Hogyan változtassuk meg a téma (sablon) wordpress segítségével a gyermek téma, a két fiók - minden nagyon egyszerű

Nos, néha szükség van. Akkor is, ha már kiválasztott egy WordPress sablon. vagy használja az egyik standard, meg van elégedve, és nem akarja megváltoztatni semmit, az az igény is egyébként.
Miért is
Például, egy gyönyörű és nagyon népszerű téma Húsz Tizenegy az oldal alján lehet, hogy valamilyen szerzői jogi webhely, mint én:
Mivel WordPress nincs beállítás lehetővé teszi, hogy módosítsa, vagy legalábbis hozzá valamit a standard label „Powered by”, a két lehetőség: vagy keresni a dugó, vagy módosíthatja a címke a sablon is.
Ez csak az egyik probléma, és ha megy, hogy dolgozzon ki egy weboldal, amely elkerülhetetlenül felmerülő, és mások.
Plugin vagy témát váltva?
Azt kell, hogy mondjam: Én egy lelkes támogatója plug-inek, de nem minden vannak, és mint az előző példában, néha a plug-in - a forgatás egy pisztoly verebek.
Telepítse a bővítményt előnyös, mert él a saját életét független a sablont. Számára néhány frissítéseket külön frissíteni a sablont. Ha úgy dönt, hogy menjen az út a változások a sablon, és változtassa meg a kódot, akkor a módosítások elvesznek a következő alkalommal, amikor frissíti a WordPress ... talán.
Ezért azt javaslom, egy nagyon radikális megoldás: nem változik a minta egyáltalán! Előny WordPress nemrég lehetővé teszi, hogy a gyermek a szálakat. Lássuk, mi az.
Gyermek témák, és mit esznek Stepanov jelentése
Gyermek téma - egy témát, amely kibővíti a szülő, nem érnek maga a szülő témában. Annak érdekében, hogy ne elterjedt az elképzelést, a fa, én csak adni egy linket a hivatalos oldalon, egy átfogó leírást itt található.
Egy kis elmélet, átadva a gyakorlatban
Neked talán, ez nem titok (ha telepítve van legalább egy témát, akkor biztosan), hogy minden téma tartalmaz sok különböző fájlokat. Ha letöltötted egy oldalon, akkor valószínű, hogy ez egy fájl - a fájlt - de kicsomagolt, és van a helyszínen adunk egy csomó fájlokat.
Fájlok vannak különböző, de mi érdekli azokat, amelyek a .php kiterjesztés - mindezek a fájlok felelős létre a webhelyoldalakat és részei.
Tehát ez a szépsége, hogy létrehozza a gyerek témát, akkor hozza létre a két perc alatt, hogy meghatározza a szülő téma, és mindent. Gyermeke téma kinézni, mint egy hajszál, mint egy szülő. Ebben a szakaszban, akkor áll csak egy fájlt, azt azonosító és mindent.
És ha kell, hogy bármilyen változás, akkor meg kell érteni, amit a szülő téma .php fájlt szerkeszteni kívánt, másolja a leányvállalat téma és a változás csak a fájl!
Csodálatos? Én is úgy gondolom!
Térj a lényegre!
A példánkban mi lesz ennek leányvállalata téma: még tizenegy. Pár perc, és ez lesz, hogy megmutassák a „admin”:

A legjobb az egészben, ha lehetőséged van, hogy az FTP-hely. Akkor meg kell, hogy a könyvtár
Itt láthatjuk az összes telepített témák. Azt állította:
Itt az első közülük, Húsz Tizenegy. fogunk létrehozni leányvállalata alá. Tehát hozzon létre egy új könyvtárat (ne használjon szóközöket!), És nevezze például twentyeleven-gyermek.
Ezen belül könyvtárban hozzon létre egy fájlt
A fájl segítségével lehet létrehozni „Notepad” a számítógépen, majd másolja a szerverre. A fájlnak kell lennie az ilyen tartalom:
Ez mit jelent ezekkel a szavakkal
Mindent. Most a téma pontos másolata Húsz Eleven témát.
Telepítése az új témát
Ha az FTP. akkor egyszerűen írjuk style.css fájlt létrehozni a webhelyén twentyeleven-gyermek könyvtárban.
Ha nincs FTP hozzáférést. Ön a munka során a számítógépen kell létrehozni twentyeleven-gyermek katalógus amely ma a style.css fájlt. Vissza fel ezt a könyvtárat, hogy egy .zip archívum. Most az új témát keresztül be lehet állítani a „admin» WordPress (Megjelenés - Témák - Állítsa a témában - feltöltés) megadásával ezt a fájlt.
módosítások
Lesz most a legnehezebb -, hogy meghatározza, mit kell változtatni, hogy a fájl. Ha megy vissza a példa a szerzői jog, akkor szüksége lesz a fájl
Másolja a fájlt a szülő téma twentyeleven az ő új twentyeleven gyermekre. és ott keresi a blokk:
Vagy azt, hogy jónak látod.
