Expression Blend, a fő jellemzői a
Épület saját projektek Expression Blend akkor kezd egy kicsit később, de addig nézzük röviden alapjait dolgozik az integrált fejlesztői környezet példája az egyik elérhető letöltési azt projektpéldákat. Ez hasznos lesz az Ön számára, abban az értelemben, hogy akkor, hogy első kézből, hogyan lehet létrehozni egy valódi projekt, és az út mentén -, hogy egy jobb ötlete a típusú alkalmazások hozhatók létre a WPF és Silverlight platformon.
Ha a New Project párbeszédablak továbbra is nyitott az Expression Blend IDE környezetben, nyomja

A konkrét példák listája projektek függ változatát Expression Blend, így nem különösebben aggódnia, ha ez a lista nem egyezik az Ön számára, hogy mi az ábra. Ott továbbra is figyelembe kell venni egy példa a projekt típusa Silverlight ColorSwatchSL. de szabadon letölthető bármely más példa a projekt további vizsgálat céljából.
Töltsd le a minta projekt Expression Blend
Mielőtt részletezném a tanulmány az IDE Expression Blend, magyarázza, hogy a projekt végezzük Expression Blend, így ki lehet próbálni magát fejlesztés alatt annak alkalmazását.
Ha megnyomja
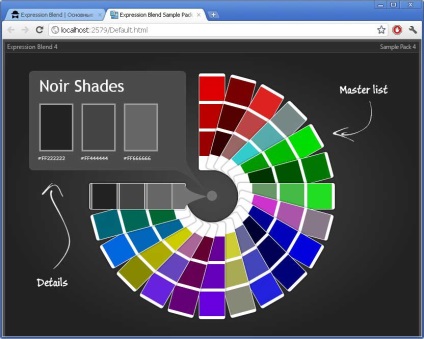
Szóval, ColorSwatchSL projekt. Vegye figyelembe, hogy ha mozog a kurzort a színes sávok vannak az élen, köszönhetően egy speciális animációt. Ha rákattint az egyik színes csík jelenik meg a területen „részletek” miatt újabb animáció. Az ábrán az egyik lehetséges vizsgálati eredmények, amelyek a projekt:

Befejezése után a próbaüzem a mintaprojekt ColorSwatchSL bezárja a böngésző ablakot, és térjen vissza az Expression Blend.
karton
Assembly tábla található az ablak közepén és az Expression Blend talán a legelső eleme a fejlesztőkörnyezetéül, amely azonnal használható. Elvégre ez egy vizuális designer, hogy a megjelenés minden ablak WPF vagy Silverlight alkalmazást eleme a felhasználói felület.
Bal alsó idővonal néhány ellenőrzés, amely, mint várnánk, az úgynevezett kontroll a munkaterület. Velük, akkor lehet változtatni a teljes felület megjelenését a vizuális tervező:
Balra a kontroll a felszerelési asztal van a nagyítás vezérlésének. amellyel meg lehet változtatni a méretét a felület vizuális tervezője. Manipulálásával ez ellenőrzés, azt találjuk, hogy ez egy kombinált ellenőrzési, ahol megadhatja egy meghatározott értéket, válasszon egy előre beállított értéket a listából, a skála kattintva a bal egérgombbal és tartsa mindaddig, amíg a kurzor a jobb oldalon legnagyobb mértékű, mint a csúszka a görgetősáv. Az a képesség, hogy módosítsa a méret a jelenlegi idővonal nagyon hasznos például, többek között szabályozza a speciális tartalmakat, adatokat kötelező minták és speciális tervezési stílusok.
Továbbá annak érdekében, hogy ellenőrzési jelölt matematikai függvény (fx), és arra szolgál, hogy engedélyezze vagy tiltsa a vizualizációs hatásokat kivetett felhasználói felület elem vizuális tervezője.
A Expression Blend készítmény tartalmaz egy, több előre meghatározott vizuális hatások, köztük egy árnyék hatás. Amikor az épület egy kifinomult felhasználói felületet is időnként el kell rejteni, mint a vizuális hatások az építés ideje, hogy könnyebb létrehozni kulcsfontosságú eleme a felhasználói felület. A leírt példában a projekt vizuális hatások nem érvényesek, így ha rákattint fx, akkor nem nagyon fog történni.
Ezt követi a három vezérlő elem, amelyen keresztül lehetőség van beállítva a reakció munkaterület át a helyét a felhasználói felületen elem ott. Ha rákattint a gombra megjelenítése bepattanó háló (rács nézetben kötődni), a látványtervező felület eltakarja rács. Akkor majd aktiválja az egyik a másik két gomb bekapcsolása harapós a rácsvonalak (Turn illeszkednek a rácsvonalak), vagy kapcsolja be harapós a snaplines (Turn pillanatok beépülő sorok).
Ha a kötési mód engedélyezve van rácsvonalak, a felszínen a tárgy mozgatásakor a felszerelési asztal úgy van felerősítve, vagy lekapcsolódik a legközelebbi vízszintes és függőleges rácsvonalak. Egy ilyen kötési mód hasznos lehet, ha több beigazított helyzetbe vezérli a UI vízszintesen vagy függőlegesen.
árfolyamát a horgonyt sorokat esetén hasznos, ha azt szeretné, két vagy három eleme a felhasználói felület úgy vannak elhelyezve egymáshoz képest nagyon határozott módon. Így aktiválja a pillanat mód beépülő vonalak, akkor kap a helyét a szövegben, mind a kontroll elemek ugyanazon vízszintes vonal. Ez a mód is kötődnek a sejtekhez, vezérli a rács elrendezést működtető, sem az nagyságát a fenti töltelék közötti rés vagy kapcsolódó elemeket.

De mielőtt megtekintheti és szerkesztheti az elrendezés hasonló, akkor menni a gomb design (tervezése) a XAML gombra, vagy Split (Split). Mindezek gomb található a jobb felső sarokban az idővonal:
