HTML kiértékelő hogy érvényes kódot az online

A blogomban, mivel most nincs ilyen hiba, megszabadultam őket (az egész 70 hibát, és több mint 80 figyelmeztetések). Annak tisztázása, hogy mi magyarázza a kód érvényes, és miért van rá szükség.
Érvényes kód - a kód, amely megfelel az előírásoknak.
Érvényességét, akkor megtekintéséhez HTML, CSS, és más típusú mikrorazmetki. Ma fogok szólni érvényességét HTML-ben.
- Érvényes kód használata nem kötelező, de a hibák száma minimális legyen, különben a webhely nem lesz cross-böngésző kompatibilitás. A kód érvényességét szükséges különösen az a tény, hogy a webhely helyesen jelenik meg minden böngészőben.
- Keresés robotok „beszélni” a webhely nyelvén HTML, ezért fontos, hogy egyértelmű és világos tartalmat az oldalon az összes „zárt címkék”, és így tovább.
- HTML érvényességét érinti SEO, hanem a kis (kivéve persze, ha nem több száz vagy akár több ezer hiba). Azt javasoljuk, hogy olvastam egy érdekes megfigyelés Devaki „Influence minőségi HTML rangsorban.”
- Ha csinálok a honlapján egy érvényes kódot, azt tapasztaltam, és korrigálni a hülye hibákat (ismétlés címkék fogadott levél, stb.)
- Nem szükséges, hogy „lerombolja magát * GTC”, ha bármilyen hiba nehéz kijavítani, vagy rögzítéshez fog kárt a funkcionalitást a helyszínen. A lényeg az, hogy kényelmes a felhasználó számára.

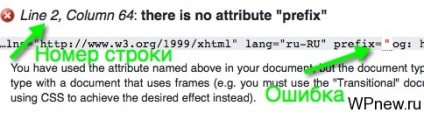
Minden hiba egy nyom - ez a sor számát a forráskód az oldal, és ez már lehetséges, hogy azonosítani néhány téma, ami a fájl adott sorban. A forráskód az oldal megjelenés segítségével CTRL + U (a főbb böngészők).

Mielőtt elkezded, hogy egy biztonsági másolatot a webhely sablont.
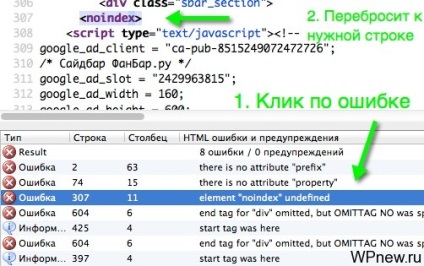
Továbbá, hogy egyszerűsítse megtalálni a hibát a forráskódot, akkor használja a HTML kiértékelő a Mozilla Firefox. Beállítása úgy, hogy megjeleníti a forráskód az oldalt, látni fogja ugyanazokat a hibákat, ami azt jelzi, validator.w3.org szolgáltatást. Nevére kattintva hiba (a bal alsó sarokban), akkor automatikusan újra kapcsolatba lép a vonalat, ahol a kód érvénytelen.

Megtalálása hibák a HTML a W3C érvényesítő és korrekció
Nézze meg az alábbi listát a hibát, és kattintson rá, akkor automatikusan „tekercset”, ha szükséges.
1. Nem tér között attribútumokat.
2. A szélesség attribútum a TD elem elavult. CSS-t használja helyette.
td valign = »Központ» szélesség = »80" magasság =» 80" >
Mint a formába
td style = »align: center; szélesség: 80; magasság: 80; „>
3. Az img elem kell egy alt attribútum, kivéve bizonyos körülmények között. A részleteket lásd útmutatást nyújt szöveges alternatívák képeket.
Az egyik leggyakoribb hiba. Csak nincs alternatív szöveget a képek. Előírja az alt tag.
4. szakasz hiányzik vtsz. Fontolja meg h2-h6 elemek hozzáadása azonosító fejezetek minden rétege.
Bent a blokkszakaszt tartalmaznia kell valamit a címkék h2-h6, ha nem, csak átnevezni a padló szakaszt div
5. A hgroup elem elavult. Megjelöléséhez alszámok, úgy akár csak elhelyezés alcím egy p elem után h1-h6 tartalmazó elem főcímet,
vagy pedig üzembe a alfejezet közvetlenül a H1-H6 tartalmazó elem a fő címsor, de elválasztani a fő haladási írásjelek és / vagy belül, például egy span class = »Ide» elem differenciált stílus. Csoportba és az alfejezetek címeit, alternatív címek, és szlogent, fontolja meg a fejlécet, vagy div elemeket.
6. Element «NOINDEX» meghatározatlan
7. Vége tag elem «div», amely nem nyílt
Záró div tag egyszerre. Távolítsa el.
8. A dokumentum típusa nem teszi lehetővé elem «li» itt; hiányzik az egyik «ul», «ol», «menü», «dir» start-tag
A helytelen «li» tag: nem tag «ul», «ol» Nézd et al ..
9. Vége tag «div» hagyni, de OMITTAG NO lett megadva
Nem hiányzik a záró címke div.
10. Nincs attribútum «határon»
alt = »» szélesség = »1" magasság =» 1" border = «0" />
Egyszerűen távolítsa el a jég border = »0" .
11. Character «<» is the first character of a delimiter but occurred as data
Ne használja a kulcsszó "<» перед обычными словами, используйте лучше разные кавычки.
12. Fűrész »ha vár egy attribútum neve. Valószínű ok: = hiányzó előtt közvetlenül.
A felesleges idézet, távolítsa el.
13. Az align attribútum az img elem elavult. CSS-t használja helyette.
Ne használja a align értéket az img tag. Írja elő azt külön, mint:
14. Bad érték attribútum href elemen linkre: illegális karaktert pályaszakasz: nem URL-kód pontot.
Mi megy a href kell hivatkozni, ha a http, de egy szót sem.
következtetés
Én maradtam a blog hiba (bár tegnap valamilyen okból a kód hibátlan):
A szöveg tartalma elem script nem az előírt formátumban: Várható szóköz, tab, újsor, vagy perjel de nem talált Ha tudod, hogyan kell megjavítani, hálás leszek. Én egy kicsit maximalista. 🙂 Megteszed webhelye HTML-kód érvényes? Kívánunk hogy érvényes HTML kódot a webhelyen, értesítést, amely a következő:
Üdvözlettel Potr Alekszandrov