Hogyan adjunk egy egyedi css kódot az oldaladról wordpress
Néha szükség lehet adni egy egyéni CSS kódot WordPress oldalon. Valószínűleg, ha szükség lesz rá, a tanácsára kapcsolatba a cikket honlapunkon. És ha használja az FTP-kliens ha valamilyen oknál fogva nem illik, akkor van egy egyszerűbb módja annak, hogy adjunk CSS webhelyére. Ebben a cikkben megmutatjuk, hogyan kell hozzá egy egyéni CSS kódot az oldaladról nem módosítja a téma fájlokat.
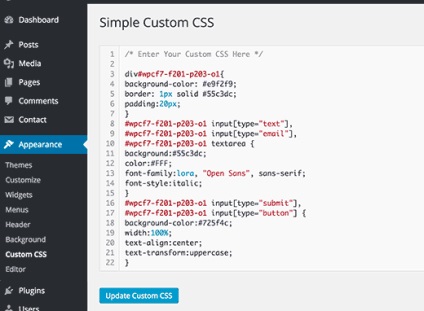
Az első dolog, amit meg kell telepíteni és aktiválni a plugin egyszerű egyéni CSS. Az aktiválás után egyszerűen megy a megjelenés »Custom CSS, írja be vagy illessze be a CSS kódot.

Feltétlenül kattintson a „Frissítés Custom CSS” az adatok mentéséhez.
Most már megy a honlapon, és hogy az eredményeket az alkalmazás kódját.
Az Egyedi CSS bővítmény vagy add CSS erre a témára?
Hozzáadása az egyéni CSS töredékeket alapvető témát nem ajánlott. A CSS változtatások elvesznek, ha véletlenül frissíti a téma nélkül hát saját fejlesztéseket.
Ebben az esetben jobb, hogy egy leányvállalat alá. Azonban sok kezdő nem akar létrehozni process. Legvalószínűbb, hogy nehéz lesz hozzá egy egyéni CSS kódot, nem beszélve arról a gyermek-téma.
Az Egyedi CSS bővítmény teszi a CSS önkényes függetlenül a téma. Ebben az esetben csak annyit képes lesz könnyedén válthat témák, a kód érintetlen marad.


Jelenlegi verzió: 3.3