Hogyan hozzunk létre egy makett a photoshop-csomag - honlap tervezője
Hogyan hozzunk létre egy Photoshop mintadarab csomagolás

Szeretnéd megtudni, hogyan lehet magad élethű termék csomagolásán (mintadarab Box) Photoshop? Akkor ez a bemutató az Ön számára.
Ez a lecke került sor, hogy segítsen az olvasókkal, hogy saját elrendezése a termék dobozában. Először kezdjük azzal, hogy az alakja egy doboz fog tenni. Ezután adjunk hozzá néhány további design elemek a dobozban. És végül, befejezni a leckét hozzáadásával árnyékok, és kiemeli, hogy a munkánk reálisabb. Mert ez a bemutató lesz szüksége Photoshop CS3 vagy újabb.

A kiegészítő anyagok, hogy mi szükség van az óra - egy pár szabad betűtípusok, de ha van saját, akkor lehet használni őket.
Nem - Dafont
Antipasto - Dafont
Létrehozása és testreszabása dokumentum
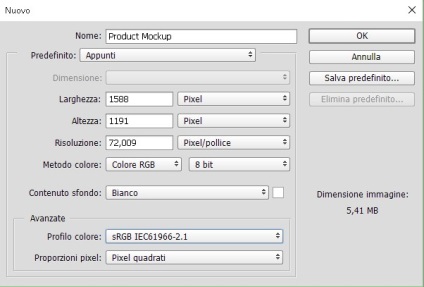
Kezdjük létrehozásával Photoshop vászon méretét 1588 × 1191 pixel, akkor változtassa meg a háttérszínt # d2d3d5;

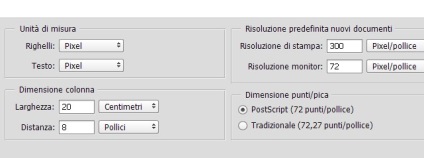
A kényelem és biztosítsa a pontosabb munka típusa a leckét, meg kell uralkodók és rács. Akkor kap hozzáférést támogató uralkodók, ha a Nézet> Vonalzók (vagy a Ctrl + R), és lehetővé teszi a hálózathoz, válassza a Nézet> Megjelenítés> Rácsok (vagy a Ctrl +,). Alul nézd meg a beállításokat a rács:

felhívni a box
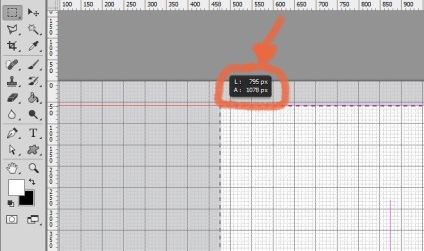
Hozzon létre egy új csoportot, és nevezzük el «Jobb oldali / jobb oldalon.” Készítsen egy csoportot az új réteget, és nevezzük el, mint «Jobb oldal / Jobb oldal”, valamint a Négyszögletű Marquee Tool. hozzon létre egy kijelölt tartomány 795 × 1078 pixel. Miután ezt megtette - írja a terület tetszőleges színű. Megcsináltam fehér (#FFFFFF).

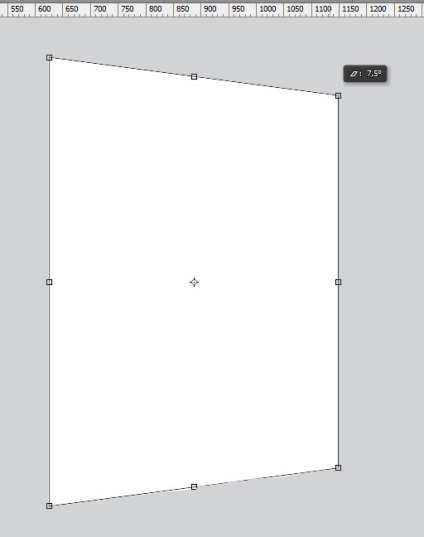
Mielőtt folytatná közvetlenül a design, állítsuk be a rétegeket, és ezeket a 3D nézetben. És kezdjük a jobb oldalon a doboz. Válassza ezt a réteget, és nyomja meg a Ctrl + T. Meg kell kismértékben csökkenti ezt a réteget (körülbelül 75%). Győződjön meg róla, hogy ne felejtsük el, hogy kattintson az ikonra a lánc, hogy az arányokat a tárgyat. Akkor megy a Edit> Transform> Perspektíva és átalakítja azt az alábbiak szerint: (változó a helyzet a jobb oldali csomópont):