Beállítás módosítása
Most footer.php fájlt be kell másolni az új témát, ha az FTP. és, ha nem használjuk, mint a múltban, hogy egy archív twentyeleven-gyermek könyvtárban. csak most telepítés előtt meg kell majd távolítani az affiliate témája „admin”, vagy újra telepíteni témát az azonos nevű hibát okoznak.
Most az új témát fogja használni az összes fájlt a szülő, kivéve footer.php. imént létrehozott és hozzá, és a helyén fog kinézni pontosan ugyanaz, mint ha telepítve Húsz Tizenegy. Csak a megváltozott aláírás minden oldalon.
Most, hogy megváltoztatja a szülő téma (ebben az esetben húsz Eleven), meg kell összehasonlítani a tartalmát az összes fájlt, hogy már építeni affiliate témában.
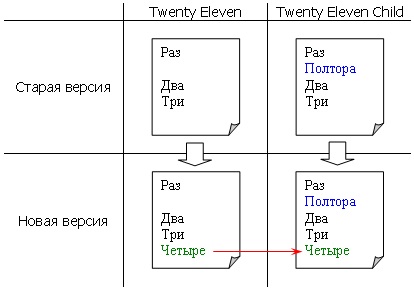
Itt egy példa. Az ábrán a felső sorban a táblázat bemutatja a fájl (például footer.php) a módosítás előtt (balra, húsz Eleven oszlop) és után (jobbra, a húsz Eleven gyermek oszlop). Kék jelzésű vonal, amely hoztál erre a képre (a „fél”).

Most van egy új változata kilenc tizenegy téma (nézd meg az alsó sorban a táblázatot). WordPress fejlesztők a program a fájl még egy sort (zöld - a „Four”), és nyilvánvaló, hogy a módosítások ebben a fájlban nincs. Ezért szükséges, hogy frissítse a megfelelő fájlt a gyermek témát.
Mit fog csinálni: append „és fél”, hogy egy új fájlt Húsz Tizenegy vagy vegye fel az ő húsz Tizenegy gyermek, és egy a „Four” - az üzleti, de azt javasoljuk, hogy a fájlokat naprakész.
Kettős siker!
Ha egyáltalán semmi nem történik (vagy egyáltalán nem, és csak valami), kérem, forduljon hozzám segítségért.
Elena, elfelejtettem ezt a funkciót. A legjobb módja itt -, hogy készítsen egy 10x10 pixeles képet, sima fehér doboz a szükséges fokú átláthatóság mentett png, és ez egy vászon háttér opciót „csempe”. Akkor szüksége van egy hely, ahol felvette a fedettség, vegye background-color egyáltalán (vagy nem szállít, hanem a színkód), keresse meg a blokk style.css
hentry background-color: #fff;
padding-top: 7,6923%;
helyzet: a relatív;
>
és adjunk hozzá
background-image: url (images / bg.png); / * Az útvonal a háttérképet * /
background-repeat: repeat; / * Minden * Mozaik kép /
A fényképek előtöltésére oldalon, az út nélkül ad meg tartományt.
hentry, úgy tűnik, a stílus az alapszövet, a változások nem érintik a háttérben a menü. Ha szükség van arra is, hogy egyértelmű, használja a jobb egérgombbal, hogy melyik stílus odakint, és nem ugyanaz.
És még segítségre van szüksége. Hogyan változtassuk meg a szöveg színét a menüben, vagyis a neve a fejlécben. Van minden fekete. Hogyan, hogy összehangolják a központ?
Üdvözlünk! Köszönjük érdekes cikket, mindent megtett az írott, de a gyerek téma valamilyen okból mozog, és az egész görbe. Tárgy Húsz Tizenhárom. Mi lehet az oka? Előre is köszönöm!
Jó lenne látni, hogy mi történt, hogy mondjon valamit biztos.
Ön helyébe az én például twentyeleven a twentythirteen két helyen, amikor létrehozta style.css?
Ha a gyermek téma áll csak egy style.css, tele a mintában a cikkben, a leányvállalat téma nézzen ki, mint a szülő.
Minden működött.
Köszönöm.
Köszi előre,
Bahodur.
Köszönöm a csodálatos és érdekes cikket!
