Módszerek megadásával betűtípusok css, css
Font - fontos része a web design, amely a helyszínen tudatosság és kifejezőkészség.
Jól megválasztott betűtípus lehet láthatatlan az emberi szem, de ez az egyik csúcspontja amely a tervek elkészültek.
Hogyan kell beállítani a betűtípust a CSS?
CSS-tulajdonság font-family meghatározza a prioritási lista a használt betűtípusokat oldal megjelenítéséhez, vagy egy adott elemet. Ebben az esetben, ha a számítógép, ahonnan a hozzáférést az első listát, a betűtípus nincs telepítve egy weboldal, a következő font, és így amíg alkalmasnak talált.
Az első típus - A betűtípus nevét (például Calibri, Times New Roman, stb ...), a második - a csoport betűtípusok jellegzetes közös jellemzők (például, sans-serif).

betűlistát a következőképpen nézhet ki:
Alap betűtípus tulajdonságai CSS
A CSS tulajdonságok használják a következő leírás alapján, a font:
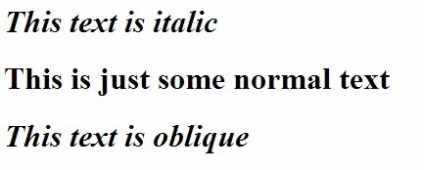
font-style típusát adja meg a jelet a bemutató a szöveg: dőlt, dőlt vagy normál.
Font style attribútum értékeket vehet fel, mint például:
Annak ellenére, hogy a hasonlóság, dőlt és dőlt nem ugyanaz. Ferde által alkotott hétköznapi karakterrel jobbra dönthető, és dőlt egy utánzata a kézírásunkra a védjegy szöveget.

font opció
Ez a jellemző azt jelzi, használja kisbetűvel karakterjelek vagy karakterjeleket normál nagybetűkkel. Bármely font tartalmazhat vagy csak glyphs nagybetűkkel, vagy csak a hagyományos jele, vagy mindkét lehetőséget együtt.
Az ingatlan font variáns két lehetséges értékek:
- normál (normál típusú);
- kiskapitális (font kis betűkkel).

font súly
A CSS, félkövér vagy éppen ellenkezőleg, könnyebb beállítása font súly paraméter. Egyes böngészők által támogatott számértékek a leírásban súlyát.
Minden font lehet a következő értékeket:
- normál (normál);
- öngyújtó (öngyújtó);
- Bold (félkövér);
- merészebb (még félkövér);
- 100-900 (numerikus leírás súly, ahol a 100-as érték felel meg a vékony összetéveszthető, és 900 - a legtöbb összetéveszthető vastag).
betűméret
Betűméret - a távolság az alsó széle a szöveget a határait em helyet. Ha ezt a lehetőséget a HTML változik 1-7 hagyományos egységek, amelyek nem nem mindig kényelmes, a CSS segítségével az ingatlan betűméret betűméret megadható pixel pontossággal.
Például feladat 20 pixel betűméret a következő:
Továbbá, a betűméret állítható be százaléka alap méretét.
Például a betűtípus paramétereket:
Ez fogja figyelemmel kísérni 50% -kal nagyobb, mint a normál méret. Ebben az esetben, ha a fülhallgató és a betűméretet nincs megadva, a böngésző megjeleníti a bázis betűtípus Times New Roman, a standard, saját belátása szerint a böngésző méretét.

font color
CSS funkciók lehetővé teszik, hogy a szín a szöveg és a háttér a következő tulajdonságokkal rendelkezik:
- színes (színe a szöveget);
- háttérszín (a háttér színét a szöveg).
Színes értékeket kell a szabványban meghatározott hexadecimális RGB modell.
Például fehér szöveg fekete alapon lesz a következő értékeket:
Az első pár számjegyet felelős a szint a piros színű, a második - a szint a zöld, és a harmadik - a kék szint.
Minimális érték - 0, és a maximális - f. Ez az elv lehetővé teszi magát, hogy „kitalálni” a jelentése néhány szín: például, ha az első pár rendelt számok a maximális értéket, a második és a harmadik - a legkisebb, akkor viszont egy gazdag vörös szín # FF0000.
Keverés színek, akkor kap további árnyalatok: a sor piros és kék színben ismert, hogy egy piros-lila # FF00FF.
Annak érdekében azonban, nem kell újra feltalálni a kereket, akkor speciális szoftver vagy az online szolgáltatás kiválasztására a szín hexadecimális kódját: például, ha beírja a „színes” lesz kényelmes erre a célra: az a kereső szolgáltatás Yandex.

Így CSS funkciók lehetővé teszik, hogy módosítsa a betűtípus az egész honlap és annak tulajdonságait csak néhány perc, ami nagyban megkönnyíti a fejlesztő életét és időt takarít meg.
Reméljük, hogy ez az útmutató hasznos volt az Ön számára. Sok sikert kívánunk!