Hogyan lehet ellenőrizni, és növeli a letöltési sebességet

Oldal terhelési sebesség befolyásolja a tárhely, vagy a kiszolgáló, amely a webhely és szoftver szerverek, sávszélesség és a kapcsolat csatornákat. Amellett, hogy a változás a tárhely, a legtöbb tényező alig lehet befolyásolni. De van valami, ami megváltoztathatja az egyes. Ebben a cikkben megtudhatja, hogyan lehet növelni a letöltési sebesség optimalizálása az elrendezés, a méret a fájlok, képek és szkriptek a webhelyen.
Site Speed nem csak befolyásolja-e az oldal betöltődik a látogató várakozás, de a rangsorban a keresőkben. Különösen azt figyelembe veszik a Google algoritmus.
Tehát, annál gyorsabban fog betölteni a honlapon - minél több látogatót vonz. De nézd meg ezt a sebességet?
Gyakran előfordul, hogy az alkotó vagy tulajdonos a helyszínen található, közel a fő kiszolgáló (beszélt a helyi szerver vagy hosting cég a városban). mert Internet csatorna ebben az esetben is elég nagy, akkor helyszínen lehet igazán repülni, de más városok vagy országok, nyitható nagyon lassan.
sok online szolgáltatásokat, hogy ellenőrizze a letöltési sebesség a helyszínen. Ezek megtalálhatók a cikk, aki gyorsabb? 6+ eszközöket, hogy ellenőrizze a letöltési sebesség a helyszínen. De szeretnék kiemelni csak két, amit használni magam: IT szolgáltatások keresők a Google és Yandex.
Google: PageSpeed Insights

Ez a szolgáltatás nem jelenik meg a letöltési idő helyén, de mutatja a minősítés alapján számított sok tényező. Service is ad gyakorlati tanácsokat, hogyan lehetne javítani helyszínen sebességet a számítógépek és mobil eszközök.
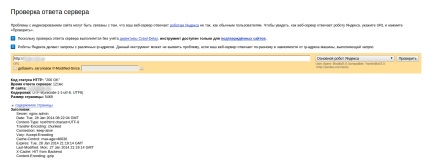
Yandex: Ellenőrzés szolgáltatást választ
Második szolgáltatás - egyszerű számláló Yandex, ami egy világos megértésének a letöltési sebesség a része a magyar kereső.
Nem található Yandex.Webmaster tétel alatt „Check szerver” az oldal „My sites”. Fontos: Meg tudja nézni csak azokat az oldalakon, amelyek megerősítették a tulajdonjogot a Yandex.Webmaster.

Ügyeljen arra, hogy a válaszadási idő a helyszínen - minél kisebb, annál jobb. Ha a válaszidő meghaladja az 1000 ms, meg kell gondolni a webhely optimalizálásában, illetve változás hosting.
Hogyan lehet növelni a sebességet helyszínen
Néha elég megváltoztatni a tárhely egy drágább, így a letöltés sebessége nőtt. Vagy a motor. Mint tudja, sok helyen épülnek népszerű CMS - WordPress, Joomla, Drupal, DLE, és ezek a motorok maguk is betölti a szerver nélkül is design, és egyéb folyadékok. De nézzük meg a közös pontokat, amelyek érvényesek minden motorhoz.
1. A gzip tömörítésű
Népszerű az Apache és nginx webszerver támogatja a tömörítést menet közben. Ha van egy honlap sok szöveges tartalom, mint tömörítés jelentősen felgyorsítja a munkaterületen.
Annak eldöntésére, hogy a tömörítés a honlapjára, nézd meg a fejléc a szerver Content-Encoding: gzip
2. számának csökkentése HTTP-kérések
A legtöbb időt a böngésző betöltéséhez szükséges különböző weboldal elemeihez: stíluslapok, a Java-scriptek, képek, stb A HTTP / 1.1, a legtöbb böngésző terhelt párhuzamos legfeljebb két elem.
Több módszer is használható gyorsabb betöltése:
- össze több HTML és CSS-fájlt egy;
- CSS-sprite;
- minimalizálja a képek számát, és egyesíti őket egy file;
- használni aldomaint letölthető scriptek és képek;
- CDN használható szolgáltatásokat.
Forgalomba letöltés CSS-fájlt a lap tetején lehetővé teszi a sorozat felhívni elemeit az oldal a felhasználó böngészőjének. Ha a CSS végébe, sok böngésző nem rajzolja oldal fokozatosan, és megmutatja, hogy csak a teljes terhelés növelése, az oldal jelenik meg a felhasználó.
Az új HTML5 szabvány nagyban egyszerűsíti a terhelés különböző szkriptek, ami jelentősen megnöveli a letöltés sebességét. HTML úgy van kialakítva, hogy az oldal betöltődik a kódot sorról sorra, vagyis szinkron. Az új szabvány lehetővé teszi azt is, hogy nem várja meg a letöltési különböző JavaScript és az oldal betöltési kód párhuzamosan (aszinkron). Akkor is szünetelteti a letöltést script a letöltés egyéb elemeket az oldalon, függetlenül a sorban a script - az elején vagy a végén a fájlt. Ez jelentősen felgyorsítja a sebesség a helyszínen.
6. A caching
Mint tudod, minden modern helyszínek dinamikus tartalom, hogy időbe telik, hogy létrehoz a szerver oldalon.
A következő oldal gyorsítótárral mind a szerver oldalon, és a böngésző oldalon. Gyorsítótár a szerver oldalon alakul ki, gyakran kért oldalt egy egyszerű, már generált HTML-kód (szöveges fájl). Ha kérni az oldalon a webszerver nem generál egy új oldalt, és csak kapsz egy előzőleg elkészített fájlt. Így a szerver nem fog az idő, hogy készítsen az oldalt.
Következtetés: mint mondtam, a letöltési sebesség befolyásolja a rangsorban a keresőkben, és közvetlenül a helyszínen átalakítás. Attól függően, hogy a téma a konverziós ráta a helyszínen van egy külön bemutatót. és ebben a cikkben már úgy csak az alapvető módon optimalizálni a webhely sebességét. Ilyen módszer lehet sok - ezek egyedi minden egyes helyszínen. A következő tippeket a Google PageSpeed Insights és egyéb online szolgáltatások, bemutatva az indító szekvencia elemeit az oldalon.