mert a bal szélén a képernyőre, és lassan mozgassa a jobb oldalon. Ahhoz, hogy végrehajtsa ezt a „mechanizmus” kell beállítani position: relative; bal: -100px, ahol -100 - a hozzávetőleges száma a képpontok alkotó a blokk szélessége. Ez a stílus lehetővé teszi, hogy elrejtse a készüléket kívül a képernyőn, helyezze azt a „kiindulási helyzet.” Most már használhatja a forgatókönyvet, hogy növelni fogja minden néhány milliszekundum hagyott ingatlan értéke egységnyi, amíg nem válik egyenlő a szélessége a böngésző ablakot mínusz a szélessége az elem. Az eredmény egy olyan egység, amely kijön a bal szélén, hengerelt a képernyőn és a „parkoló” a jobb kezében.
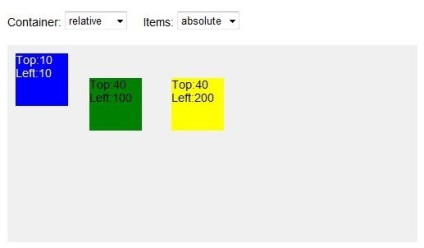
Egy másik példa lehetővé teszi, hogy a „relatív-abszolút” elemekkel. Például megadhat egy abszolút belül egy másik, amelynek pozícióját. Ennek eredményeként, van egy „viszonylagos” blokk, amely nem rendelkezik a méretet, amely az abszolút van írva, most már képes megnyilvánulni abban a helyzetben független a korábbi elem.
Tipikus hibák használatakor Pozíció Relatív

A leggyakoribb hiba, amikor a pozícióját, hogy sok webes tervezők feledkezzünk meg a képességét, hogy fenntartják a helyet az egységet, amely bárhol lehet. Például, ha van egy viszonylag nagy, kívül elhelyezett a képernyőn, és amelynek relatív helymeghatározás, a helyén lesz egy tátongó „lyuk”. Azonban még ez a tulajdonság néha azért bizonyos kellemetlenségeket lehet használni jó, például, ami egy érdekes hatása „önszerveződő” az oldalon, ahol minden a blokkokat fokozatosan tetejére helyezzük, összesen: 0; bal: 0; t. e. az eredeti helyére.