Ctrl + T. és tartsa lenyomva a Ctrl billentyűt, akkor meg fog változni a helyzet csak a kiválasztott csomóponthoz.
Ami a bal oldalon a doboz, akkor tegye a következőket: Először is, a réteg 75%. Tartsa lenyomva a Ctrl - átalakítja úgy, hogy ez lett néz ki, mint a 3D. Meg kell szereznie, valahogy így:

Hozzon létre egy regisztrációs box
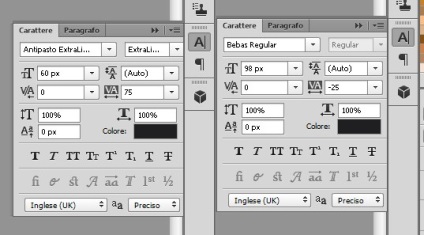
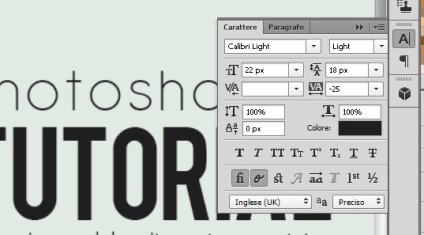
A tervezési, csináltam egy égszínkék színséma. Tehát ha azt szeretnénk csinálni, mint én - változás a háttérszínt # e1ebe4. Miután létrehozta a háttérben, folytassuk, és mindent megtesz a címet (tetejére helyezzük, és a közepén). Már használt a következő betűtípusokat és beállításokat (szín # 1f1f20) erre:

Ez nem volt túl unalmas, úgy döntöttem, hogy még több részletet, és beilleszteni a szimbólum „csóka» (# 009a81). Szintén bejegyzett védjegy szimbólumot használja a Custom Shape Tool segítségével.
Ezután adtam hozzá a szöveg címe alatt használata bekezdés eszköz. Régebben a következő beállításokat:

Befejezés, újabb szövegdoboz alján a központban.
Miután elvégezte a tervezési és mentett meg, akkor zárja be a dokumentumot. Látni fogja, hogy a design, amit csak tett - akkor jelenik meg a dokumentumban az eredeti doboz.

Ezután ugyanúgy, mint korábban, adjon hozzá egyéni szöveg alján.
Ha elégedett a tervezési, mentse és zárja be a dokumentumot a szerkeszthető réteg. Ez az, amit kéne ebben a szakaszban:

további részleteket
Most, hogy elkészült az alapvető tervezési, akkor a reális képet - ha árnyékokat.
Kezdjük ezt a lépést hozzon létre egy új csoportot, és ezúttal nevezzük «Shadows / Árnyékok”. Ebben a csoportban, hogy egy új réteget nevezzük «Vissza». Továbbra is, hogy a kiválasztás, amelynek összege kell kb mint a doboz, és töltse meg a fekete. Miután ezt megtette, tartsa lenyomva a Ctrl billentyűt, és ez torz, az alábbiak szerint. Miután, hogy elmosódott réteg segítségével Gauss életlenítésé. változtassa meg a keverési mód a réteg egy árnyék a Soft Light.

Hozzon létre egy új réteget, és nevezzük el «Bottom«. Módosítsa az előtér színét a # 000000. és egy ecset (viszonylag nagy méretű, és a keménysége 0%), véletlenszerűen vegye több stroke alján, majd változtassa meg a keverési módot Soft Light és a változás az opacitás 85%.

Hozzon létre egy új réteget, és ezúttal a nevét «Fény«. Változás a háttérszínt #ffffff. Tedd az ecset méretét egy kicsit, és hogy egy három ütemű közepén a doboz. Változás réteg mód Lágy fény.

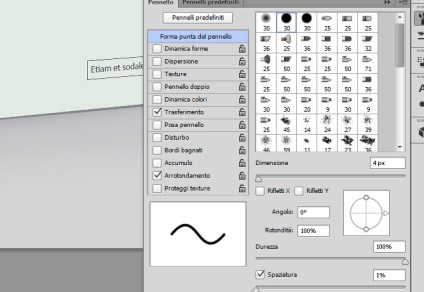
Hozzon létre egy új réteget, és nevezzük el „The Bottom 2”. Ezután válasszuk ki a Brush, és módosítsa a beállításokat a következők szerint:

Válassza a Pen eszközt, és egy út mentén a doboz alján, amely érintkezik a talajjal, majd a jobb gombbal, és válassza a stroke Path. Győződjön meg róla, hogy tegye fel egy pipa a beállítás mellett ösztönzése Preassure. Továbbá, az opacitás és a kitöltést (Opacasity / Fill) rendre 50% és 55%.