Egyszer volt csinálni. Miután megpróbálta a különböző lehetőségeket, én rendezik ezen: szükség van, hogy készítsen egy képet egy adott mértékű átláthatóságot (kísérleti úton határozzuk meg). A kép ne legyen nagy, szoktam 10x10 pixel. Meg kell egy egyszerű, fehér négyzet a fedettség beállítás. A Photoshop például, hogy a következőképpen zajlik: hozzon létre egy új képet 10x10 egy átlátszó hordozón, töltse meg fehér, a Rétegek panelen (Layers) tét neki átláthatóság szükséges (dvizhochek Opacity), kivéve a png.
Hivatkozva a helyszínen, csak meg kell adnia ezt a képet a háttérben, hogy a tételt, amelyet be kell áttetsző. Mivel a tulajdonságai „cserép”, egy kis kép lesz „reprodukálás” az egész területet.
Annak érdekében, hogy egy áttetsző hátteret a szöveg oldalakon, helyezze a gyermek téma style.css ez a darab:
#page background-image: url ( '/ wp-content / feltöltések / sok / több / akar / imya_kartinki.png');
background-color: átlátszó;
>
Képzeljük el kell előre be lehet tölteni a szerveren, és adja meg az aktuális útvonal helyett a „/wp-content/uploads/kuda/dalshe/zahotite/imya_kartinki.png”.
Ui Lehet, hogy kell hozzá a zárójelek több background-repeat: repeat;
Azaz, ha a doboz nem ismétlődik magát.
Michael, ha beszélünk a technológia kérdés, bevallom őszintén, nem tudom. Soha nem tettem. Abból, amit lehet olvasni a témában, ebből következik, hogy a dátum és az idő a következtetést felelős the_time () függvény is beszélünk get_the_date (). De a téma általában sok lemezt képformátumok: formájában szalag, read-write on, a keresési eredmények között, és így tovább. A különböző típusú kijelző felelnek meg a különböző .php fájlokat, így meg kell szerkeszteni őket. És ha követjük a koncepció a gyermek, akkor a gyermek a téma „duzzad” frissítése során össze kell hasonlítani a tartalmát bo proc eed fájlok száma, stb Végül így eltávolítja a dátum jelenik meg a képernyőn, de marad a megértése WordPress. És ha, mondjuk, akkor meg kell dolgozni a naptár vagy kereshet dátum, a felvétel elérhető lesz azon a napon.
Ily módon akkor lenne értelme, hogy egy dugót, akkor megszabadulni a hatalmas fájlváltozásokról kedvéért egy kis változás. Tudtam, hogy olyan bővítményeket «WP Dátum eltávolító» és «dátum kizárása SEO», csak csinálni, amit akar, de ... ezek nagyon régi. És én nem tanácsolom, hogy a plug-inek, hogy nem frissült. Én nem keres egy nagyon aprólékos, de a lépés nem kell semmit.
Talán érdemes feltenni az első helyen, de mi az eltávolítani kívánt dátumot? Az én személyes tapasztalatok, I am looking for valamit az interneten, és talál egy megjegyzés nélkül egy dátum, nem szeretem. Azt akarom tudni, hogy mikor írták. Vannak olyan témák, amelyeket csak akkor látható, nap és hónap, év - nincs. Személy szerint én meg nagyon kényelmetlen. Inkább menj el az ilyen oldalakon. Tény, hogy a mai napig keresett eltávolítására dátumokat, találok egy pár beszélgetések, amelyek kifejezték az ugyanaz a gondolat: nincs dátum információ gyakran kevésbé vonzó.
By the way, ha van valami új, tudom beszúrni cikkek vannak jelölve piros, ezekkel a szavakkal: „Hozzáadott hh.hh.hhhh”, mint például az azonos láthatjuk a jegyzetet.
Megpróbálom elhagyni. Amikor keresünk valamit, és kap minden cikket, és nem értik, hogy van ez releváns, amikor azt írta, valami nagyon bosszantó. A világ (különösen a számítógépes) változik nagyon gyorsan, és sok dolog nagymértékben függ az időben. Egyes blogok még a hónap és nap az évben, anélkül - én is kényelmetlen.
Próbálj meg egy témát a .zip archívum
Így tettem, a cikk szerint. Minden kiderült, finom, kivéve egy kis árnyalatot, a fent leírtak szerint. By the way, ez nem képezi a nem archív.
I eltávolítottuk - 01 a címben. Nincs eredmény.
Van 4 kép:
CSS, egy sapkát, a pince és a funkció. Nem nézett csak css. A probléma nem végzetes, de ellenségei tudnia kell személyesen.
Köszönöm a figyelmet, hogy a probléma.