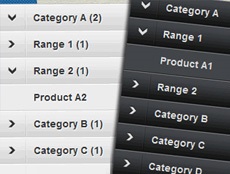
Függő sidebar widget wordpress fejlett helyi menüben

Elméletileg egy ilyen chip lehet végre az wp_nav_menu és néhány ravasz PHP kódot, de azt javasoljuk, hogy használja, kész megoldás - menü widget wordpress úgynevezett Advanced oldalsáv menüjében. Ez a lehető legegyszerűbb, és nem kell semmilyen sablon változásokat.

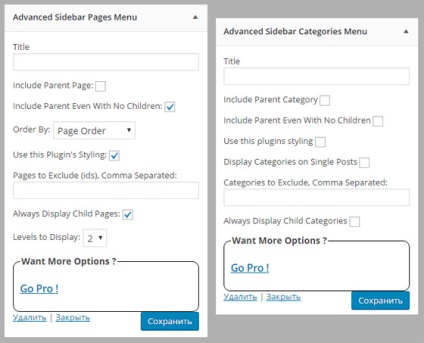
Nincs további konfiguráció szükséges mértékben a telepítés után, a „Megjelenés” - „Widgets” jelenik meg, csak 2 új elem: Advanced oldalsáv Pages Menü Részletes Sidebar kategória menü. Adatok menüben kütyük wordpress plusz vagy mínusz, mint például:

- Title - a címet a widget.
- Tartalmazza szülőoldaltól - arról, hogy adjunk egy szülő menüpontot.
- Tartalmazza Szülő Még gyermek nélkül - nem tartalmazzák az aloldalak.
- Rendezés - rendezési lehetőségek (sorszám, cím, dátum).
- Használja ezt a bővítmény Styling - A vizuális stílus a plugin.
- Oldalakat kizárása (IDS) - kizárt oldal.
- Mindig megjeleníteni gyermek lapok - mindig látni aloldalt.
- Levels Display - számos menüszinteken megjelenítéséhez.
Végül meg kell jegyezni, hogy van egy modult a Pro verzió több beállításokat (regisztrációs lehetőség harmonika stílus menü, stb.) A fejlesztők azt tanácsolják, hogy nézd meg az oldal Fejlesztő Docs, ahol az összegyűjtött információk speciális szűrők / funkciók bonyolultabb felhasználása a dugó.
Mint a bejegyzést? Feliratkozás a blog frissítéseket RSS. E-mail vagy a Twitter.