Nyissa meg a csoport «jobb oldala», és hozzon létre két új réteget, és nevezzük őket «Shadows / Shadow” és a «Shadows 2/2 árnyéka”. Hogy ezeket a két réteg elfedi az a bázis (Ctrl + Alt + G). Egy puha kefével keménységű 0% és a keverési mód a két réteg lágy fény. Az első réteg «Shadows» felhívni nagy formában «U» a széle a doboz. A második réteg «Shadows 2" , ugyanazt a kefét, de egy kis homály, hogy néhány vonással a szöveg körül, hogy ez több mélységet.

Hozzon létre két új réteget, és nevezzük őket «részletei: árnyékok / részletek: árnyék” és a «részletek: kiemeli / részletek: a fény.”
Ismételje meg az utolsó két lépést a bal oldali mezőbe.

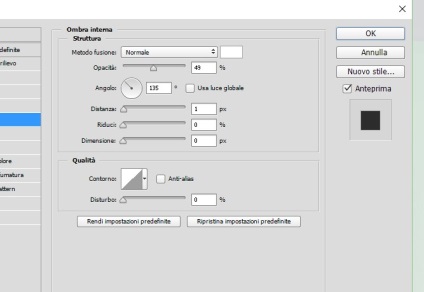
Új csoport létrehozása és elnevezése «Részletek / Details„. Ezután hozzon létre egy új réteget úgynevezett «bal nyelvét / Bal szelep”. A Toll eszköz, akkor létre kell hozni egy hasonló alakú háromszög, de a lapos alakú, lekerekített felső sarokban. Majd a jobb egérgombbal, és töltse ki # 767676 szín. Ezután adjon meg egy belső árnyék (Belső árnyék):

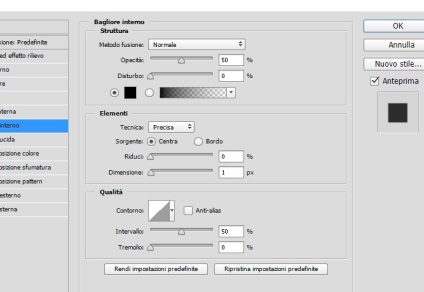
És azt is hozzá a belső ragyogás (Belső ragyogás):

Hozzon létre egy új réteget, és nevezzük el «Árnyék / Shadow”. Ismételjük meg a manipulációk korábban tett, de egy kicsit nagyobb az ecset méretét (4-6px méret), húzzon egy vonalat szélén, amely elválasztja a bal és a jobb oldalon a doboz (helyezze kissé jobbra). Ezután egy kis blur használatával Gaussian Blur és módosíthatja a keverési módot Soft Light (az ábrán ez alatt látható piros vonal):

Ismételjük meg az előző lépést, de ezúttal nevezd meg «Highlights» és használja a szín #ffffff. Slip ez a réteg egy kissé balra (a lenti képen látható a kék vonal):

Hozzon létre egy másik réteget, és nevezzük el «Line / Line”, és a Vonal eszköz húzzon egy vonalat (kb 2-3px és # 000000) a sorok között húzott korábban. Változás a keverési módot Soft Light (Az alábbi képen már felvázolta fehér vonal):

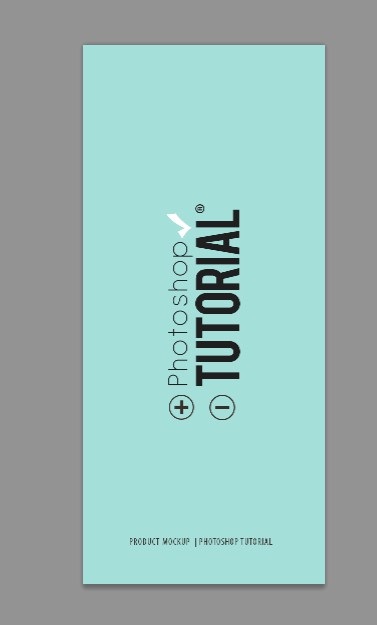
Itt van, amit meg kell szereznie a végeredmény:

És itt van egy másik variáció:

Hasonló órák és cikkek
- keverési mód Mágikus Blend Ha a Photoshop

- Hogyan hozzunk létre egy egyszerű, mégis elegáns absztrakt minta spektrális vonalak Photoshop

- Hogyan adjunk színt egy régi fénykép a Photoshop

- Glitch (Glitch) hatása a Photoshop

- Szöveg robbanás hatása Photoshop
